How to Create Video Popups to Boost Customer Engagement Immensely?
Looking for how to create an effective video popup? Follow our easy 5 steps guide and create the best popup to improve conversion rates on your website.
Written by Tetiana Shataieva

What would you choose to learn more about a product or service – to watch a video or read a text?
In most cases, I’d go with the video. And not just me, in fact, 72% of respondents admit they would rather watch a video to get information about a product. It’s a fast and easy way that does not require much effort from a consumer. Another study suggests that 79% of people have been convinced to buy or sign up for the app by watching a video.
Think of it. Over half of the internet is too big a number to ignore. In this article, we will focus on how to integrate video content in your communication with customers to catch more leads.
The easiest way? Video popups..
What is a video popup?
Video popup is that little window with a video that suddenly emerges on the website page at a certain moment. This moment is defined by the rules you set up, such as the number of visits by a user, time on page, time before exit intent, and all that jazz.
To create video popups, you must shoot needed content, easily edit a video and upload it to any video platform beforehand. After that, just insert the link to your video in a popup editor tool. More on that later.
Why are video popups important?
While Instagram switches its focus to video content, TikTok extends the video length up to 3 minutes up from 60 seconds, and YouTube testing Shorts, it’s time to think about video content in your business strategy as well.
A video is indeed a unique form of content that can be entertaining and educational at the same time. People can consume it on the go while driving a car, walking the street, or having breakfast.
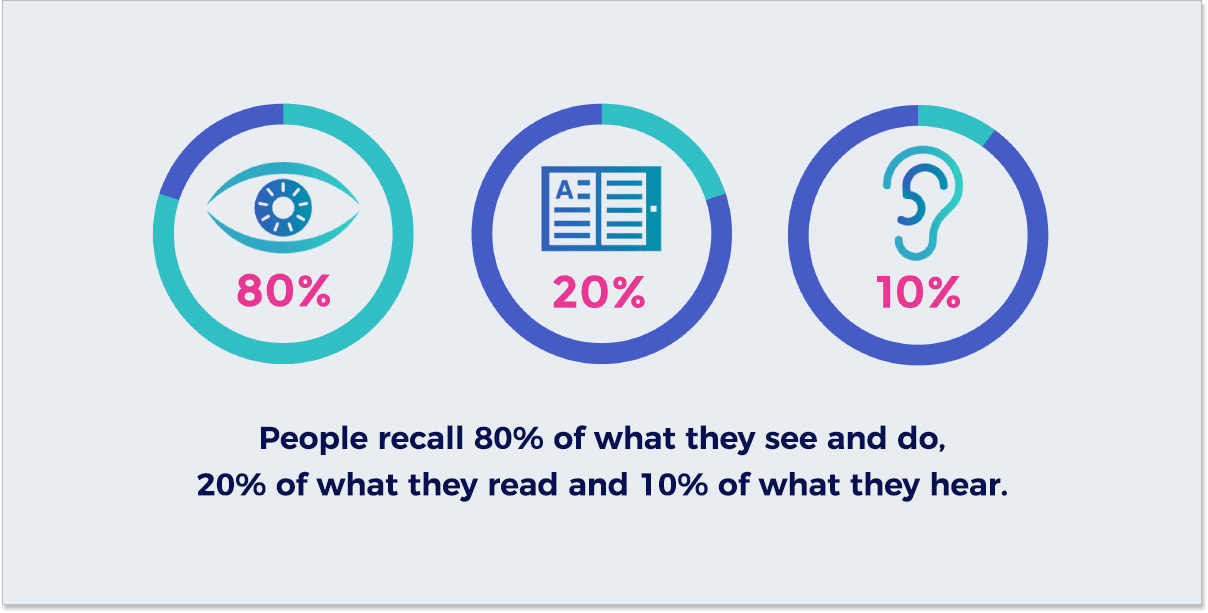
Studies demonstrate that 80% of people remember the visual content, compared to just 20% who can recall the written materials and only 10% who can recall the audio content. Users simply comprehend information better when it’s visual like an image or video.

Besides, this memory lasts much longer, as people can remember 65% of the ocular materials even almost three days later. So sharing blog content is great but offering your customers to watch a product video can open much more opportunities for engaging with users.
