In this post, we will explain how to add a chatbot to your mobile app and how you can benefit from it. Also, you will learn about some other features and bug fixes we’ve recently introduced to our clients. Let’s nail this!
How to integrate a chatbot into your mobile application?
You’ve been waiting for it, and it’s finally here. From now on, you can leverage all the benefits of our chatbot in your mobile applications as well. The feature is available for HelpCrunch iOS SDK 4.2 or later and Android SDK 3.2.3 or later.
To be more specific, the HelpCrunch chatbot in a mobile app can:
- Request user data
- Provide options to choose from
- Assign/reassign chats
- Tag users
- Qualify leads
- Collect data about issues upfront and much more.
Now, let’s go straight to the quick advice on how you can create a chatbot in your mobile apps.
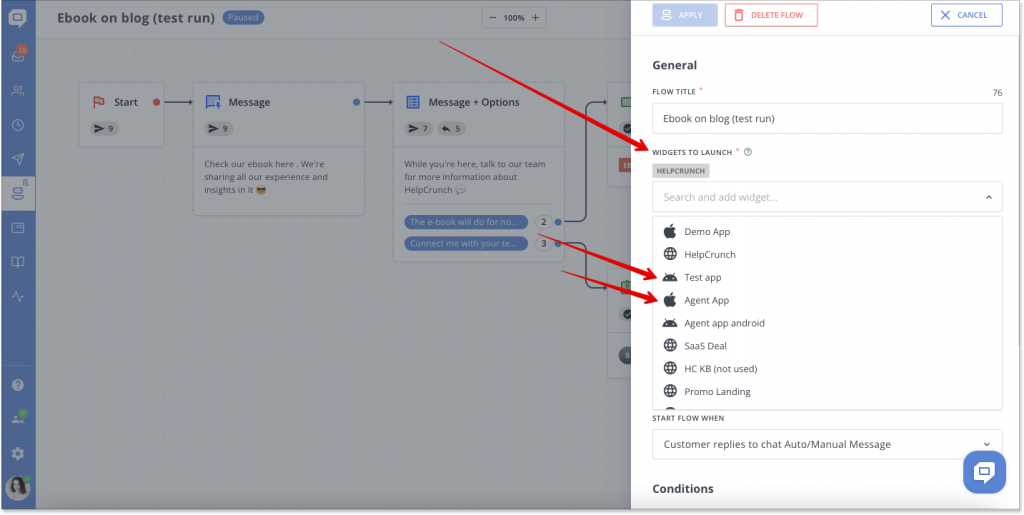
- Go to your HelpCrunch platform, click the 🤖 icon on the left sidebar, and then press Add new flow.
- Choose one of the templates or select Blank flow.
- In the Widget to launch field, choose an iOS or Android logo to display the chatbot in your mobile app. No tricks. It’s just as easy as that.

What are the actual benefits of a chatbot in your mobile app?
Wondering if you need a chatbot in your mobile app at all? Just pure facts, nearly 50% of users spend 5-6 hours on their smartphones daily. It brings us to another truth that many people prefer a mobile app instead of a web version. And while surfing the app, they turn for assistance in a chat.
Thus, by integrating a chatbot into your mobile application live chat widget, you can automate routine customer service tasks, improve your team’s productivity and boost customer satisfaction of your mobile users.
