The HelpCrunch team has always been no stranger to hard work. Even though the past couple of years might seem like a turbulent flight for many of us, we are still excited to present you our refreshed and ground-breaking customer support platform – HelpCrunch: Version 3.0 🥳
What’s changed in our chat widget and what other new things have made HelpCrunch more modernized, sleek, and shinier? We are connecting all the dots below. Make yourself comfortable and enjoy the read!
🤩 HelpCrunch remastered widget
It all started in 2022 when we successfully launched the omnichannel widget with your favorite social media channels inside – Instagram, Viber, Telegram, and Facebook Messenger. This means website visitors can now choose their preferred way of contacting you. The best part? All correspondence (be it from live chat, chatbot, or socials) flows down into one place – the shared inbox.
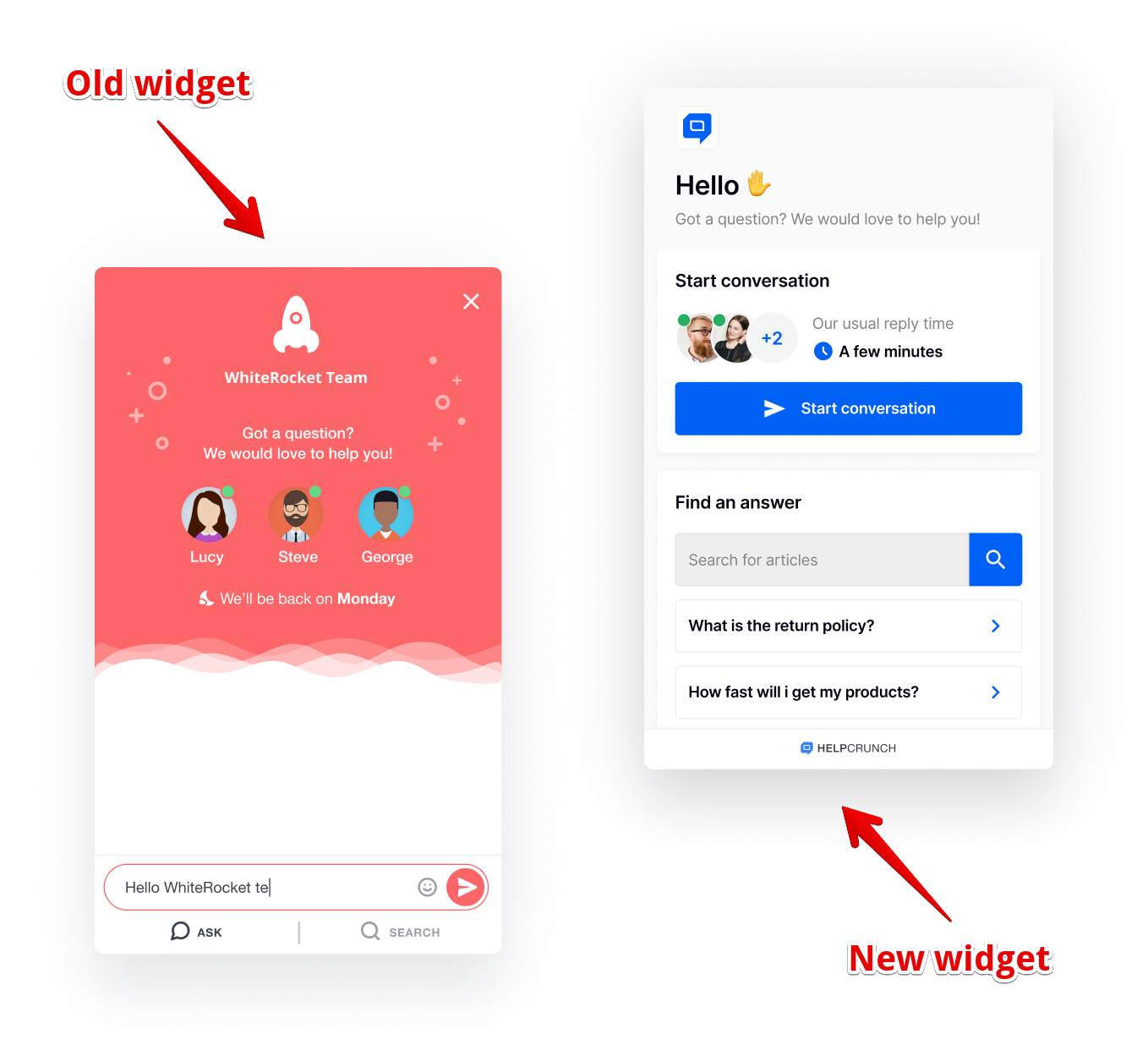
Then, we slowly started to pave the way for a completely new HelpCrunch chat widget style. And this is what happened…

It might seem like we created a whole new piece from the ground up. This is NOT true. This is the HelpCrunch widget you already know but looked at from another angle, with rethought functionalities, and a refreshed design.