Some of the main benefits of leveraging video pop-ups are the following:
- Increased visitor engagement
- Better conversion rate
- Improved ROI. (About 74% of marketers report that video has a better return on investment than static images.)
- Enhanced SEO metrics. (Videos increase the time visitors spend on your website and Google just loves video content.)
When to create a video popup?
If video pop-ups are so useful and important, how and when best are they used in a video marketing strategy?
Try to make use of a video popup when you want to:
- Introduce your product or service to newbies who enter the page for the first time. You can adjust the popup display settings based on the number of visits and the time they spend on your website.
- Share an educational video with your audience. Show the popup when users click on the product or service landing page.
- Use a promo template to highlight a special deal in your promotional video. Set the template to show a popup when visitors click on the pricing or sign up button.
- Tell your company’s story. For example, when video pop ups on the About us page.
How to create a popup video? (No coding required)
So far, we have figured out the definition and importance of a video popup. Now, let’s talk about how to create and add a video popup to your website. With the right feasible platform, trust me, it won’t take more than 5 minutes to create and set up a popup video, no coding is needed.
Here is a quick educational video on the topic. We use the popup builder from HelpCrunch as an example.
Step 1. Find the right tool to build your popup
Okay, let’s imagine you’ve already created a beautiful video for the users and want to share it in a popup. How to actually build that popping-up window and integrate the video inside it? What’s the best tool for it?
There are three options here.
- All-inclusive tool. If you need not just a popup builder, but a comprehensive solution for communication with customers (like, live chat, knowledge base, etc.) then you better go with a unified platform that among other features provides a strong popup builder like HelpCrunch.
- Separate tool for popups only. In case you look for popup software only, then you might want to consider tools, such as Wisepops, Poptin, etc. They allow users to build popups without any coding skills.
- Plugin for WordPress. If you have a WordPress website, you can add a plugin to create video pop-ups. But you are unlikely to be able to do it without at least some simple coding skills.
Depending on your needs, choose the WP plugin or all-in-one software for complex solutions.
As for the latter option, I can recommend (of course I can, I work here and love our product ❤️) the HelpCrunch platform that encompasses not just a foolproof popup builder, but also a live chat, shared inbox, knowledge base, and email automation functionality.

Step 2. Choose an appropriate video platform
Where to upload the video? Usually, people use YouTube or Vimeo. There is also Wistia. Let’s have a closer look at three of them.
YouTube
It’s a free video-hosting platform with 2 billion active monthly users worldwide. Its unlimited storage and the fact that your audience is probably already using the platform make it a powerful tool. Another advantage is that you can easily embed videos in popups using custom-generated iframe codes.
But there is a drawback. It’s automatic ads, which are played even on commercial content embedded on your website. Also, recommended videos appear at the end of every video which can lead users away from your website.
Vimeo
Vimeo looks like a more elegant solution for business needs. No ads. No forced recommendations. Plus, you can enable video downloads for your customers to save for later.
Speaking of the pitfalls, Vimeo has low upload limits within free accounts and a pretty narrow audience. To get 5 GB space per week, you need to give away $12/mo if billed monthly.
