Live Chat Button: How to Install It and Talk to Your Customers Today
A small yet powerful live chat button can alter the way you interact with your website visitors. We explain how to install it on your website (spoiler alert: it's actually a piece of cake).
Written by Anastasiia Khlystova

So, you want to add a live chat button to your website? Or maybe you already have one, but feel like it’s not working the way it should be?
A live chat button is indeed extremely important as it directly impacts people’s willingness to contact your team and leave their messages and suggestions. A well-designed chat button is one of the components of customer engagement on your website.
According to this case study, a nice and appealing button can increase the number of incoming chats by 91% (true story), while more outdated widgets can be even repellent and harmful for your business. Basically, the higher the number of incoming chats, the more leads and satisfied customers you’ll have.
So, let’s talk about those chat buttons in more detail. What exactly are they? And how do you acquire one for your website?
The simplest live chat definition states that it is an online messaging app that allows customers to communicate with businesses online in real time.
So, where does this button stand in this arrangement?
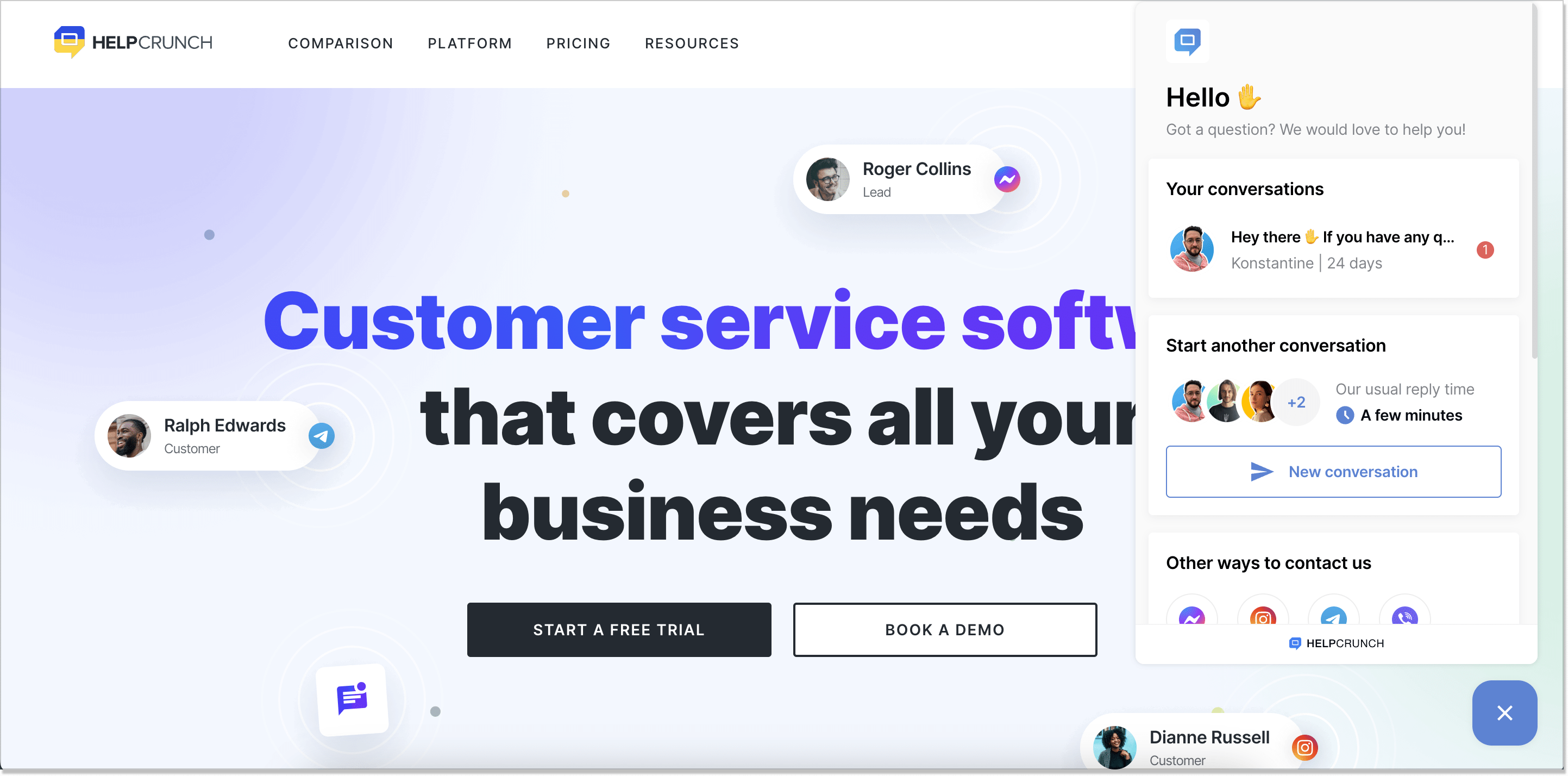
A live chat button is a small icon, usually located at the bottom right corner of a web page, that invites visitors to start chat conversations with a website owner. When people click the button, it’ll open a live chat window where they can leave their messages and get real-time answers from your support agent.