Note! If you registered to HelpCrunch after February 2, 2023, you have access to the remastered widget ONLY. If you’re an already existing HelpCrunch user, we recommend you update your widget as soon as possible because the outdated version will lose its functionality and support soon. All your settings, chats, and customer data will sync with the current updated version.
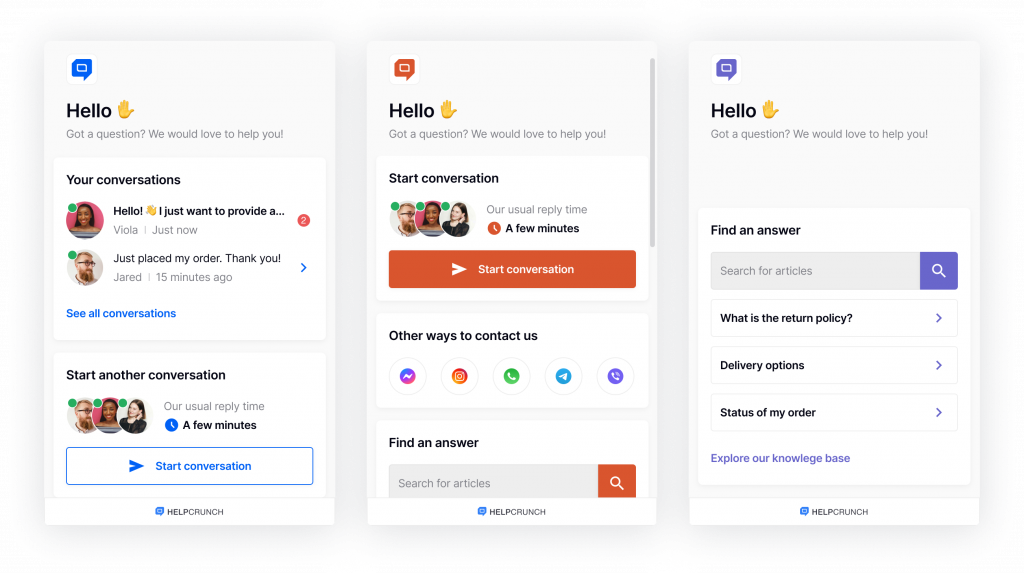
We redesigned the start screen and rethought its overall appearance. You can still choose what elements (aka modules or blocks) to show on it: new conversations, knowledge base, and messengers. Only now, the logic is more seamless and convenient for your customers.

Decide what element you would like to see on the start screen this very moment: all of them at once, just the knowledge base, or messengers and the chat window – the possibilities are miscellaneous! These blocks can be easily turned on and off in the Widget settings in your HelpCrunch account.
Plus, we’ve changed the way our widget button operates. As of now, the chat widget is hovering over the widget button (instead of appearing on top of the widget button). This makes it easy for a user to press the button once again and minimize the widget fast.