To be more specific, here are a few benefits of having a chatbot in your mobile app in bullet points:
- Improving user experience. You might have the most intuitive and comprehensive mobile app ever, but customers will always have queries. And the best way to deliver to their needs is by offering instant replies, which is possible if you have a chatbot in place 🤖
- Collecting users’ contact details naturally. One of the best traits of a chatbot is that it accommodates leads’ data by asking questions in dialogue. So it’s not a boring soulless chat form that a client has to fill in. Instead, it looks like a conversation with a funny robot 🤪
- Answering FAQs. Just imagine how much time your support team will be able to invest in more important tasks if a chatbot will handle repetitive queries from mobile app users. As much as 80% of simple questions can be answered by a bot. Don’t miss this opportunity 🤩
- Working 24/7. This one will never get tired, ask for a coffee break, or have a nervous breakdown. I am not suggesting here that bots are better than humans, however, they can greatly complement and improve the support service by always being there for clients 💻
- Saving your money. A chatbot may not be able to replace an entire team of employees, but one or two agents – it’s definitely capable. By automating routine tasks, it performs work that would otherwise take hours and hours of agent work. The work that would cost a business thousands of dollars in wages bills 💸
Other features and bug fixes
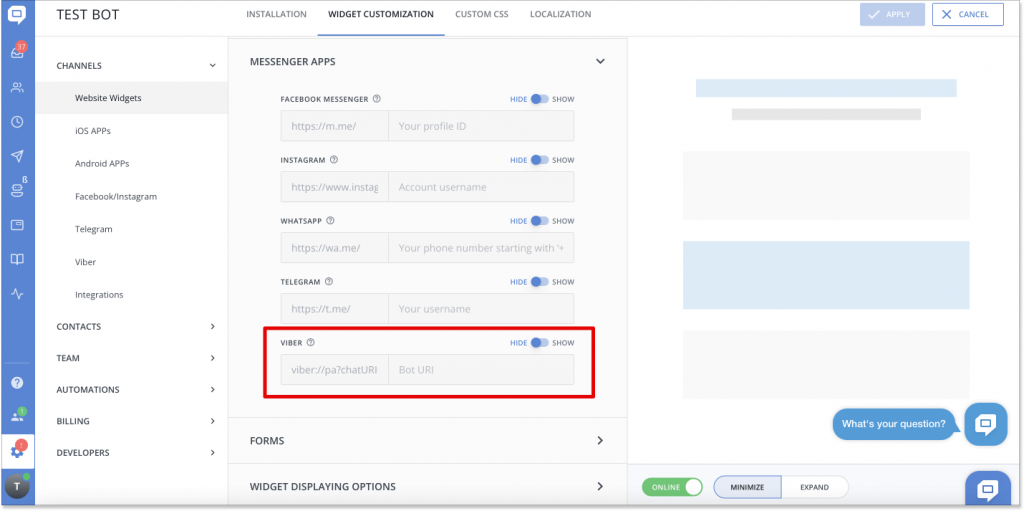
Viber in your widget
You can now easily add a link to your Viber bot in the HelpCrunch widget. This is another opportunity to meet the needs of customers and facilitate the work of your support team.
To add a Viber bot link, go to Settings -> Choose Widget -> Widget Customization -> Messenger Apps. As a final step, add a link to the bot and drag the slider to Show.

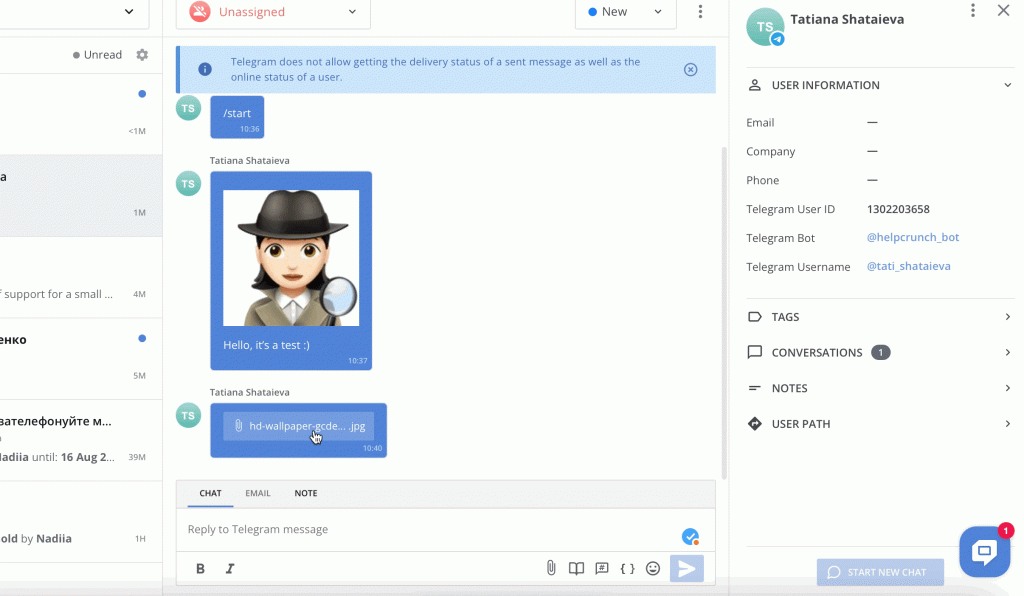
Image previews in a chat
HelpCrunch offers great integrations with Facebook Messenger, Instagram, Telegram, Viber, and WhatsApp. But there used to be a little mishap – when users sent files, they arrived in the Inbox in the form of unreviewable attachments.