Usually, you don’t even notice if a website has this small button or not until you really need it.
This brings us to the most important part. How do companies add a live chat button to their website? Is there some kind of software or do they build their solutions from scratch?
Usually, companies use third-party solutions for adding a chat widget. The whole configuration process usually takes a couple of clicks and around 2-3 minutes, so you won’t need any extraordinary technical skills.
There is a plethora of best live chat software on the market these days, which is all different by their UX, looks, and customization options. The installation process may also vary a little bit, but not much.
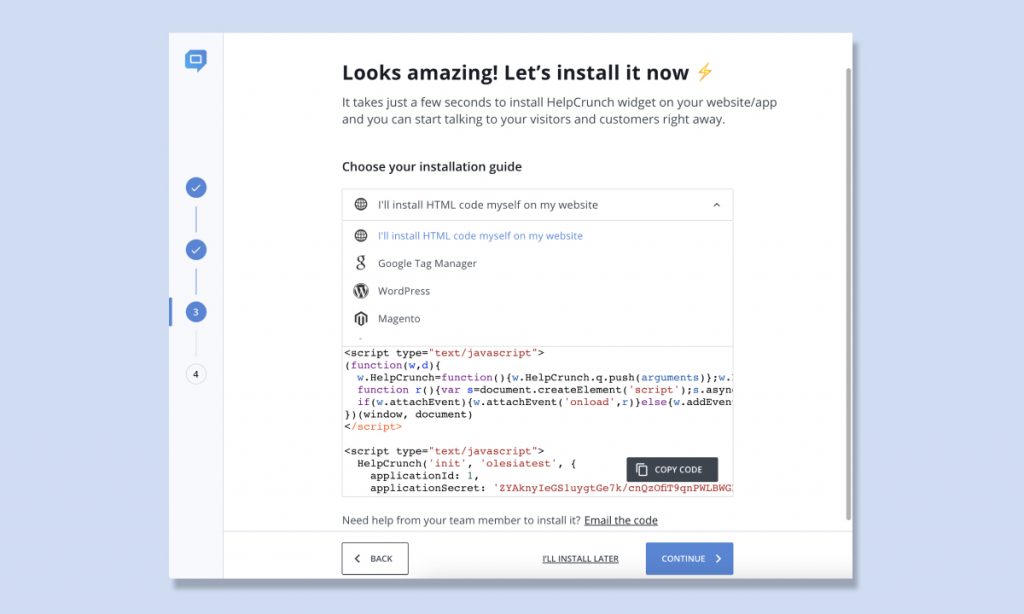
- Step 1
Usually, after you’ve signed up, a tool will offer you a code snippet.
- Step 2
You’d need to paste this code right before the closing </body> tag of every page that you want to have a chat button on. That’s right – if you don’t want to have it on all of your pages, you just paste the code wherever you need and ignore the rest.
If you run a website on WordPress, Shopify, Dukaan, Magento, or other CMS, you can take advantage of native plugins for them.

- Step 3
Start customizing your live chat.
If you want to go with HelpCrunch — it’s better to read our knowledge base that contains detailed info on how to add a live chat button to your website, how to customize it, and more.