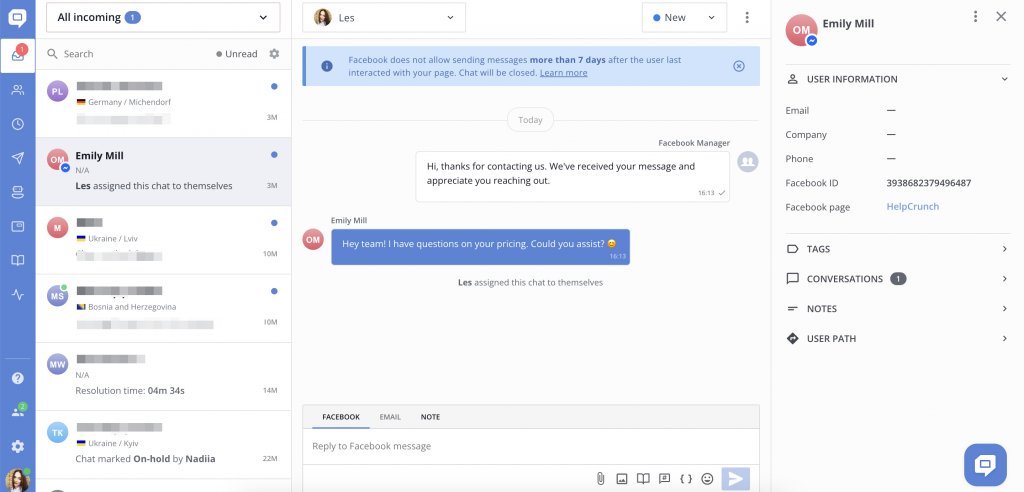
📬 New shared inbox
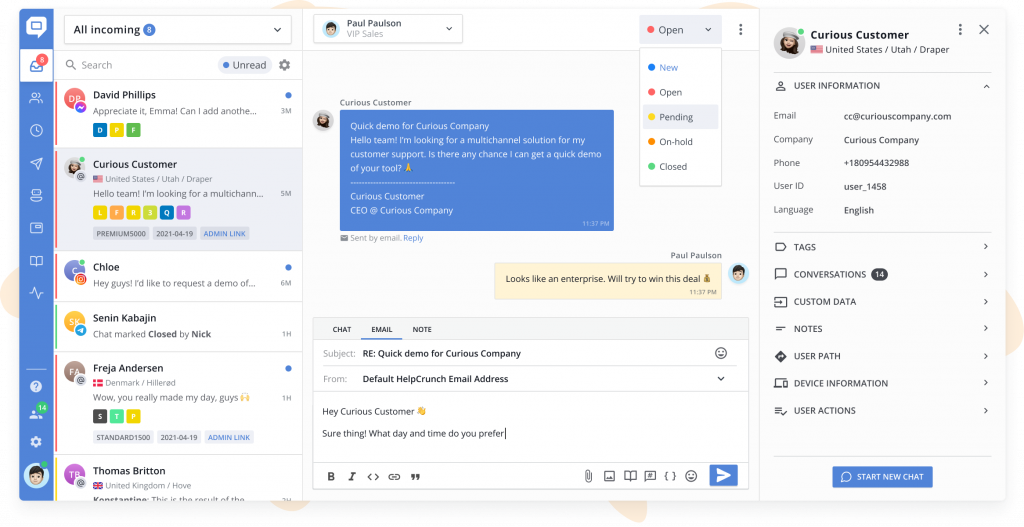
This update is one of the oldest in our arsenal. Honestly, many can’t even remember that HelpCrunch used to look differently. A mundane help desk solution seems like a relic of the past. That’s why we kicked this hackneyed name and got ourselves a shiny shared inbox for blazing-fast communication and more effective customer service.

Rich message formatting in inbox
In the fall of 2021, we launched rich message formatting that helps you compose a chat or an email with ease and add any kind of attachment so that it looks natural. Here are the key changes our editor underwent:
- Drag-and-dropping of images right to the chat or email body;
- Adding files and images as attachments to the chat or email body;
- Sending knowledge base articles with the link shown in the chat or email body;
- Leveraging all of the above for notes.
Auto-assignment rules
For a more convenient chat routing, you can now set up to 50 assignment rules. Take to autopilot the following activities:
- Automatically assign new chats to specific team members or departments based on any criteria you set;
- Automatically assign new replies that you get after manual and auto messages to specific team members or departments based on any criteria you set;
- Assign certain tags to contacts based on any criteria you set.
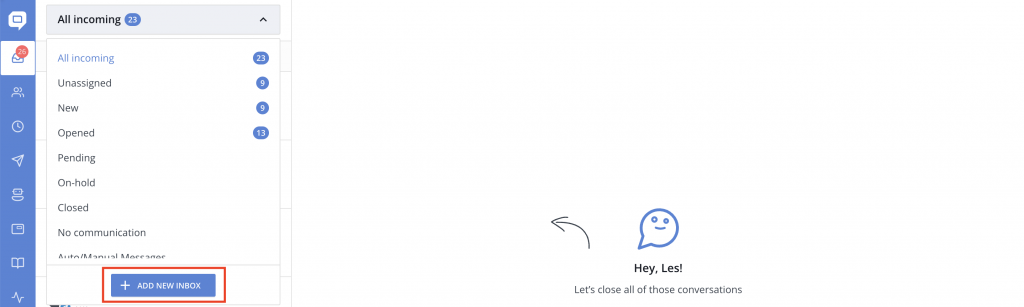
Custom inboxes
On top of the default inboxes, you can create custom ones, which could be both shared and private. Specify their own criteria and tweak them as you please – your teams can have relevant spaces for their conversations only.

