How Does Live Chat Work? All Hidden Mechanisms, Revealed
So, how does live chat really work? We've tried to unfold all hidden mechanisms in this article. Learn everything from its front-end and back-end technologies to the real impact on businesses.
Written by Anastasiia Khlystova

It’s not like you can surprise people with a live chat button on a website these days. Whenever you find yourself having some trouble, you go to a website and choose a convenient way to report and resolve it.

Among a great plethora of communicating tools, live chat holds a special place because of its convenience, immediacy, and personalization options. (Not to mention its wonderful ability to relieve us anxious people from exhausting and awkward phone calls.)
Business chats have become so commonplace that people don’t give it a second thought before contacting a company.
But how does live chat work from a technical point of view? What technologies support this customer communication channel? And how should businesses use it for better results? We’ll try to answer all the burning questions in our small explainer.
For those who prefer watching instead of reading, we’ve prepared a quick video that shows how live chat software works from the perspective of customers, support agents, and businesses. Enjoy!
How to install live chat software
The simplest definition suggests that a live chat is a messaging app that allows customers to communicate with businesses online in real time. But you already know that.
What you probably don’t know is that a chat widget is a small snippet of JavaScript code that you have to add to your website first. Web developers are familiar with the process, know where to get your website’s source files and how to edit them. So it’s better to just ask one to do it for you.
In a nutshell, you need access to your website’s source files, some tool that allows you to edit them, and a way to upload them back on your hosting. Most web developers (or any developers, for that matter) use GitHub for storing their code and publishing it to the web.
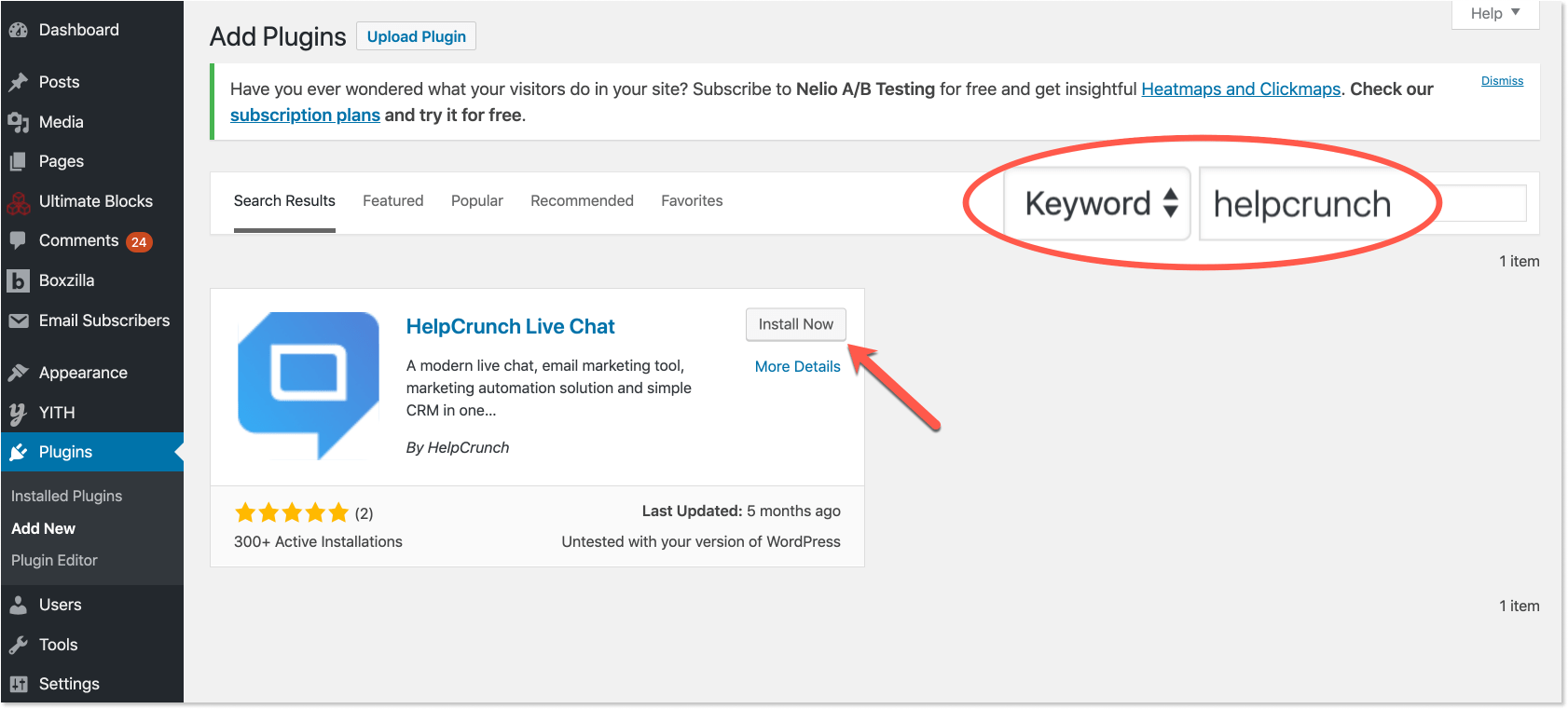
Luckily, the entire process gets much easier with content management tools like WordPress. You just go to your dashboard settings and install any chat plugin you want.