Wistia
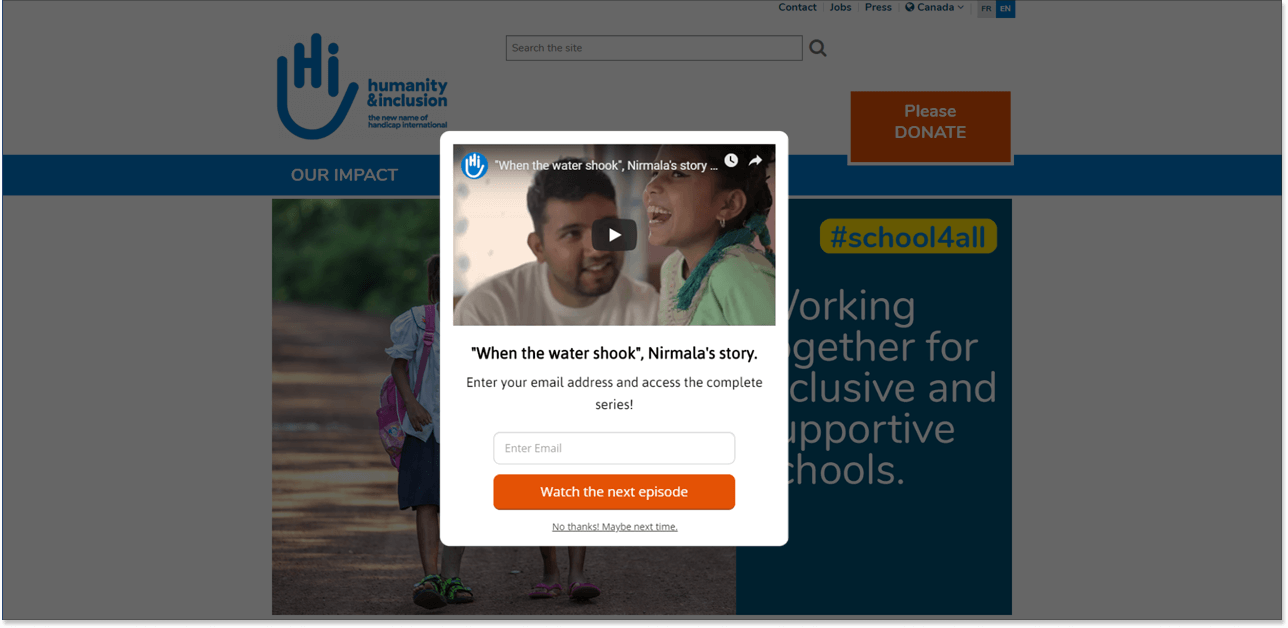
Wistia is a business-friendly video platform created for the commercial sector in mind. Its player is customizable and lets you collect users’ emails at the end of the video. The tool also provides stats about your viewers.
The largest disadvantage of Wistia is the price that starts from $99/mo. Yep, there is a free plan but it includes just 3 videos per month and a limited number of subscribers. Also, within the free package, you can’t remove Wistia branding from the player.
At HelpCrunch, we decided to go with the YouTube video hosting platform. This way we can catch leads not just through the video pop-ups but also on YouTube itself.

Step 3. Сreate a design that is not annoying
A popup should be served as a coat is served, not thrown in the face like a wet towel. So when creating a popup design, think of what visitors would feel. Interested or irritated? In harmony or in complete disarray? How would you feel if such a popup suddenly appeared in front of your face on the website you are scrolling through?
To help you answer those questions, I have a few tips:
Match it to the rest of your website
Create a design that looks like a part of your site, rather than an intrusion. Just match the colors, fonts, and style of the rest of your website. This way your video popup would feel like a part of the experience and not the outside force. Here are some creative sketches to get you in the mood.


Use clear CTA
Businesses use popups to make users do something, like buying their product, signing up for a free demo, or downloading the ebook. To achieve the desired outcome, place a single button with a strong and clear call to action. Be creative and add contrasting colors for your CTA.