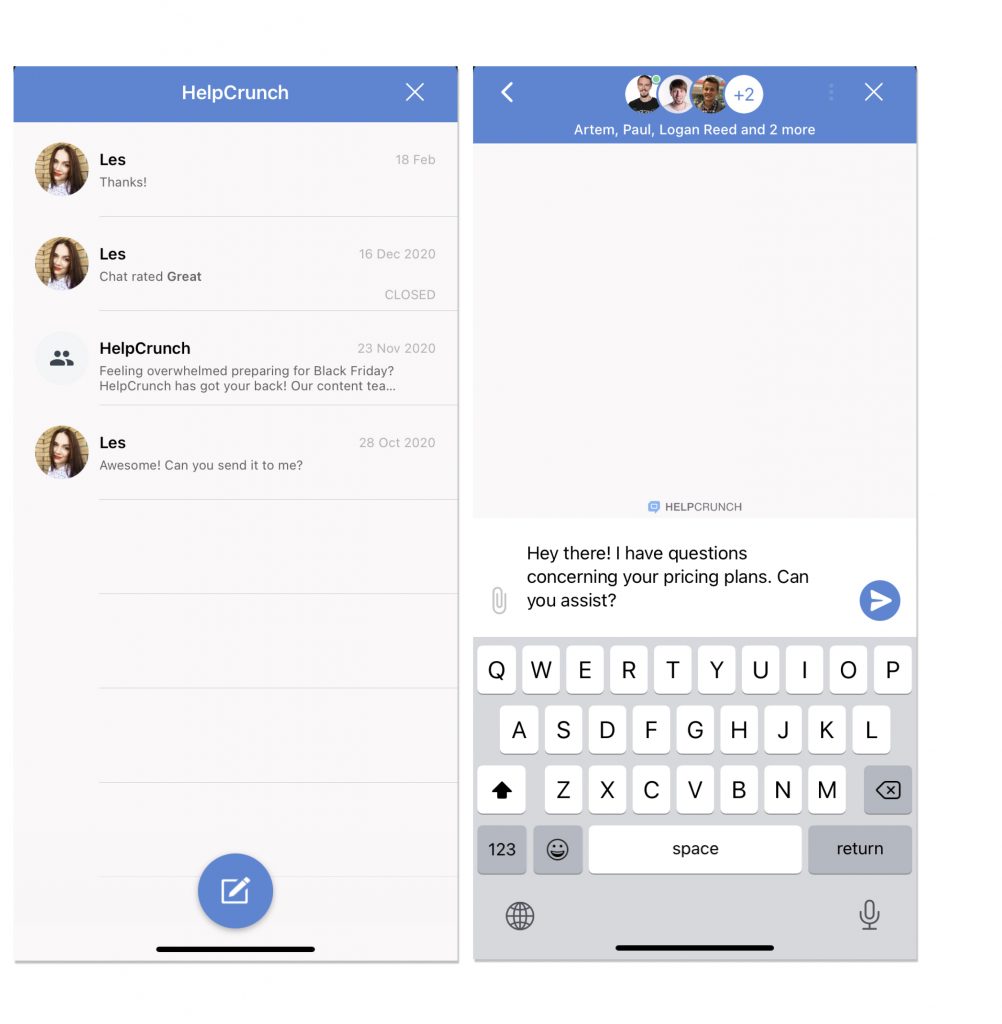
People often think of a live chat button as something that only websites can have when in fact mobile apps can benefit from it a lot. Not only is it a great way to resolve users’ issues immediately but also an additional channel for you to get in touch with them.
By integrating a chat button into your Android or iOS app you ensure higher customer service quality. This can be done with the help of HelpCrunch SDK.

When choosing chatting software, pay attention to their customization options in the first place, as well as straightforward setup. To do so, you would have to change it dramatically – from its color and position on a website to custom images and proactive greetings.
Customizable buttons are the first thing that your website visitors see and interact with. It should be nice and inviting as well as go together with your website design.
That’s why I’d like to talk about customization separately on the example of HelpCrunch software. Please note that you can change your online button design separately for a desktop and a mobile app as well as separately for different pages of your website.
