Proactive Live Chat: Benefits For Businesses + Best Practices
Don't just wind down and wait for your customers to come to you first. Use a proactive chat feature for better customer experience and engagement instead.
Written by Olesia Melnichenko

It’s a well known fact that customers respond better to personalized outreach, driving more closes and customer loyalty. But did you know there’s a way to both personalize messages, and make customers feel special and catered to, just by strategically planning your outreach?
This brings us to proactive live chat — we’ll cover what it is, what a powerful tactic it is for customer satisfaction, & more!
What is proactive live chat, exactly?
Proactive live chat refers to reaching out to customers on a website before they reach out to you. It’s like making the first move in the conversation—but with a purpose.
Unlike reactive chats, proactive chats don’t wait for customers to inquire, they pop up based on certain triggers – like customers staying long on the same page. Businesses implement proactive chats to increase chat engagement on their websites.

Two major types of proactive live chat messages
There are two types of proactive live chat messages: trigger-based and broadcasted.
- Trigger-based proactive chat is messages sent after a user takes a specific action. For these messages to be triggered, specific conditions must be met — for example, a website visitor with no chat history stays on a pricing page for longer than 5 minutes. When both conditions — “new website visitor” and “staying on the pricing page for more than 5 minutes” — are met, a proactive message designed to educate the user will be sent.
- Broadcast proactive chat messages target multiple users. Usually, they pop up in high-traffic locations, like a sign-up page. These messages have no chat triggers, but they can still target specific customers by being placed in certain locations on your website. Examples of broadcast messages are: product announcements, invitations to webinars/events, newsletter promotions.
Proactive chat vs reactive chat
There is also a term “reactive chat” in customer service. Reactive chat means website visitors reaching out to a customer care team/chat support, initiating a conversation.
Reactive live chat is primarily used for customer support. It’s important to add a live chat button to all website pages where visitors are likely to take action. The chat button is usually located in the bottom right corner of the screen. Make sure it’s large enough to be easily visible on any page.

By clicking on this button, a user can ask any question and get timely assistance.
Reactive live chat has its downside: without proactive assistance, you can lose a lead. To gauge the effectiveness of both proactive and reactive chats, incorporate both of them on your website.
Proactive live chat benefits for your business
- Helping customers make decisions: A lot of the time people just need a little nudge in the right direction. If you jump in early, you can guide them through their buying process and make it easier for them to choose what works best. This contributes to customer satisfaction and increases sales.
- Sharing updates they might have missed: Got something new to share, like a cool feature, a product launch, or a service update? Making use of proactive chat lets you point customers toward where they can learn more, without them having to dig for it. Sometimes, having the information laid out in front of them will give customers the incentive to check out the new product, sign up for a membership, a free trial, etc…
- Fixing problems before they even pop up: If you know about a common issue, why not let customers know ahead of time? It saves them from frustration and shows you’re on top of things. Reaching out first this way establishes you as a responsible business who cares about customers’ convenience. This boosts customer loyalty and may gain you brand advocates in future.
- Offering help when they’re stuck: Ever been on a website and felt totally lost? That’s one use case where proactive chat shines—it guides customers in the right direction, so they don’t feel stuck or confused. Increased customer satisfaction leads to higher retention and sales.
- Smooth over a bad experience: Sometimes things go wrong, and that’s okay. If it so happens that a customer encounters an issue of some sort, sending an apology, offering a discount, or showing you care can go a long way in rebuilding trust. Taking the proactive route in unpleasant situations can milden the “bad aftertaste” for your users and make them more likely to continue working with you.
Proactive live chat use cases and examples
From cart abandonment to quick FAQ and language support — there are various use cases of proactive chat. Here are some good ones for better customer experience and higher website conversions.
1. Sending a welcome message to new visitors
One example of a proactive live chat message is a message to users who land on your website for the first time. These people aren’t familiar with your product yet, and a welcome message could be a great way to greet them and provide all the needed guidance.
