8 Steps to Successful Live Chat Implementation
To implement a live chat, you don't have to reinvent the wheel. Just follow these 8 simple steps we've described in the article. Happy chatting!
Written by Olesia Melnichenko

The day has come. You decided to keep up with the times and start communicating with clients on your website. I would not give you an aha moment here but one of the tried-and-tested ways to do just that is getting a live chat. Why not phone or email support you ask? It’s plain and simple.
For one, 79% of clients prefer live chat over other channels because it offers instant assistance. No wonder, who wants to listen to on-hold music or wait for an email? On top of it, this communication tool has the highest satisfaction rate at 92%. Let alone it can skyrocket conversions and boost the overall customer experience. In brief, the benefits are undeniable.
These things are out of the way. What needs to be scrutinized is live chat implementation. Where should you start? What technical aspects should be taken into account? We are about to break down all the nuances step by step.
Live chat implementation, fully nuanced
When you adopt such a feature-packed tool, there’s a chance to do something wrong. This sneak peek behind the scenes of how to implement a live chat support sets the record straight.
Step 1. Start with installation
We should now answer the primary question: how to add live chat to a website? Several options are available.
Let’s say you go for the HelpCrunch live chat. If you choose our Installation Wizard, you can either use Google Tag Manager, Shopify, PrestaShop, Squarespace, Magento, to name just a few or just copy a JavaScript code snippet and paste it into every page of your website following the given instructions.
Another alternative is skipping the first option and doing the trick from your HelpCrunch account. Once you’re logged into it, proceed to the Settings, choose your website domain, copy a code snippet, and paste it to your app’s or website’s source code.
What about a WordPress-powered website? Live chat implementation is even easier via your WordPress account. Log in to it, search for the HelpCrunch plugin, press Install, and then Activate. Copy the CMS code from your account’s Settings section and paste it into the plugin Settings section. That’s it!
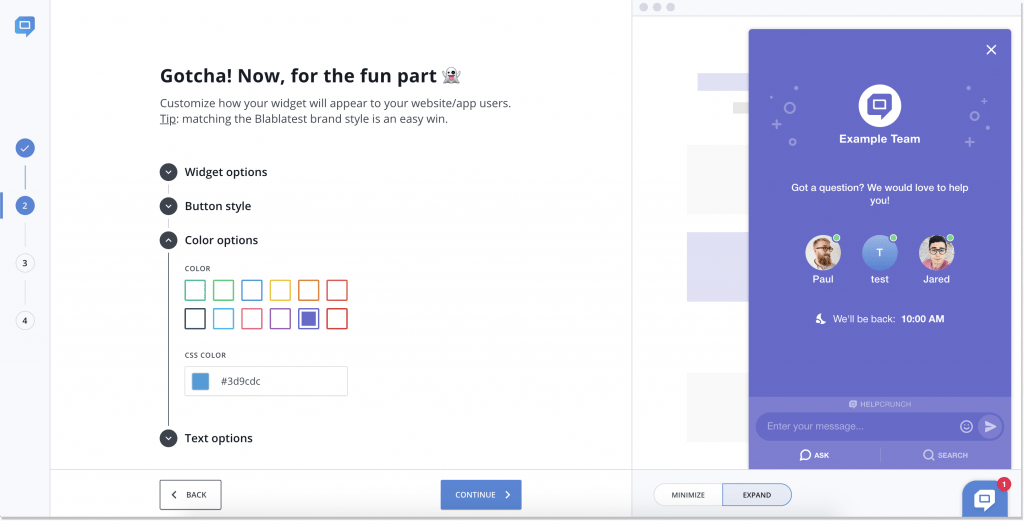
Step 2. Play around with chat widget appearance
You need to reason out every little detail from the very first steps. Such aspects as live chat button placement and how it will look like should not be shrugged off.
You know how they say, the eyes are the mirror of the soul. The same goes for a chat bubble for a brand. It’s the mirror of the team and that’s why it has to be fine-tuned appropriately.
Lots of professional software let you kick around widget customization. This way, your brand identity won’t go west. These are possible things for you to consider:
- Add a team avatar
- Change button style
- Create a custom color option
- Replace your team’s welcome greeting
In a nutshell, use your imagination and introduce your business to the world in a rather creative way.