Round-robin chat assignment
In 2021, our users welcomed this totally cool feature – round-robin chat assignment. Gone are the days when you needed a dedicated secretary to allocate your correspondence! HelpCrunch can do that automatically. Just go to Settings → Team → Departments and choose the department for which you want to set up automated chat distribution.
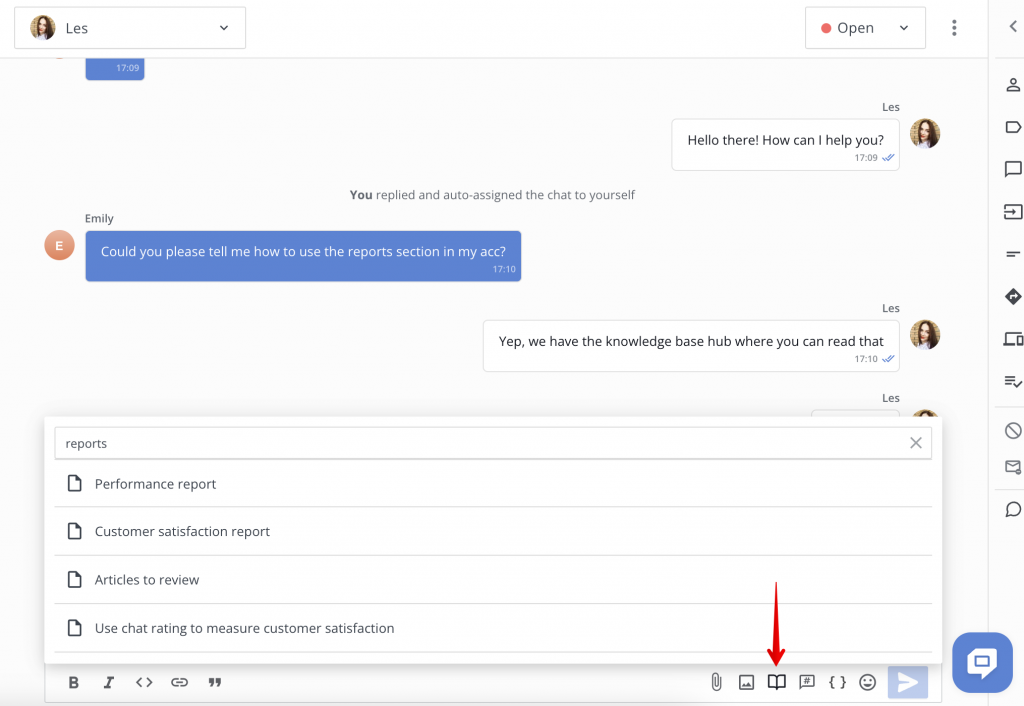
Knowledge base integration
To provide your user with a more in-depth context (which can be also multilingual, but more on that later), you can just send a knowledge base article right from the shared inbox. No need to jump between the tabs!

Omnichannel functionalities
As our widget is omnichannel now, all your correspondence from Facebook, Instagram, Telegram, Viber, live chat, and email trickles down to one place – the shared inbox. Plus, it lines up in chronological order so that you always have the context of each conversation.

🔗 Powerful integrations
In addition to integrations with Facebook, Instagram, Telegram, and Viber, you can integrate HelpCrunch with Zapier as well as other tools to automate your routine tasks and make the most of customer interactions. This opens up a whole new range of integration options for your business, such as:
- Adding new HelpCrunch customers to Pipedrive;
- Adding new Pipedrive users as HelpCrunch customers;
- Sending emails via Gmail for newly updated customer tags in HelpCrunch;
- Creating Google Sheets rows for closed HelpCrunch chats, etc.