But before you buy yourself a JavaScript course on Coursera and start reading newbie guides on Github, there’s one small issue that should be taken care of. Tech-savvy or not, you need to choose a live chat software vendor first.
Live chat software is a tool that allows you to install live chat on your website or app and talk with customers in real time. It can be web-based or desktop, but the gist of it is that it generates that necessary unique JavaScript code.
I’ll try to put all this information in a more digestible format now.
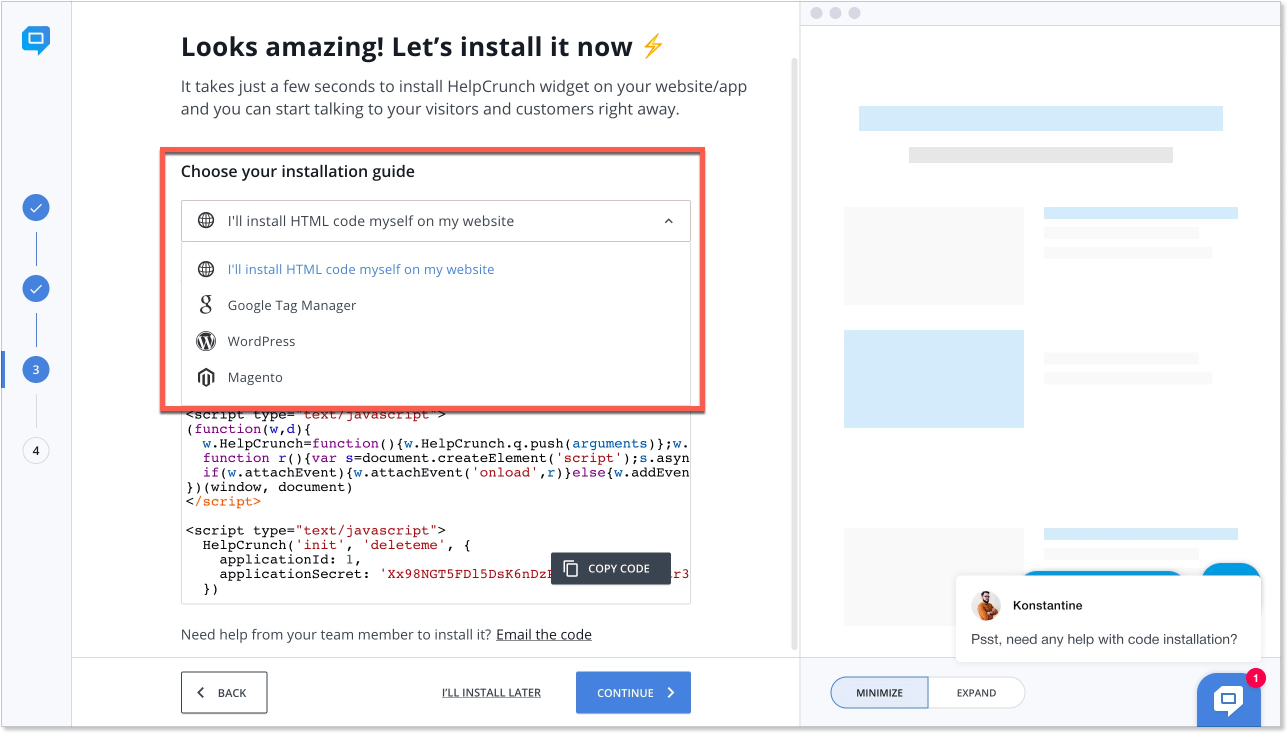
Let’s say you’ve chosen the HelpCrunch live chat solution for your business. Once you sign up for a free 14-day trial, you’ll get access to the dashboard. It’s where your support team will be receiving all incoming chats and managing them. It’s also where you can find a chat widget’s code with your unique ID. So all you have to do is to copy and paste it into your website’s code.