Experiment with the overlay
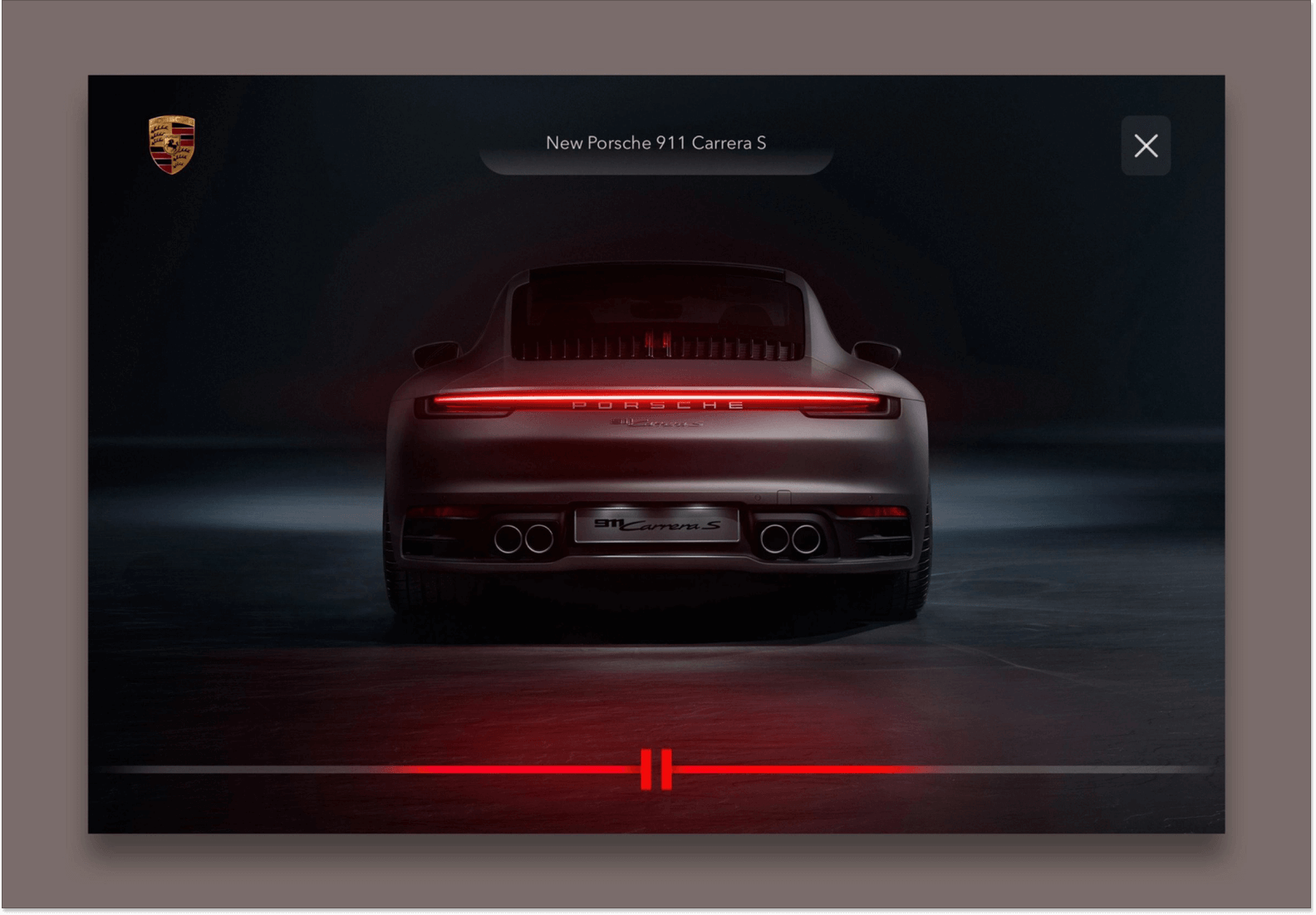
Depending on your customers’ behavior, they might appreciate you adding a lightbox effect that will dim the background and let them focus on the video. The opacity of the overlay makes it easier for users to watch and comprehend the information. Moreover, you can adjust the color of the lightbox so it matches the basic color of the video.

On the other hand, if your customers prefer multitasking and would rather scroll through your website while watching the video, you probably should forget about the lightbox effect. Experimenting is what can give you an answer.