Try to put yourself in their shoes: you’d need to first take a look at all the information in front of you, analyze it, and then decide whether to continue engaging with the site or opting to ask for assistance. This is why timing that initial friendly “nudge” just right is so critical, both to customer experience and getting users to actually stay.
Crafting a personalized short welcome message for customers is a great way to engage the target audience and increase brand loyalty. Could your team use some templates to greet customers in different situations? We’ve put together these best live chat greetings for your support team. Feel free to use them to level up your customer service.
2. Offering a discount on the first order
Some ecommerce businesses offer discounts for new visitors: 5%, 10% or 20% off. This may be a great way to welcome new visitors to get acquainted with your product.
Unlike popups, proactive live chat messages are more subtle and less intrusive. They won’t stay right in front of a user, but pop up in the right bottom corner of a screen.
3. Cart boosters to reinforce buying intent
Cart boosters are messages sent to users who have added products to their carts. These messages offer a discount or special deal, aimed at reinforcing buying intent: the special offer can be that very thing encouraging buyers to complete a purchase.
Craft a live chat message that highlights a limited-time offer or special deal tailored to this group of website visitors.
4. Sending product recommendations
Product recommendations is another great tactic to drive more sales on your website. Send personalized product recommendations, upsell and cross-sell relevant items. Choose right timing, placement, and the types of products you recommend for higher customer engagement and enhanced customer experience. By offering relevant products to customers, you can save their time searching for the needed item, increase sales and enhance customer service.
5. Providing quick FAQ
This proactive message aims to provide quick assistance to people searching for specific answers. For this case, you can set up a proactive message offering a quick FAQ. The audience for this message is people staying on any product page for longer than 2 minutes. You can also send this message to people scrolling through the FAQ page.
6. Reducing cart abandonment
Cart abandonment is a pain in the neck for eCommerce today. 76% of consumers don’t finalize their purchase and click away. This often happens due to a lack of knowledge (about shipping costs, checkout procedure, etc.). There are ways to decrease cart abandonment, and one of them is to send proactive messages to users.
A live chat agent can change the situation for the better by sending a proactive live chat message offering assistance knowing an average time a client spent on a page. This way, a customer will interact with a customer care rep, tell what the problem is, and complete a purchase.
7. Greeting returning visitors
If you offer warm and high-quality service, customers will come to you for more. And if you notice a recurring visitor who has visited your website before, make sure you have all the valuable data about them. To check it, set up your proactive live chat software using such triggers as visit times, chat times, time on a website, time on a page, or order history. By sending a visitor a ‘welcome back’ message, ask how much they enjoyed their last purchase, and offer a helping hand.
8. Engaging visitors from various geographical locations
Identifying which customers are of great value is important. If your customer statistics suggest that clients from a specific area have the most intent to buy, they’re an ideal target for a proactive chat invitation. Useful metrics here are country/region, city, current page URL, time on website, and time on the current page.
9. Tracking pages with high exit/bounce rate
Use Google Analytics to detect your high bounce rate pages. To prevent visitors from clicking away, you can send a message based on time spent on the current page or exit intent.
With a rule-based proactive chat, you can set up an invitation for a conversation to automatically show up when a visitor is on a page for at least 10-15 secs.
You can also utilize a proactive rule that HelpCrunch has which is ‘Time before exit intent’. It allows specifying the time that a user should spend on a page before leaving it (exit intent). At this point, they get a message (for instance, offering a discount).
10. Monitoring product pages
If a customer lingers around a specific product page, it means that there are some doubts or questions. Trigger a proactive chat message with the ‘Time on page’ rule after 30 secs asking if there’s anything you can help with. This will help close a deal faster.
11. Messaging users coming from referrals
By tracking referring URLs, you can build a great conversation. For instance, if a visitor comes from a landing page where you promote your products or services, ask in a proactive chat invitation if there are questions about that promo. The rules for setting up a proactive message here can be: referral page URL, current page URL, time on page, and UTM campaign.