So, here’s what you can and should change about a chat widget after you’ve added it to your website:
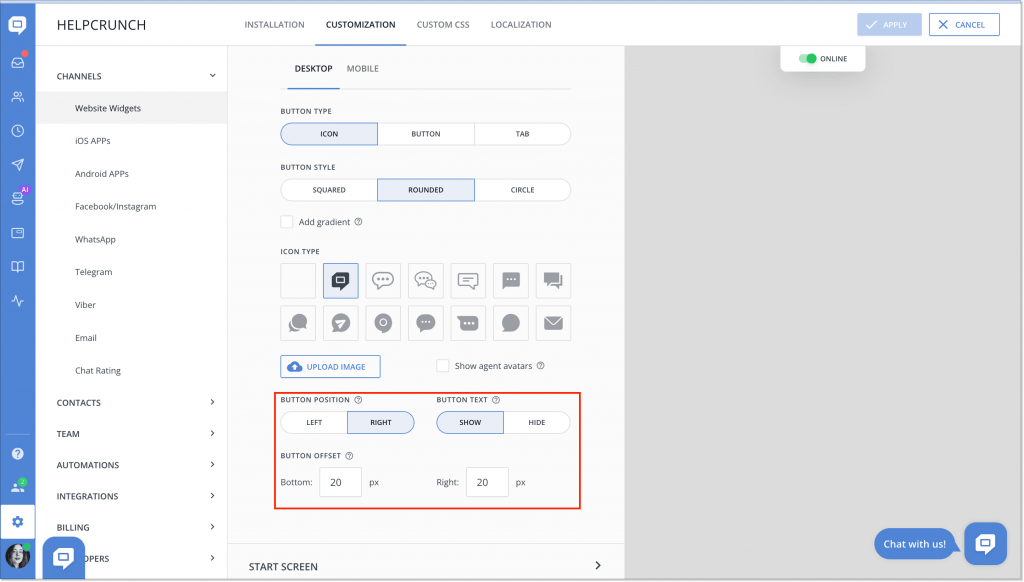
Chat button placement
It’s important that visitors looking for information on your website can easily find your chat button, so you need to ensure it’s clearly visible. Additionally, it should be easy for visitors to start communication, so make sure your live chat window opens upon clicking and functions smoothly.
In HelpCrunch, you can choose the placement between the bottom left and bottom right of the screen. You can then set your custom button offset in pixels to move it higher or to the left/right a little bit in your settings.

It’s also easy to hide a chat button from certain pages of a website (or show it on some other pages). You don’t need to tweak the code even – just paste the links you need to the corresponding fields. Alternatively, you can only show it to your registered users so that random visitors won’t be able to contact you (but that is rather a rare use case). If you need help with this — check out these instructions for setting up a live chat widget.
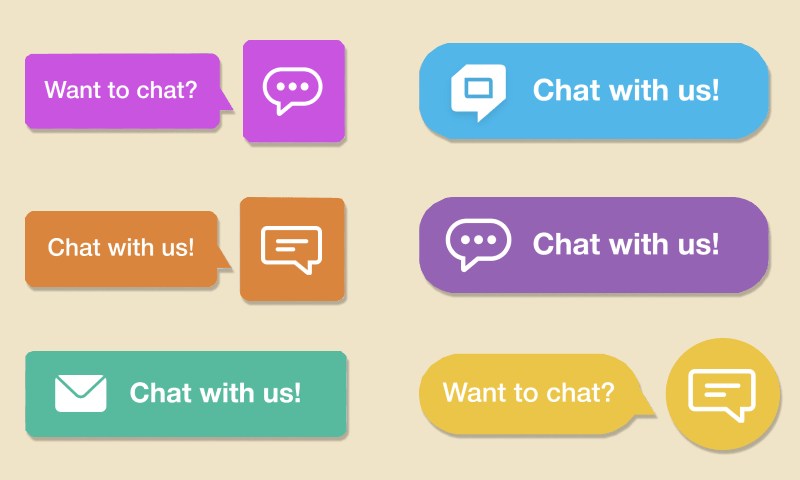
Chat button icons and colors
I guess this part is the most fun. First of all, you can choose the form for your chat button between an icon, button, and tab as well as make them squared, rounded, or in the form of a circle.
HelpCrunch offers 13 pre-set icons for you to choose from. They are all nice and kind of self-explanatory, but that is just the beginning. You can go as far as adding your own custom image instead of a pre-set icon template which can be quite interesting.
If you want to change its color, you can easily do so in the general ‘Widget color’ section. Choose an overall theme and color or set your custom CSS code for color — and the whole chat widget will adopt the look.