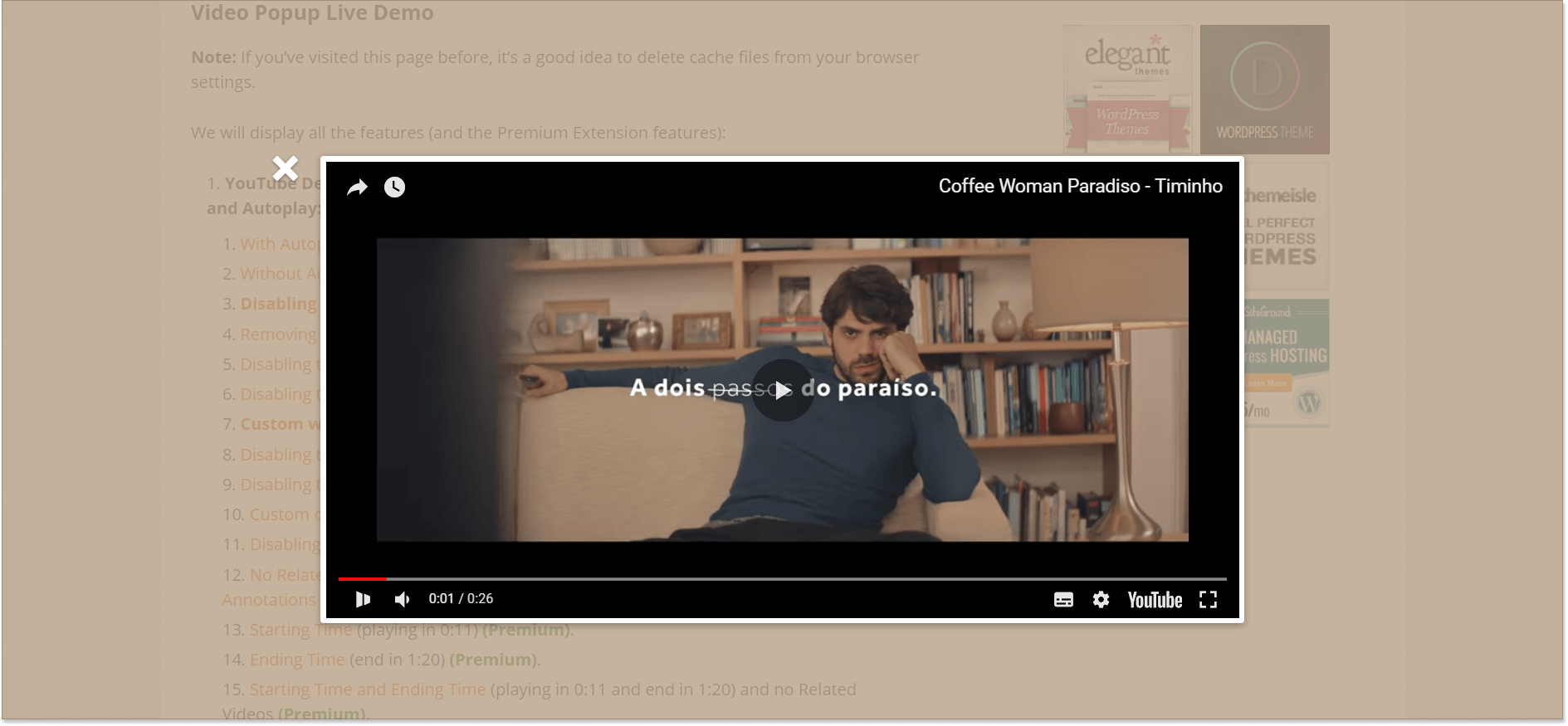
Add an accessible closing button
Don’t make your users search for the closing X sign in panic. Just ensure to include visible and handy closing options. It allows users to feel that they are in control of their experience. On the contrary, if you hide the closing option, there is a great chance visitors just leave your website all at once and look for the solution elsewhere.