Therefore, to view an image or GIF, a support agent first had to save the attachment and then open it on the computer. This was causing some inconvenience, so we fixed it! Now you can just click on an attachment with a picture, and it will open up immediately for the preview.

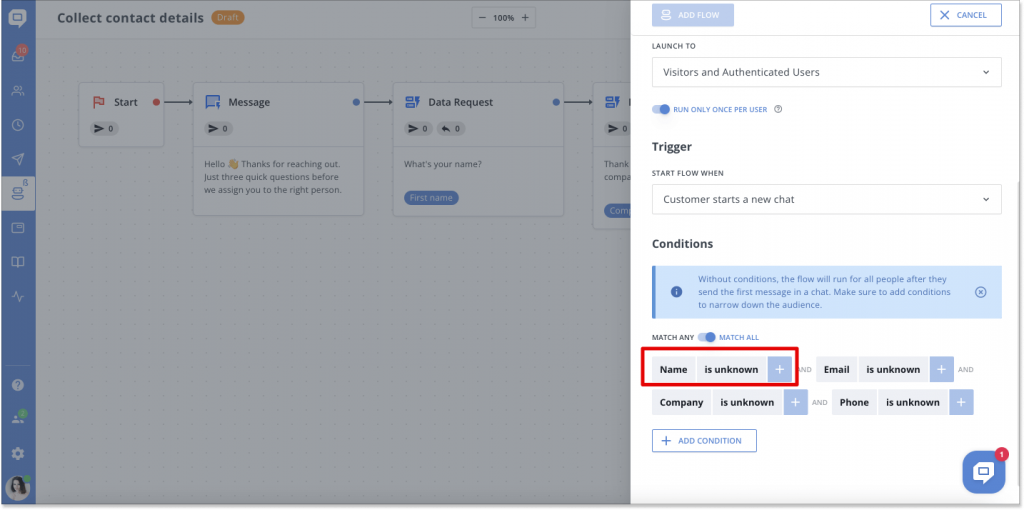
‘Name is unknown’ condition update in chatbot flows
Previously, the `Name is unknown’ condition failed to work in chatbot flows, as a customer always has a name. It’s either an automatically assigned fictional name of the animal or an ID. Some users experienced difficulties due to this logic… so we decided to change it.
Now, if the name is not assigned with one of the methods:
- manually assigned by an agent
- saved after entering pre-chat or offline form in widgets
- saved after during the conversation with a chatbot
- updated via public API or widget API
…then it is considered that the customer does not have a name, aka ‘Name is unknown’.

Display an agent’s reply in a widget
You know how confusing it can be for a user to notice the agent’s reply in a live chat widget when they have a few conversations open (support case + automated message, ex.). Or if they are scrolling through your knowledge base in the widget.
Our team has improved the process and now when an agent replies to a user, the widget with a proper chat will immediately open up, displaying a new message.
Read Also
🏆 Updated Chat Rating and Automatic Localization for Different Channels
Updated chat rating! Configure it for each channel separately and provide more flexibility in customer interaction. Don't miss new opportunities!
👥 Custom Roles: Introducing RBAC for Enhanced Account Access Management
Lern about RBAC, our new feature in Team settings that allows you to add new custome roles for you team.