If you’re unsure how to make your team message your website visitors to welcome and engage them, below are some best practices for proactive live chat.
Proactive chat best practices
Proactive is not intrusive: proactive live chat is a marketing tactic designed to offer assistance to your users in a polite manner. The key is to send messages when users actually need help, rather than bombarding them with irrelevant offers or, worse, sending intrusive messages offering help when it’s unnecessary.
To make the tactic effective, it’s important to set up timing correctly and craft messages that welcome visitors, not repel them. There are actually no certain rules to creating a proactive live chat, but there are some common proactive live chat practices that marketers use to engage more website visitors. Find them below.
Know your timing
For starters, set a message trigger up to at least 1 minute. All in all, you don’t want to charge at visitors all at once, give them some time to look around. But how do you know which moment is right? For that, you can check the average time spent on a page with Google Analytics or any other similar tool, identify when a customer is familiar with the content but is about to leave. After that, send a proactive chat message offering your help.
For instance, you see that a client makes final touches on the order for one minute. Trigger a proactive message at 1 minute, saying something like:
“Hi, my name is {name}. If you need assistance with your order — I’ll help you out. Just drop a message here”.
Make your proactive live chat personalized
With this type of chat, there’s no point in hiding behind a mask. Show your customers who you are, introduce yourself, and shape a conversation in a friendly way. You can also shape your message according to a client’s current country, city, or browser language using special chat triggers for that.
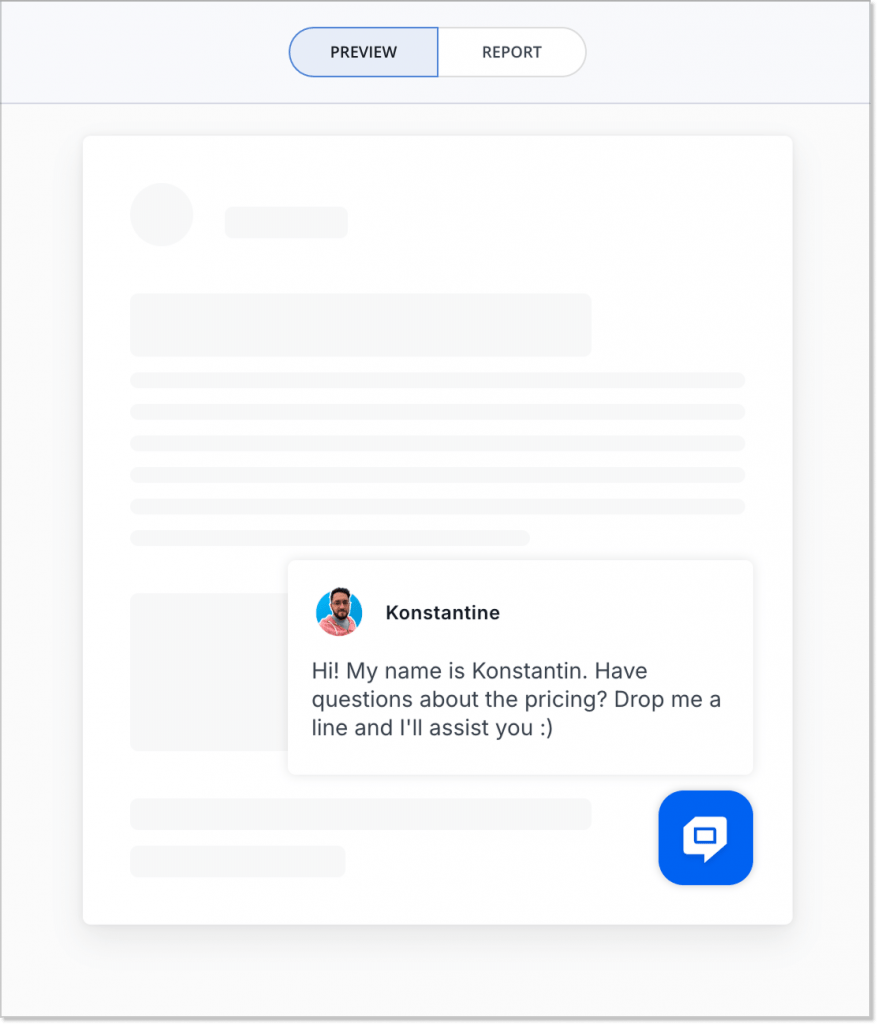
Another great way to craft a personalized proactive chat message is to refer to the page the user is scrolling in your message. Customers scrolling the pricing page will appreciate a proactive chat message like this:
“Hi! I see that you’re browsing through our pricing page. If you have any specific questions about our pricing — I’d like to help!”