Autoplay: enable or disable
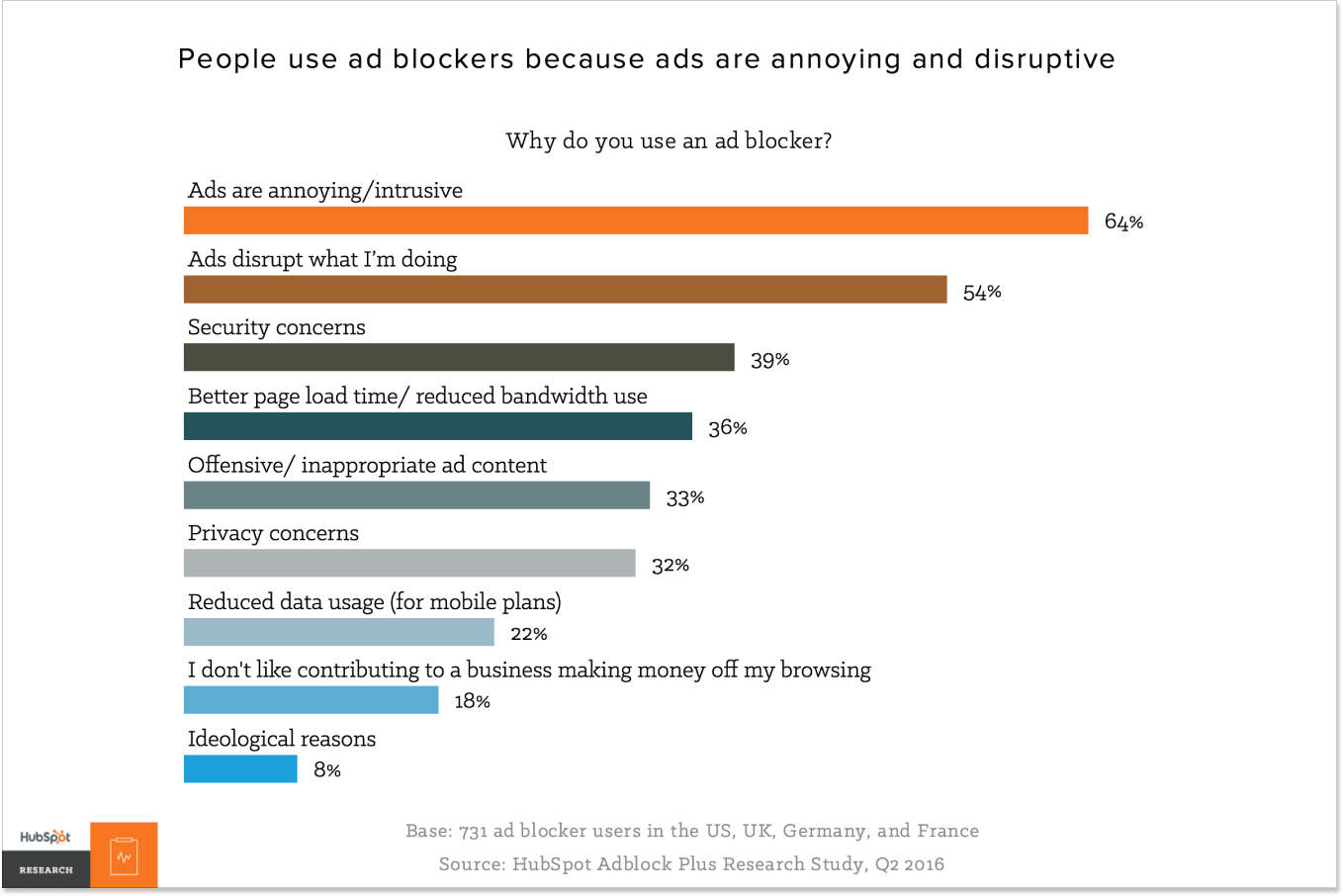
Autoplay video injects the element of surprise, immediately grabs users’ attention and doesn’t require any additional actions from a visitor. However, not everyone likes surprises, especially when it comes with loud music that unexpectedly ruins your Chi. Moreover, many people use Adblockers for this specific reason – they hate when the ad is disruptive and intrusive, robbing them of the autonomy to direct one’s attention.

Fun fact, Digiday called autoplay video the most hated digital ad tactic. And still, why then big social media companies – including, Facebook, Instagram, YouTube, and Twitter – set video content to autoplay if users don’t like it so much? Simple, they enjoy the benefits of autoplay while making corrections for the cons that users report. What people really don’t like is the sound that suddenly interrupts their experience. So platforms like Facebook default to mute when videos autoplay.
Apparently, there is nothing wrong with autoplay videos as long as they are muted.