🤖 Code-free chatbot
We always listen to what our customers have to say (what else is new?). As a result, our brand-new, no-code HelpBot was born in 2022! That’s right, you don’t need a Ph.D. in mathematics or science to get the ball rolling. Automate your sales and support workflow 24/7 with ease!
Chatbot in widget
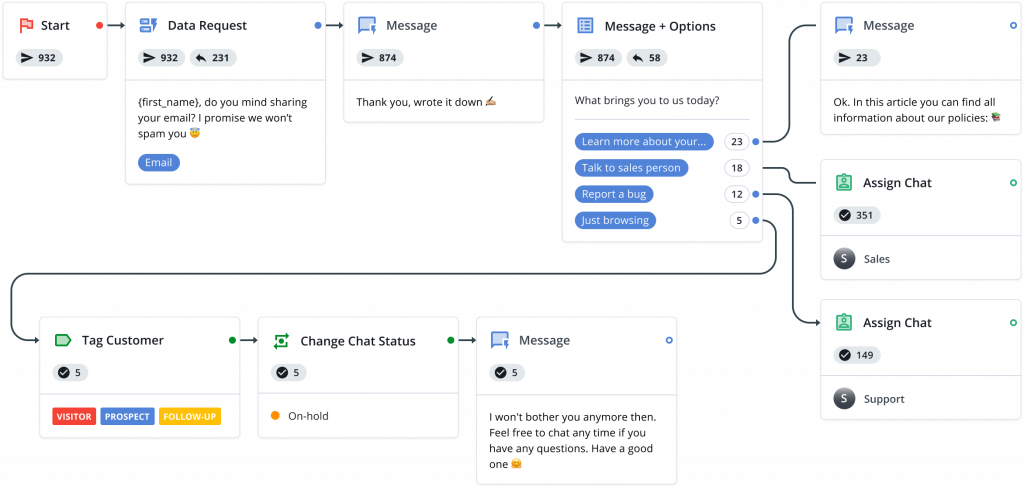
Visual builder
Once you try our chatbot editor out, you won’t want to use any other. It might be self-confident a little bit, but the truth is as follows: you can create chatbot flows (or leverage our pre-made ones!) with no code, just by drag-and-dropping the building blocks, for:
- Capturing leads when team is online/offline
- Offering special discounts
- Routing new chats to the right department
- Gathering details on customer issues
- Collecting contact details
Isn’t it a marvelous experience?

Automation specs
Sure thing, the HelpCrunch chatbot knows the ropes of chat automation. When you develop your dialogue flow, make sure you play around with Actions: customer tagging and untagging, chat assignment, or chat status changing. Plus, the chatbot is taught how to collect customer information, like email, phone, company, and goals.
Pinpoint targeting
Our chatbot still awaits other revamps, but at this very stage, you can easily set up:
- Timing (when to launch it and who will be able to spot it on your website);
- Conditions (country, user language, browser, subscription status, etc.);
- Triggers (start a flow when a customer creates a chat, replies to Auto/Manual message, to name a few).
Contextual self-service
Even if your team is deeply asleep, the chatbot can assist customers by asking multiple choice questions and sending knowledge base articles. But of course, you can team up with the HelpBot in the daytime to ease the burden of your work.
Chatbot in messengers
In December 2022, HelpCrunch released its chatbot in messengers. From now on, you can add chatbot flows in social media (Facebook, Instagram, Telegram, and Viber) and fuel customer support.
To pull this off, go to the Chatbot section, click ‘Add new flow’, and choose the messenger. From this, the magic starts as it’s up to you whether to create a chatbot flow from scratch or pick a template we’ve curated for you.