Keep conversations specific and relevant
Use two different approaches when a person browses a pricing page or a technical support page. Don’t offer a discount to people browsing the knowledge base or facing technical issues — this is pretty obvious.
Add details to your proactive chat message to make it more relevant. For instance, instead of generic ‘Need help?’ go with ‘Hi! Need help choosing a great pair of running shoes?’.
By the way, if your team is new to proactive live chat or customer service automation overall, that’s not a problem. There is plenty of assistance for customer service teams: from using a chat script for customer service to canned messages — all these will streamline your team’s work and increase customer satisfaction.
Be proactive but know your limits
Let your customers close a chat window or ignore a conversation when they want it. Make sure your help is appropriate and you don’t irritate a client. For instance, a message ‘Hi, you’ve added an item to your shopping cart. Proceed to the payment section.’ may seem too imposing. Besides, don’t put a flashy proactive live chat window on every site’s page. Choose a few ‘strategic’ pages instead and make the most of them there.
If you need help setting up a live chat or you need assistance figuring out what is live chat and how your team can implement one — reach out to our support team on a website. Click on a blue chat button and we’ll be in touch!
Specify the number of proactive messages
There are triggers that allow you to monitor the number of proactive live chat invitations you have already sent. Set them up if you don’t want to bombard customers with bulks of messages on every page. These rules are ‘Number of sent proactive invitations’ and ‘Time since the last proactive invitation’.
Setting up proactive live chat
Now that you’re acquainted with some best practices for creating proactive live chat, the next question is: how do you actually set up this chat in customer service software?
It’s a straightforward process consisting of a few steps. Almost any live chat solution will offer guidance to setting up proactive messages, upon registration. Here is how it’s done in HelpCrunch:
- Log in to your account