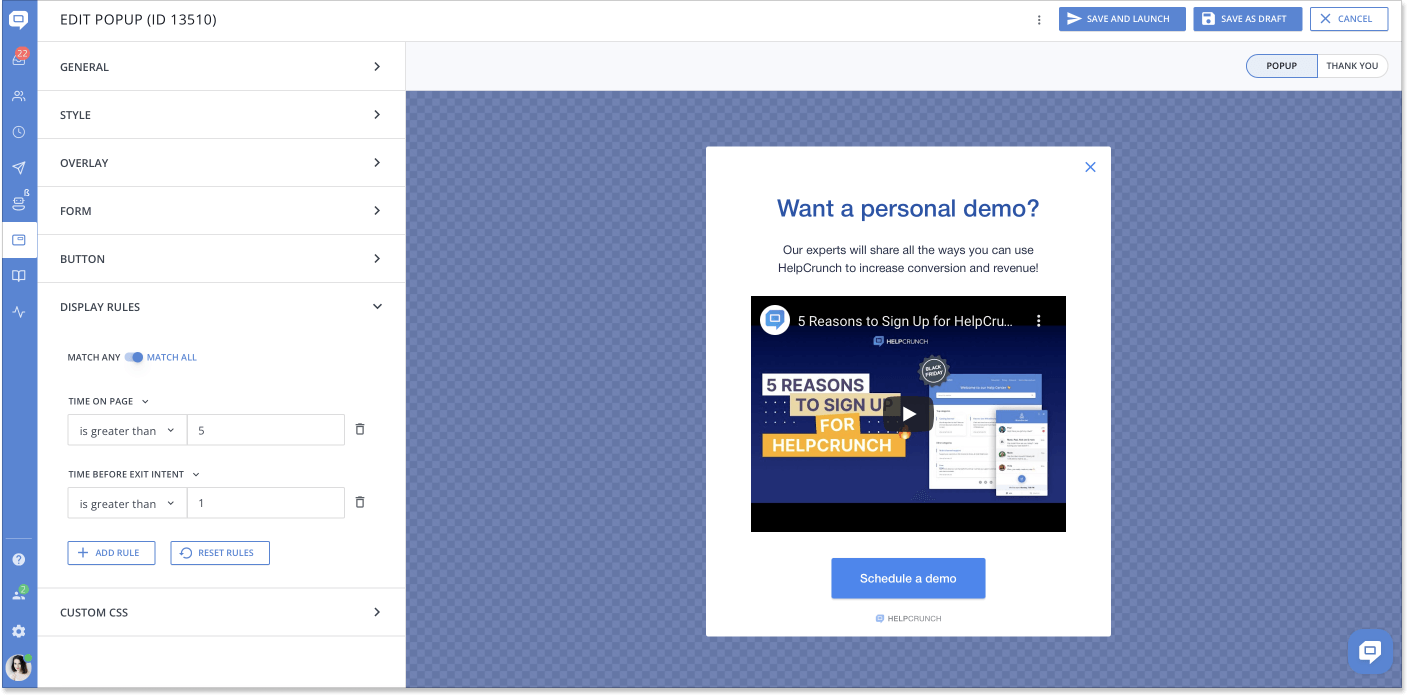
Step 4. Set up the display and targeting rules
If video pop ups on every page of your website, or every time a visitor comes to a page, it’s a bad practice. Because the goal here is not to forcibly throw video into people’s faces, but gently offer something that might be useful to them. Furthermore, who you are offering the video to is also important. Make sure that the popup shows up only at the right time for the right people.
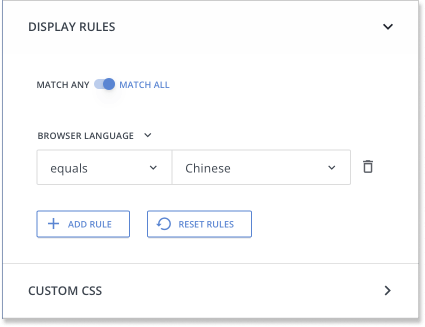
For this reason, tune the display and targeting rules for your popup. If you leverage the HelpCrunch tool, you can target users based on browser language, chat history, city, country, and more.

Timing is a crucial aspect of popup engagement. Think about it. If you display a popup too soon, you can end up just annoying your visitors. They might blow a fuse and close the popup without even watching the video.
On the flip side, if you wait too long, you can miss out on the opportunity to convert a visitor. Users might leave the site long before the popup even displays (unless of course, you set up exit-intent popup).

Feel free to experiment with the display rules to see what works better for your audience.
Step 5. Save and publish your video popup
Аfter everything is set up and ready to go, click “Save and launch”. If you don’t want to do it yet, save the draft and get back to the popup when you are ready.