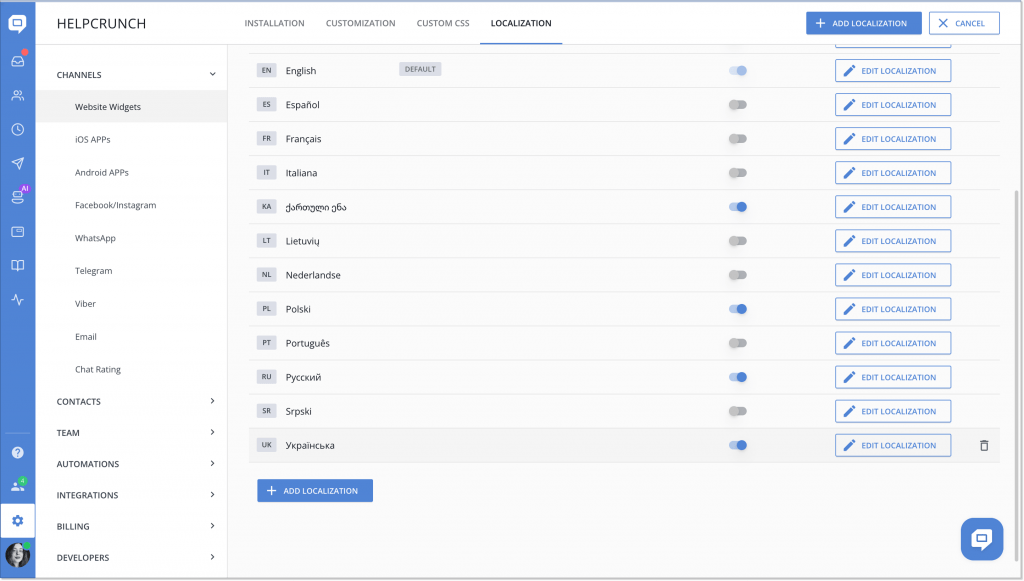
Chat button texts and languages
As an option, you can design the button with some invitation or greeting message – something like ‘chat with us’ or ‘contact us if you have any questions’. It’s not required, but it’s more straightforward than just a button.
To do that in HelpCrunch, you need to go to Settings -> Channels -> Website widgets -> Localization. If you choose to show the accompanying message, you can also localize it to any language you prefer.

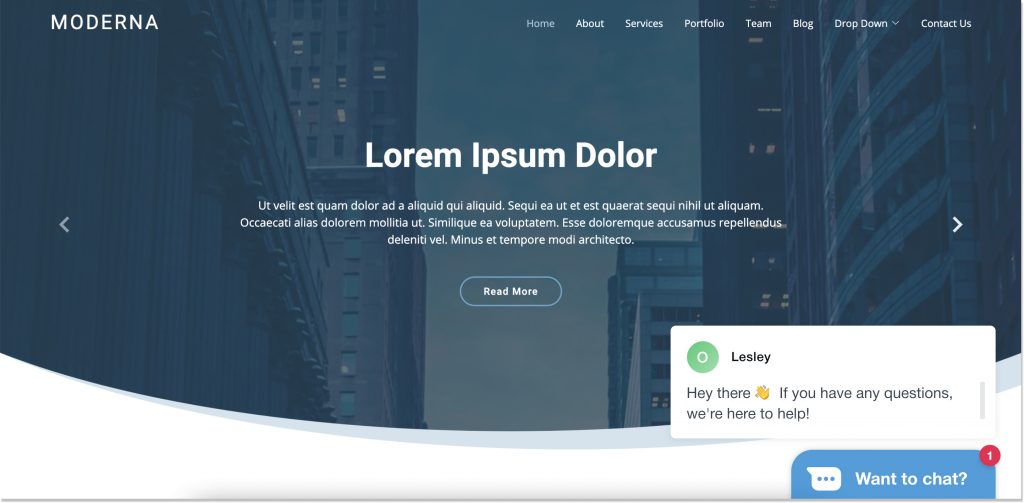
Proactive greetings for chat button
Proactive greetings are something people rarely care about when they think about a chat button because it’s not directly connected to them. But I believe it’s important to take care of them early on as they can increase your chat button engagement, conversations, and sales.
Proactive greetings or proactive chats are automated messages that are triggered by certain behavior of your website visitors. According to chat best practices, customers appreciate their issues and concerns to be taken care of more quickly. Therefore, implementing a proactive chat on your website is a useful tactic to test.
What are those triggers for a proactive chat that cause it to pop up? For example, if someone stays on a certain page for longer than 15-20 seconds, the system can shoot them an automated message offering help. These messages will appear right near your chat button and invite people to click it, which is exactly why I decided to mention them in this article.