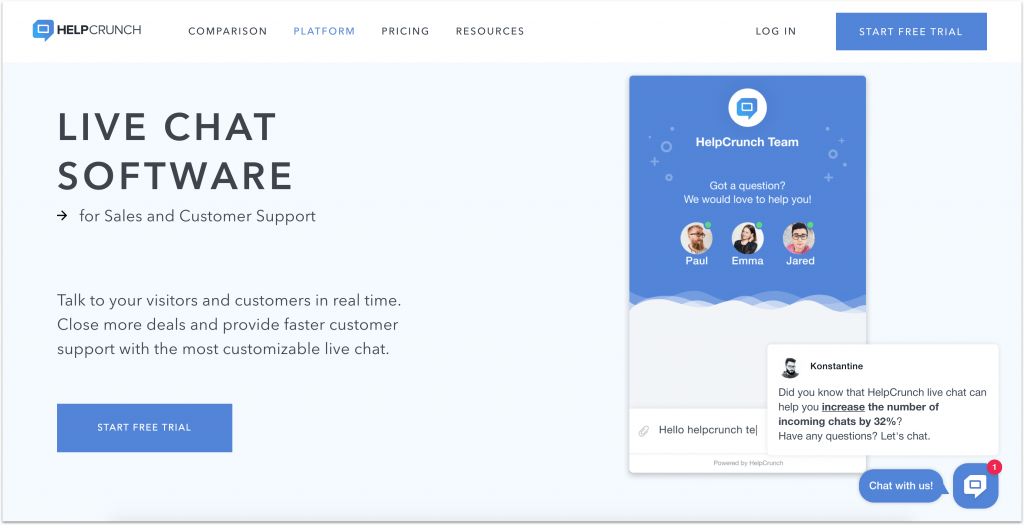
Step 3. Add proactive chats for support and engagement
You can amp up your live chat by adding such things as a chatbot feature to save your agents lots of time or setting up proactive live chat to engage more website visitors, initiate a conversation, and drive attention.
Having proactive chat up your sleeve helps you express the willingness to go the extra mile for a customer even before an issue occurs. Think of the bright side (cause there’s virtually JUST this one).
A client browses your pricing page having doubts about the plan. This is when a chat bubble appears. Invite a client to a conversation and explain everything in detail. For that to work, set up special triggers. It’s easy, effective, and totally a pro point. It looks like this:

Step 4. Organize processes inside different teams
Now that you know how live chat works, time to gather a group of like-minded people.
Consider internal collaboration between the teams. It can help you sort out tickets more quickly and deal with angry customers efficiently. Plus, you can add various departments to your live chat to differentiate tasks between them. This way, a client can choose an agent to talk to or you can transfer a conversation to a corresponding unit if need be.
Creating custom inboxes might be a good idea as well. Let your support agents streamline a troubleshooting process.
My further recommendation is to use live chat for sales. By doing so, your sales reps can capture new leads, polish upsell and cross-sell techniques, answer clients’ questions about products or services, clarify pricing, and gather prospects’ email addresses. The latter may actually come in handy for future follow-ups.
Step 5. Chalk out corresponding metrics
You can’t just have a live chat on your website and call it a day. Now, decide how the overall performance will be measured. Make sure you keep track of appropriate customer service metrics when adjusting your live chat implementation strategy. These may be as follows:
- First response time (FRT): this tells the average amount of time a customer service rep needs to respond to a customer’s query. Nobody wants to wait for an answer. So, the lower the FRT is, the more effective is the team’s performance.
- Total number of chats: it measures successful chat sessions from the total number of chats. The high number indicates that there are engaged customers in your client base.
- Average resolution time (ART): it refers to the average time needed for a customer support rep to close the chat.
- Customer satisfaction score (CSAT): this is one of the most widespread customer experience metrics that are applicable to live chat. CSAT usually represents a question asking a client if they’re satisfied with the service, product, and the whole conversation with a brand.
- Net promoter score (NPS): this one helps keep track of customer loyalty using a scale from 0 to 10 and such questions as “How likely are you to recommend us to your friends?“. When you fall back on live chat implementation, make sure you gather this info once in a while.