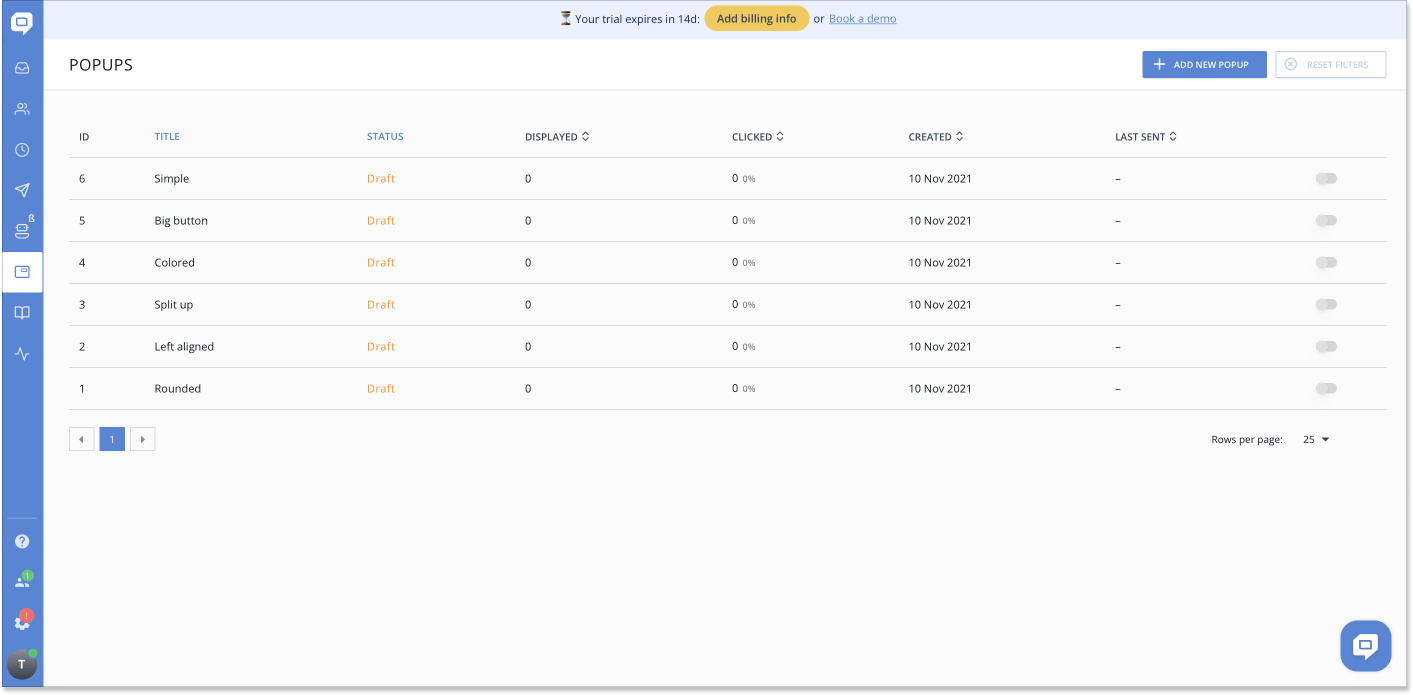
It’s easy to track your web and mobile popup campaigns from the dashboard. Monitor the popup status, the number of displays, clicks, and whatnot – all in one place.

How to create a popup video mobile version?
Creating a mobile video popup is somewhat a different story.
In 2016, Google unveiled a set of rules for mobile creatives. In a nutshell, here are some of the guidelines to comply with:
- Make your video duration 30 seconds or less
- Ensure to disable autoplay with audio. (Creatives that autoplay video are fine, as long as the audio is muted.)
- Adjust interstitial dimensions at 320 × 480 for smartphones and 768 × 1024 for tablets.
Final words
A video popup is a powerful tool to increase customer engagement and conversion rate. If you shoot a useful high-quality video, create a beautiful popup design, set up the right display rules, then a positive result won’t be long in coming.
To build your perfect popup, leverage a WordPress plugin or an all-inclusive software for communication with customers, like HelpCrunch. This way you will get a well-oiled popup builder and other essential features such as live chat, shared inbox, knowledge base, and email automation even. If you’d like to give it a try, sign up for a 14-day free trial today!