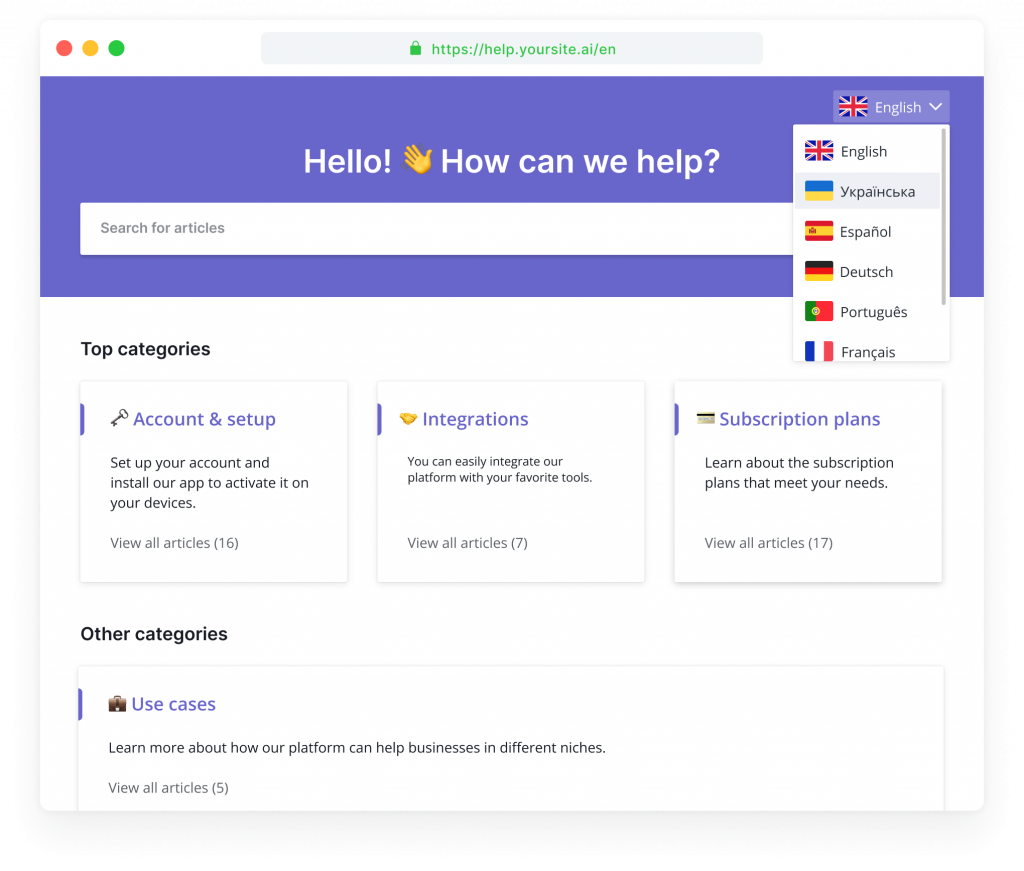
📚 Multilingual knowledge base

The year 2022 became the year when our talented team unveiled its first multilingual knowledge base. Now, our customers can localize their help center content for multiple audiences and stay on the same wavelength with them.
The logic remained unchanged – you just have to add translations to your primary knowledge base, and the job is done.
Basically, our new multilingual resource hub has all the features the ordinary one does:
- Full customization
- SEO-optimization
- WYSIWYG editor
- Chat widget integration
By the way, the HelpCrunch multilingual knowledge base is available now in the Pro package only.
New SDKs
Knowledge base in mobile SDKs
In the fall of 2021, the HelpCrunch team nailed the mobile SDKs with the built-in knowledge base. It means that the knowledge base is fully integrated into the mobile widget and is available for your users at all times.
Mobile users can find their sought-after answers on the fly without switching between the tabs (and devices!). Articles will be already integrated into your chat. Furthermore, the knowledge base links can be opened inside the widget.
Chatbot in mobile SDKs
If you always wanted to add a chatbot to your mobile application, HelpCrunch can make your wish come true. Thanks to our chatbot in mobile SDK, you can perform so many awesome things, such as:
- Request user data
- Provide options to choose from
- Assign/reassign chats
- Tag users
- Qualify leads
- Collect data about issues upfront and much more.
Our focus for 2023
We are so looking forward to a refurbished toolset and the upcoming updates. They will be awesome! Thus, our main focus for 2023 will be on:
- WhatsApp integration
- AI functionalities
- Legacy features remake and enhancement (Contacts, AM/MM, Reports)
This is it! That’s everything the HelpCrunch team has brought to our customers over the past 2 years. However, the sky is the limit. Some new, revolutionary features are already on their way, and we already can’t wait for you to enjoy them. Think customer. Give value. Be the best!
Read Also
🏆 Updated chat rating and automatic localization for different channels
Updated chat rating! Configure it for each channel separately and provide more flexibility in customer interaction. Don't miss new opportunities!
👥 Custom Roles: Introducing RBAC for enhanced account access management
Lern about RBAC, our new feature in Team settings that allows you to add new custome roles for you team.