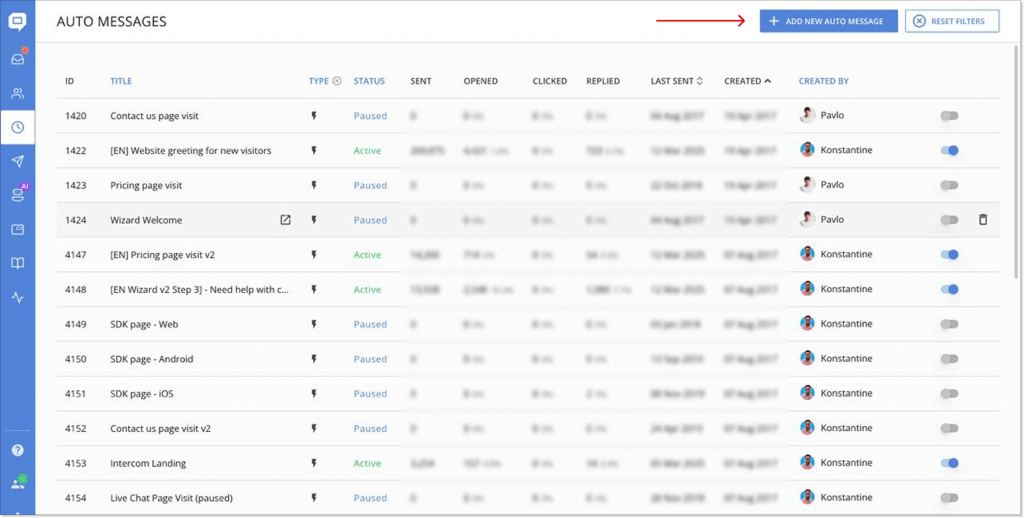
- Go to “Auto messages”
- Click on “Add new auto message”

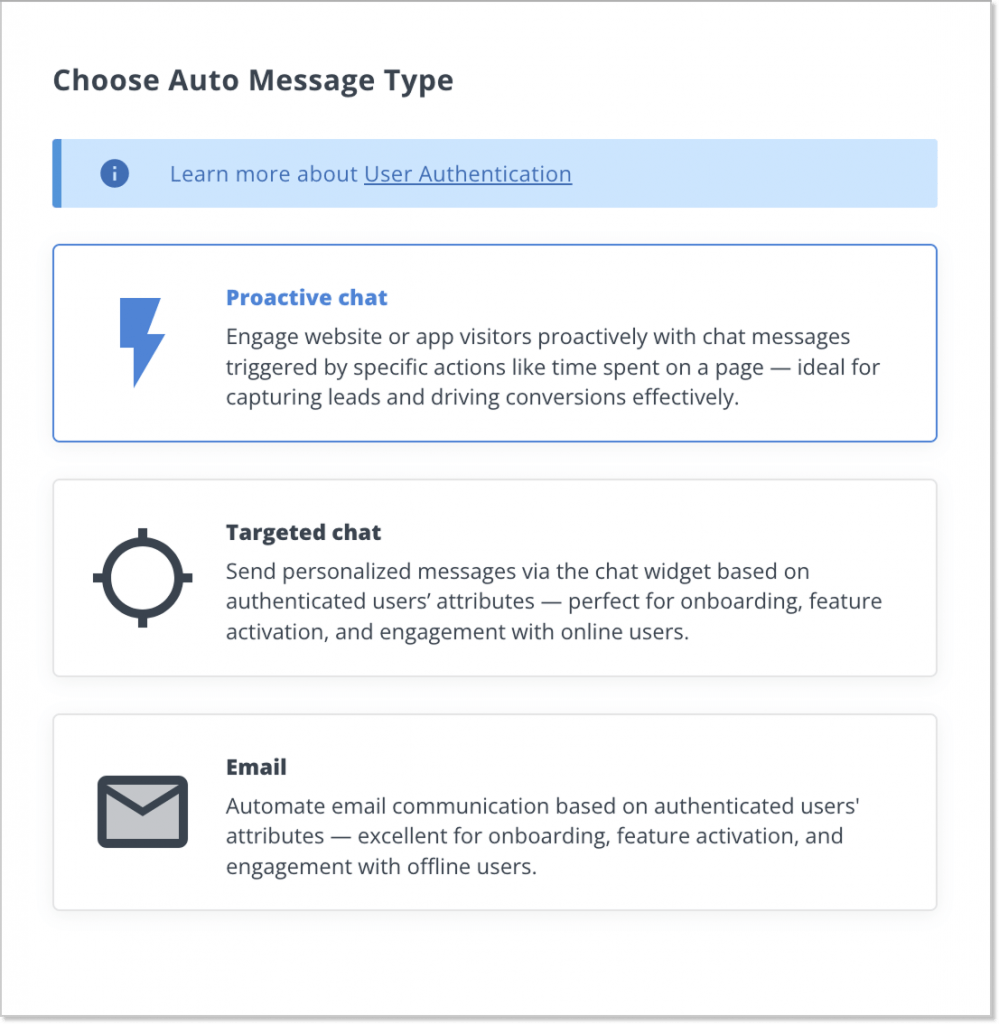
- Select type of auto message

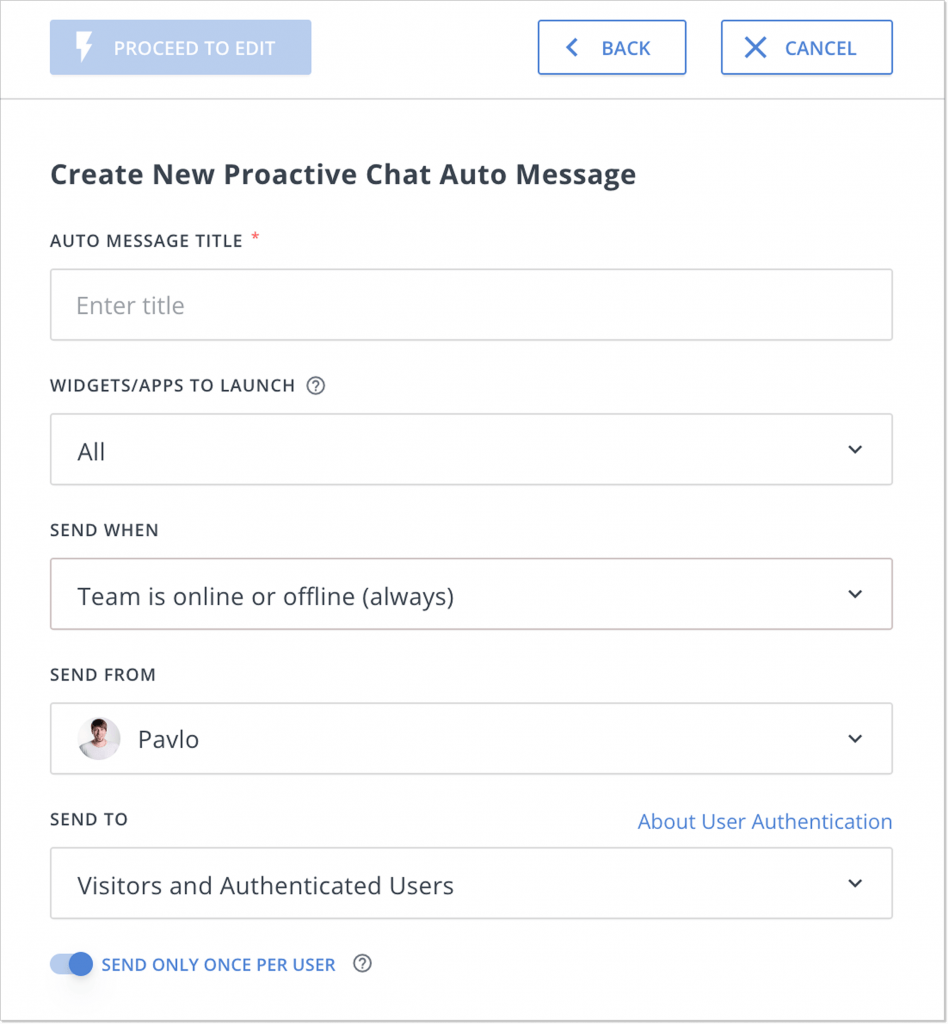
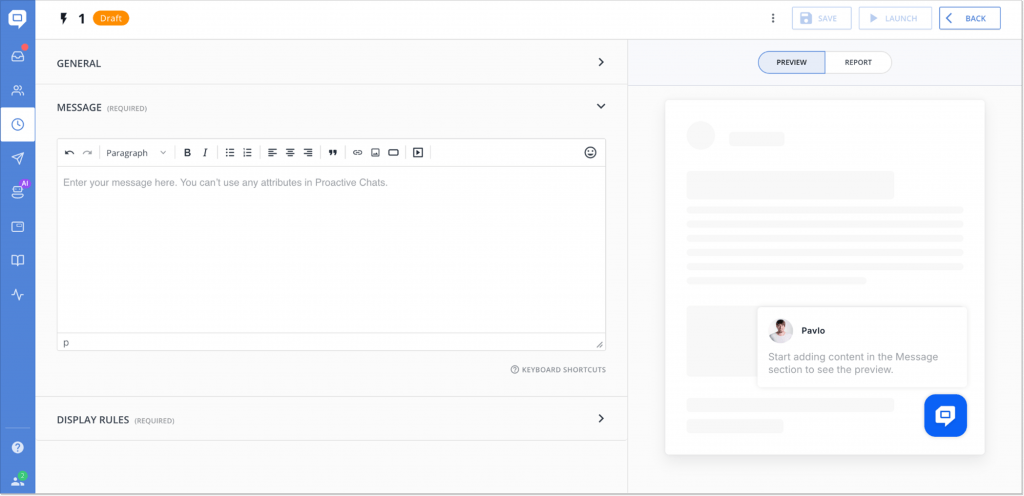
- Name your proactive chat message, select widgets in which the message will be displayed, configure all the other settings:

- Create your message:

Upon finishing, you can check how it looks like on the right side of your screen:

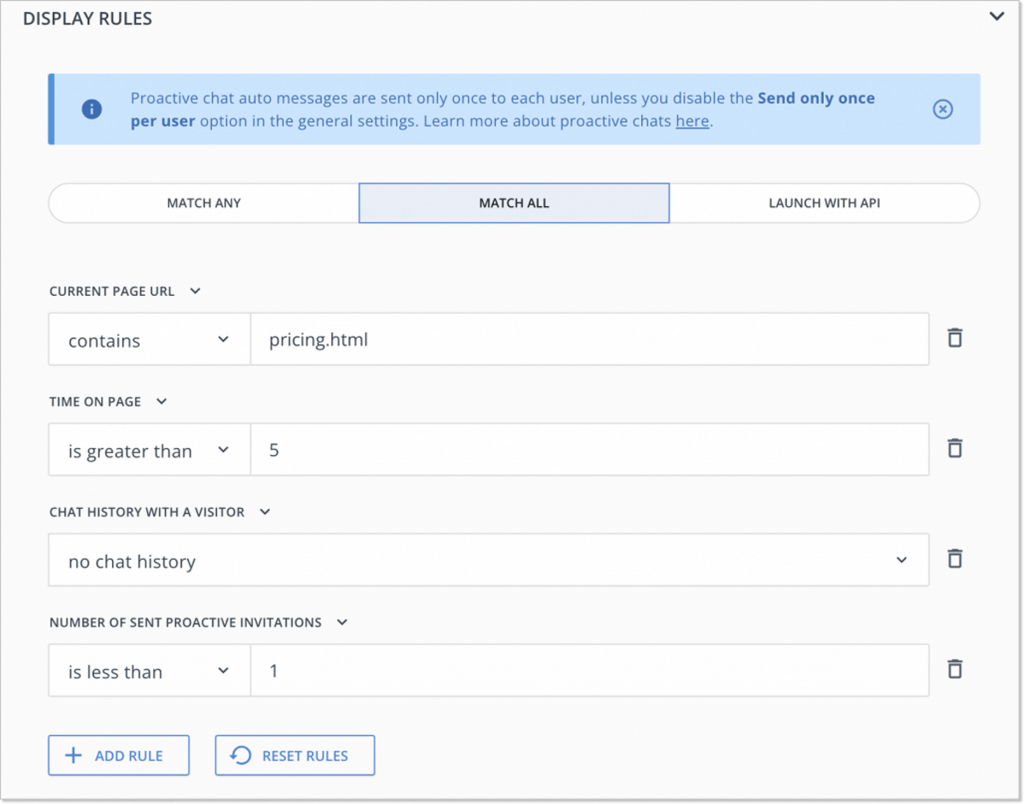
- Configure rules for the message:

The tool will trigger messages for all users who meet the preset rules. These rules can be: chat history, time on page, page URL, number of sent proactive invitations, etc.
- Save and launch.