That’s it, that’s the installation process in a nutshell.
How does web chat work for users and businesses?
Once installed and set up, a small chat widget will appear at the bottom right corner of your website. You can customize its appearance and reposition it in any way you want.
But, how does live chat work from a practical standpoint? The thing is, it can be two completely different things for users and support representatives. The former only see it as a small widget while the latter will be managing all messages with the help of a powerful and feature-packed interface.
How does live chat widget work?
A live chat widget is a small chatting window that can be initialized by the click and will allow customers to chat with your team. For users, it doesn’t feel any different from Facebook Messenger or WhatsApp in terms of functionality — just a place for real-time communication. Even all-too-familiar emojis, memes, and gifs are not rare guests in business communications via chat.
However, there are some important differences when it comes to chats’ appearance. To paraphrase the famous saying, no chat widget is an island. Every chat is a part of the main (the “main” being your website or app in this context).

What I mean is that it only makes sense to customize something that appears on every page of your website so that it looks like their integral part. Tweak colors and wallpapers, change buttons and icons, add agents’ avatars and eye-catching animations. The goal is to make it unobtrusive yet engaging.
How does live chat work for customer service representatives?
A completely different picture appears if we look at a live chat from the support team’s perspective. So, how does online chat work if you’re a chat agent?
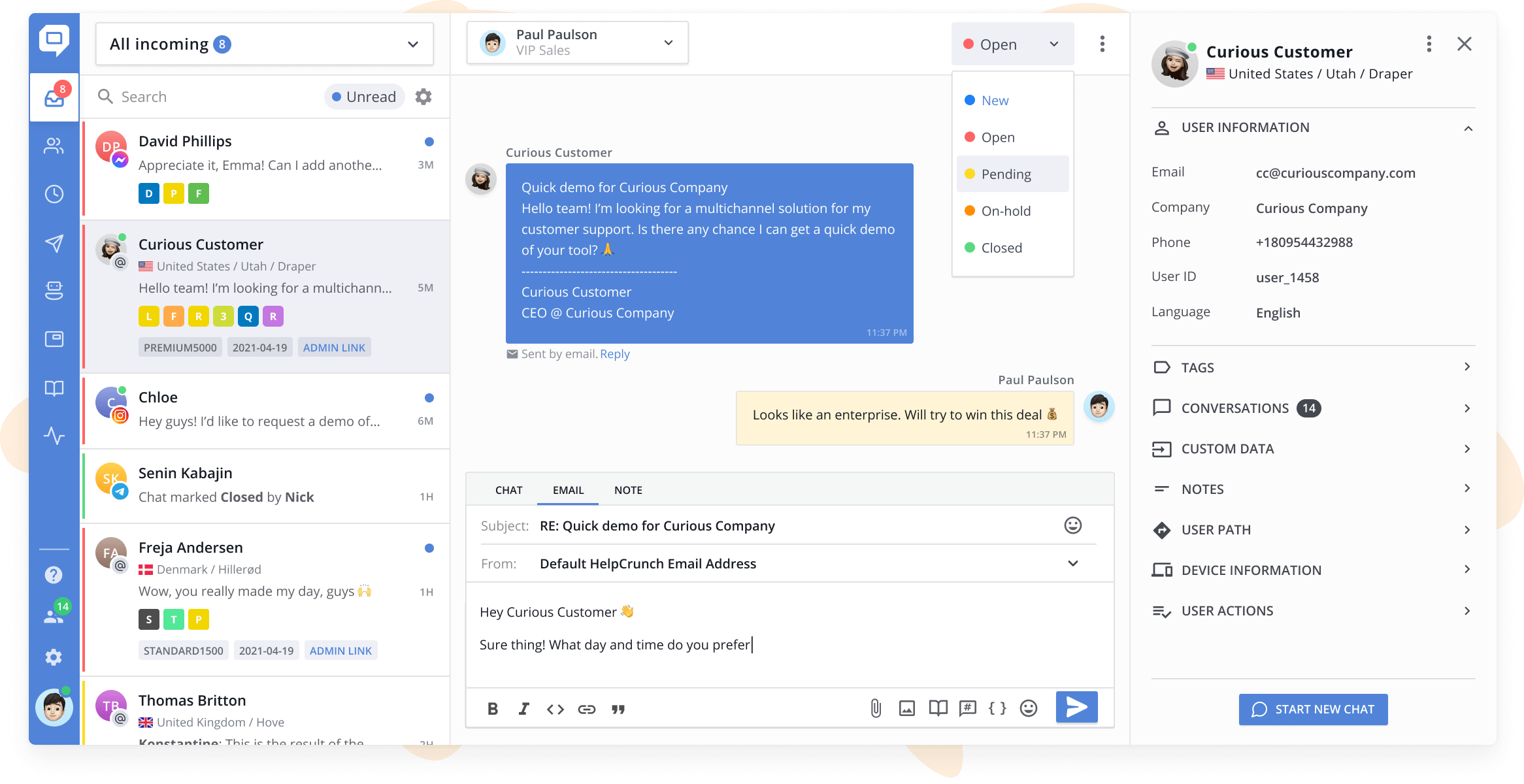
A support dashboard looks something like this:

Every new chat lands in a queue where it can be further prioritized, assigned, and managed. Numerous advanced features that allow businesses to leverage the whole process.