So, when choosing live chat software, also pay attention to its auto messages functionality. This tool offers a great variety of triggers like current page, time spent on a page, number of visits, etc. You can also transfer any custom data you want to your HelpCrunch account – things like subscription data, subscription plan, the value of a purchase, etc.
Specific live chat solutions
1. HelpCrunch
Pricing: $15 per team member per month (if billed monthly)
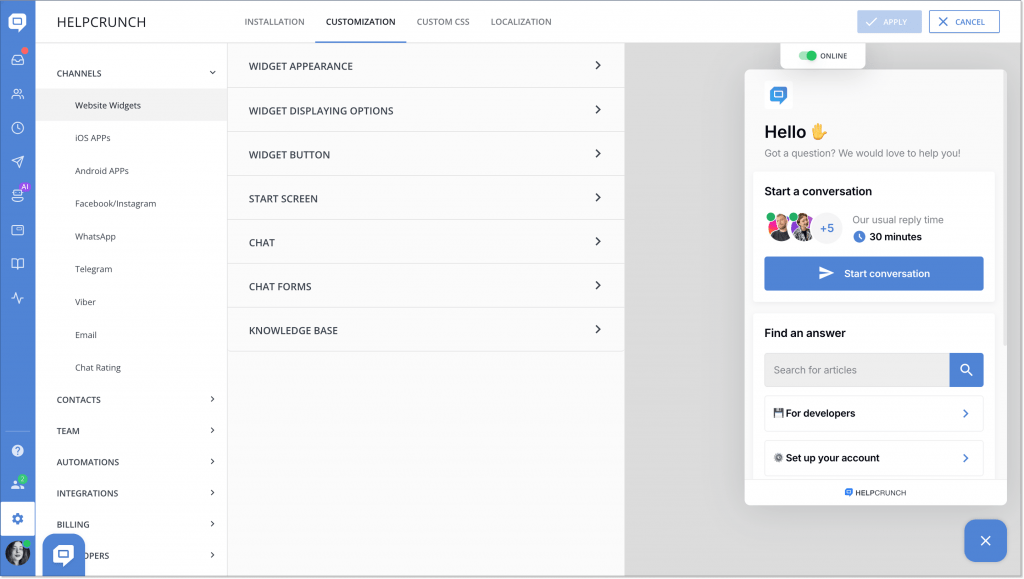
HelpCrunch is an all-in-one customer support solution that offers a modern and fully customizable live chat widget among many other features. To my very subjective and biased taste, it’s one of the best-looking chat buttons — slick and modern and is not overloaded with redundant elements.
In terms of widget customization, this tool also leaves its competition behind. You can change virtually anything about your chat button right in the Settings section –> Website widgets –> Customization and choose its color, accompanying text, position, and even add a custom photo button.

HelpCrunch also offers a chatbot, email marketing automation, pop-ups, knowledge base builder, and upcoming AI agents — basically, all the features your team needs to provide first-class customer service that drives conversions.
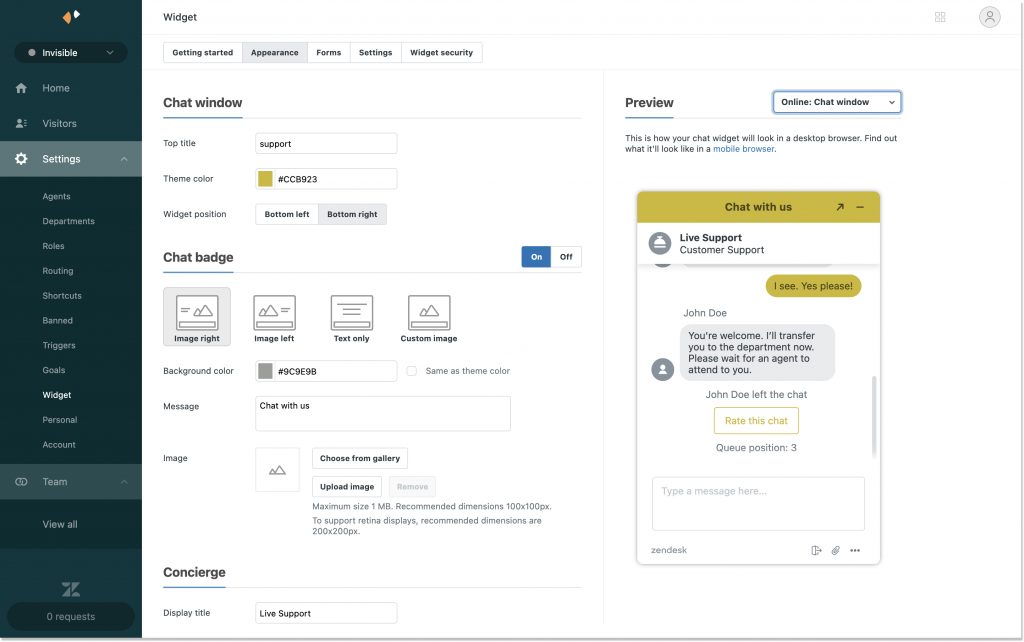
2. Zendesk
Pricing: from $25 per agent per month (if billed monthly)
Even though I’m not the biggest fan of Zendesk’s live chat widget (in contrast to their ticketing tools, which are the best on the market), it’s got into this list.