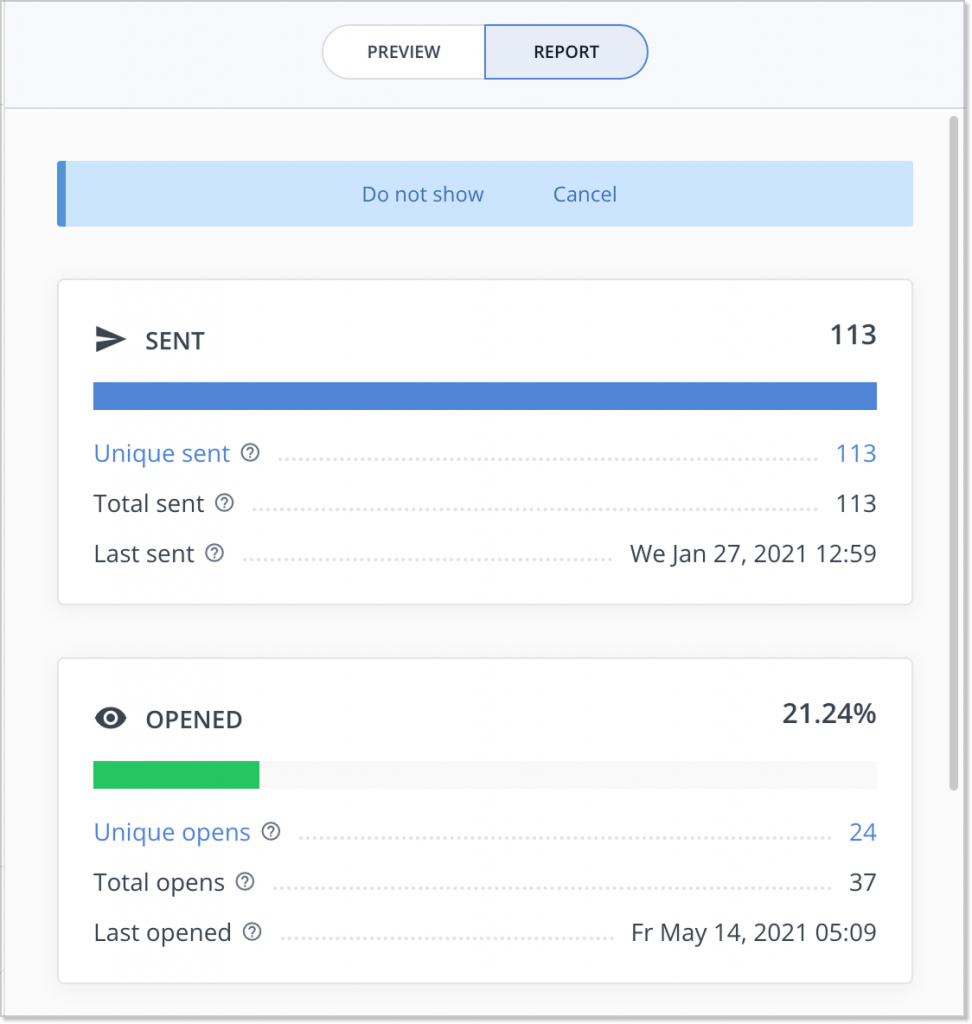
- Track report at the right of your screen:

That’s it! Once you’ve finished with setting up messages, you’ll get a chat button for website at the bottom corner of your website, where people can communicate with your team.
Test various messages, optimize messages and audiences, and drive sales.
Find a full instruction for setting up proactive messages in HelpCrunch live chat tool.
Conclusion
There are dozens of reasons that make proactive live chat a must-have feature. It helps provide instant assistance, enhance customer experience, keep track of users’ behavior, and many more. Besides, it’s a perfect tool for taking the lead and engaging visitors.
To reap the benefits of proactive chats, it’s important to time your messages properly and offer assistance when it’s needed. Using chat triggers in customer service automation software will help you incorporate proactive messaging effectively.
Ready to put proactive chat into action? HelpCrunch offers a free 14-day test run. Try it and offer your customers proactive help using all-in-one software.