Chats can be marked with custom tags that help agents identify and differentiate them later. Conversations can be manually assigned to chat agents or different departments, depending on their content. Moreover, there are many ways to automate this process by distributing chats fairly based on different criteria (e.g. round-robin chat routing).
What’s even more interesting is that each chat contains detailed information about a visitor or a customer who’s left it. This information is collected via cookies and transferred directly to the live chat tool. Agents can instantly access users’ country, time zone, language as well as all recent actions on their website.
This is a surefire way to streamline customer support dramatically since there’s no need to ask the same basic questions over and over again. It’s already available in the same chat window.
And this is just the tip of it. All in all, the more powerful your live chat solution is, the better a live chat works for your business.
Technologies behind a live chat:
In this section, we’ll try to answer the most daunting question: how does live chat work on the web? What technologies support this mighty tool?
Front-end
As I’ve already mentioned, a live chat widget is just a combination of some JavaScript code that can be added to your website or app in a few clicks. However, numerous technologies should come together for this code to become an operational messenger.
The code simply creates an inline frame (iframe) on your website. It is a component that allows you to embed documents, videos, interactive media, and, of course, applications within a website. Live chat is just the application you want to embed.
For instance, the HelpCrunch live chat app is built using React, which is a popular framework for creating interactive interfaces. React is not the only option as there are some other popular frameworks (e.g. Vue). However, it guarantees a perfect combination of speed and flexibility which is just the thing for a modern live chat widget.
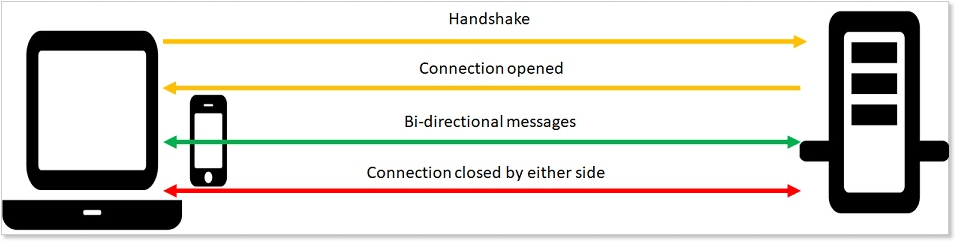
Real-time communication is enabled with the help of WebSockets. The technology is perfect for establishing uninterrupted and persistent chatting.

All this is rather an oversimplified version of everything that’s powering the chat technology.