The cheapest package comes with no customization options for the Zendesk button and offers quite limited widget functionality. Even on higher-tier plans, the customization options leave much to be desired and often not enough for users.

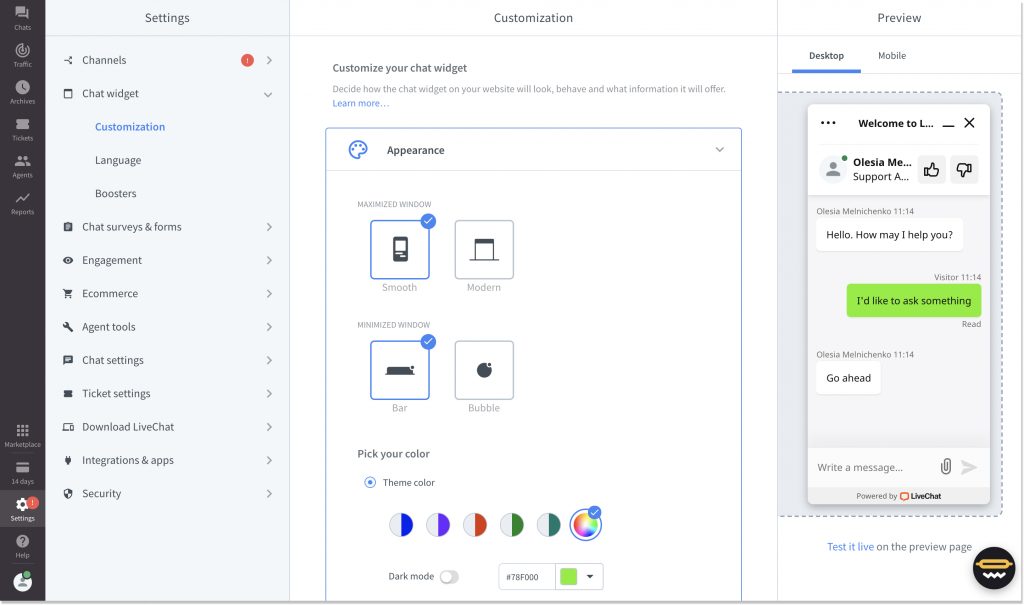
3. LiveChat
Pricing: from $24 per seat per month (if billed monthly)
LiveChat is probably my favorite live chat tool after HelpCrunch since they also offer almost as many widget customization options. Well, not quite, but almost. And the whole job can be done right from the admin panel.
So, you can tweak a chat button position, color and choose its form between a bar and a bubble. And you can do it separately for your desktop and mobile device as well as completely hide it from certain users.

It’s also a nice touch that they provide 24/7 assistance of their own, which is rather rare and extremely convenient.
Final thoughts
A live chat button is one of the important features for automated customer service. It impacts customers’ willingness to start conversations with your support. Its benefits are clear: by making it visible on your website, you can increase visitors’ engagement and drive more sales.
The button’s setup is actually easier than it might seem at first glance. It’s choosing the right platform that can cause you trouble.
But if you liked what you saw in this article and are ready to take action, sign up for HelpCrunch and elevate your customer service! If you need a guide on installing HelpCrunch — just reach out to our support on a website, and they’ll provide a consultation.