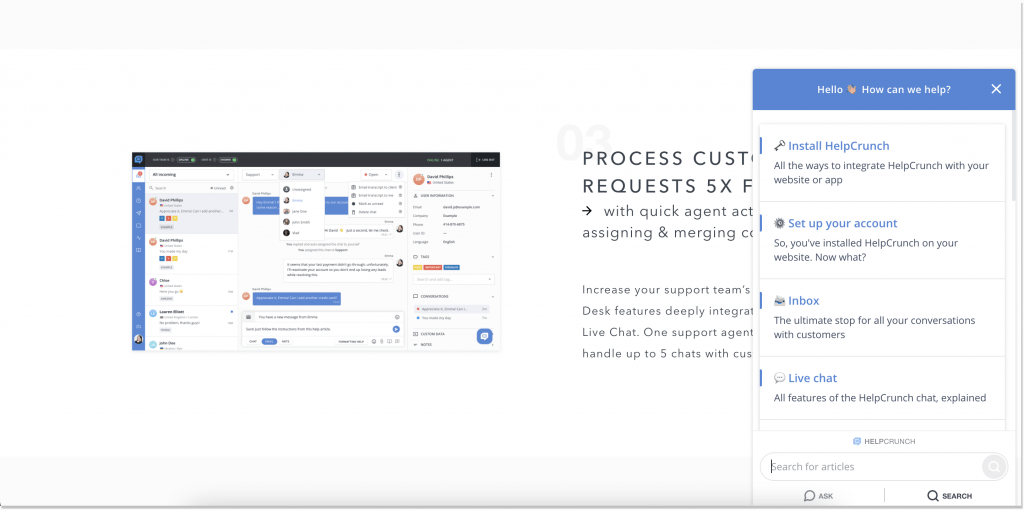
Step 6. Avail of canned responses and knowledge base
I’m thinking, how to implement a live chat support without utilizing everything the software has to offer? It’s next to impossible! (unless you’re OK with being trailing behind competitors). What I am pointing at is that you can build a faster and more effective workflow just by taking advantage of:
Canned responses. These are messages you create beforehand and send to a customer whenever a related question is asked. Introduce this feature to your team and you’ll see how satisfied they are. If you’re using HelpCrunch, all it takes is type # and the first letter of your query in the chat window. All the relevant options will be at your fingertips.
An FAQ page. No one says a knowledge base should be yet another section on your website. Make a step further and integrate it into your chat widget. So, customers will be more encouraged to self-service without having to interrogate a service rep.

Of course, everything depends on the solution and goals you pursue. I’d suggest you leap at the chance if your software offers these and other amenities.
Step 7. Benefit from customer service automation
Live chat implementation walks hand in hand with automated customer service. It minimizes human touchpoints, excludes the chance of possible mistakes, and saves both clients and support agents much time. It’s the 21st century, all in all.
AI-intelligence represented by ticket routing, chatbots, rules, and other fancy words can help you one-up competitors and win over new leads. What’s more, it’s even possible to collect customer feedback without manual intervention. For that, take advantage of chat rating surveys, pre-forms, or social media poll tools. And now imagine, how many people you would have to engage to do just these simple tasks.
Step 8. Test before chat
A live chat implementation strategy is nothing without a testing stage. Here, the odds are bugs occur. However, this is not the end of the world. This is a golden opportunity to check if your tool operates how you expect it to.
Before your live chat sees the world, follow this checklist:
- Test the tool’s overall capacity
- Make sure your customer support agents are performing OK
- Choose the pages on which you want to install the chat (or maybe you need to implement it just into your product)
So more haste, less speed. Only after the first week or month of testing, gathering clients’ feedback, and the overall performance you can bring about certain changes.
Final thoughts
So, what do you say? Does live chat implementation seem like a daunting task? I hope not anymore. Of course, this isn’t one-size-fits-all guidance. Every business is in its own league with unique KPIs and milestones.
The key takeaway remains stable though: you choose the software, push some buttons, gather a team of pros, and put your chat widget into use. That’s the whole magic.
Speaking of, for your customer communication experience to be magical, you don’t need a wand. What you need is to sign up for the HelpCrunch free 14-day trial and take its live chat for a spin. Trust me, it’ll be a win-win.