Back-end
If the frontend part of a live chat system is so complicated, you can only imagine what is going on behind the scenes. So, how does live chat work from the back-end?
In the simplest terms (so simple that most developers would probably die of cringe reading this), live chat works based on various scripts and API endpoints. When the front-end needs to perform some action, it sends a request to the server. And that’s where the whole back-end magic happens.
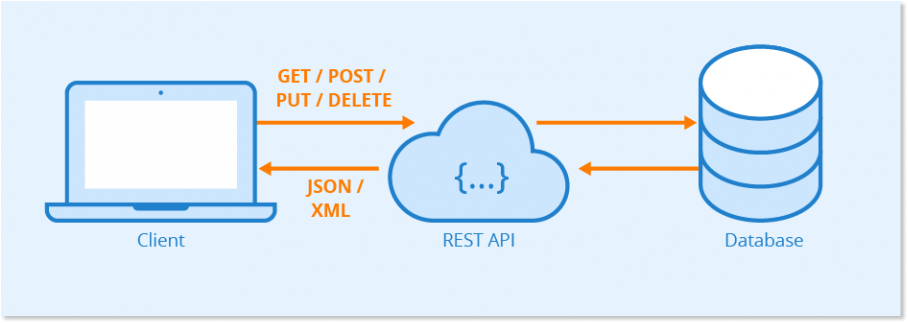
An API is an application programming interface. It is a set of rules that allow programs to talk to each other. The developer creates the API on the server and allows the client to talk to it.
Let’s get back to HelpCrunch for a more coherent сhat API & messaging SDK example here.
For instance, if a user creates a chat message, the front-end sends a corresponding request to the back-end. This request is then processed by a PHP script, which does what the request asks — creates a message, sends it back to the frontend, saves it to the database, etc.
In this system, REST API is a set of necessary endpoints tailored for specific types of requests.

Live chat’s impact on a business
I hope all this technical gibberish helps clarify things a little. However, the real question here is not “How does live chat work on a website”, but “What can a live chat do for my business?”
There are several use cases that it covers without fail:
Customer support
When you say live chat, people immediately think of it as a customer service channel. And rightly so! Customers demonstrate the highest customer satisfaction rate of 73% after a live chat interaction, compared to 61% for email and 44% for phone.
One of the main reasons for this success is that live chat is also the fastest communication channel.
For a ticketing system, most users expect a response in less than 24hrs. For live chat, less than 1.5mins, and for phone, 3 minutes is considered good (though rare).
Klipfolio
Sales & lead generation
After a closer investigation, you’ll see that live chat’s reach goes far beyond just customer support. Website visitors and leads are not the most decisive folk. And chatting is a perfect way to nudge them in the right direction and improve sales.
Proactive chat messages and chatbots can give a helping hand on autopilot and engage people in fruitful and insightful conversations. Sales representatives will generate leads on the go and answer their questions immediately.
On the sales front, Forrester data reveals that site visitors who use web chat are 2.8x more likely to convert than those that don’t. And according to a benchmark study by Bold360, a buyer who chats will spend 60% more.
Forrester
Customer engagement & retention
Five-star customer support is already a sufficient reason for higher satisfaction and retention. People will look more favorably at your brand and its shortcomings if you manage their anger effectively.
However, not only is chat great for supporting website visitors, but it can also be used as an in-app messenger for onboarding new users and raising customer engagement.
You can set up automated chat messages or send manual campaigns at the most convenient time — when people are using your product. Timely triggers will allow you to assist your customers proactively on your product’s most important pages.
An ATG Global Consumer Trend study found that 90% of customers consider live chat helpful and an emarketer.com survey found that 63% were more likely to return to a website that offers live chat. 62% reported being more likely to purchase from the site again.
Upscope
So, how does live chat work after all?
There are many possible answers to this question. Its technical side is complex and includes endless elements that should work together seamlessly. But with the right live chat solution, you don’t really have to think about it.
In a more down-to-earth way, a live chat works as a one-stop hub for all your communications with visitors and customers, their automation and enhancement. Proactive messages and in-app campaigns are always at your fingertips as well as various chat management tools.
On a more positive note, you can sign up for HelpCrunch and try it for free for 14 days to find out how it works from the inside. You already know pretty much everything about us after this article anyway.