Как добавить чат на сайт: инструкция по установке за 5 минут
Да-да, добавить чат на сайт — очень просто. Процесс установки не занимает много времени, зато преимущества бесконечные.
Автор Olesia Melnichenko

Похоже, вы решили поставить онлайн-чат на свой сайт. Решение очень похвальное и своевременное, ведь исследования показали, что бренды, которые поддерживают разные каналы ежегодно снижают стоимость каждого контакта с клиентом на 7,5%.
Владельцам бизнеса будет приятно узнать, что добавить чат на сайт может кто-угодно и всего минут за пять. Давайте же разберемся как это сделать и зачем.
Что такое чат и зачем он нужен
Чат на сайте — это приложение для обмена сообщениями, которое позволяет клиентам общаться с компаниями онлайн в режиме реального времени.

Представьте ситуацию. У клиента возникли проблемы с доставкой. Он заходит на сайт, начинает искать информацию там, но статья из FAQ не покрывает именно его кейс. И тогда возникает необходимость связаться с кем-то из компании.
Если на сайте установлен чат, клиенту даже не нужно никуда переходить, искать страничку “Контакты” и писать длинный email-запрос. Кнопка виджета будет доступна по всему сайту в правом нижнем углу (или где вы ее разместите). Клиент сможет открыть диалоговое окно, просто нажав на нее, и моментально начать общаться с консультантом поддержки.
Предоставляя подобный сервис клиентам, вы улучшаете их опыт взаимодействия с вашим брендом, как показывает статистика. Всем этим вы открываете перед собой возможность завоевать их лояльность.
Как выбрать чат
Прежде чем поставить чат на сайт, вам нужно выбрать программное обеспечение, которое идеально подойдет вашему сайту и потребностям бизнеса.
Вот несколько основных критериев, на которые стоит обратить внимание:
- Возможности настройки внешнего вида виджета. Вы точно не хотите, чтобы чат выглядел как инородное тело и отпугивал посетителей сайта. Поэтому обращайте внимание на возможность менять цвета, обои, логотип и убрать брендирование.
- Панель управления. Отвечать на чаты быстро и качественно – лучший сервис. Поэтому операторам поддержки важно иметь доступ к таким возможностям как быстрые ответы, информация о пользователе, статус, история переписок, внутренние заметки от других участников команды и т.д.
- Цена. Конечно, мы хотим лучший чат для своего сайта, но некоторые инструменты могут стоить несколько сотен долларов.
- Дополнительные возможности. Установить чат на сайт – это полдела. Через месяц-два вы неизбежно придете к тому, что должны быть разные каналы поддержки, а базу знаний удобнее создавать с помощью того же инструмента, через который вы оказываете поддержку.
Как добавить чат на сайт
Какие-то детали могут немного отличаться в зависимости от выбранного инструмента, но в целом процесс установки чата на сайт выглядит более-менее идентично.
Для примера мы используем онлайн-чат HelpCrunch, платформы для поддержки клиентов. Среди ее возможностей также есть база знаний, email-рассылки и попапы. После того, как вы зарегистрируетесь и создадите учетную запись HelpCrunch, весь процесс установки займет около 3 минут и несколько нажатий на клавиши Ctrl+C/Ctrl+V.
Выбрав и оплатив сервис для чат-поддержки, вы получите доступ к панели управления. Именно здесь будут находится все ваши будущие чаты от клиентов, которыми мы сможете эффективно управлять.

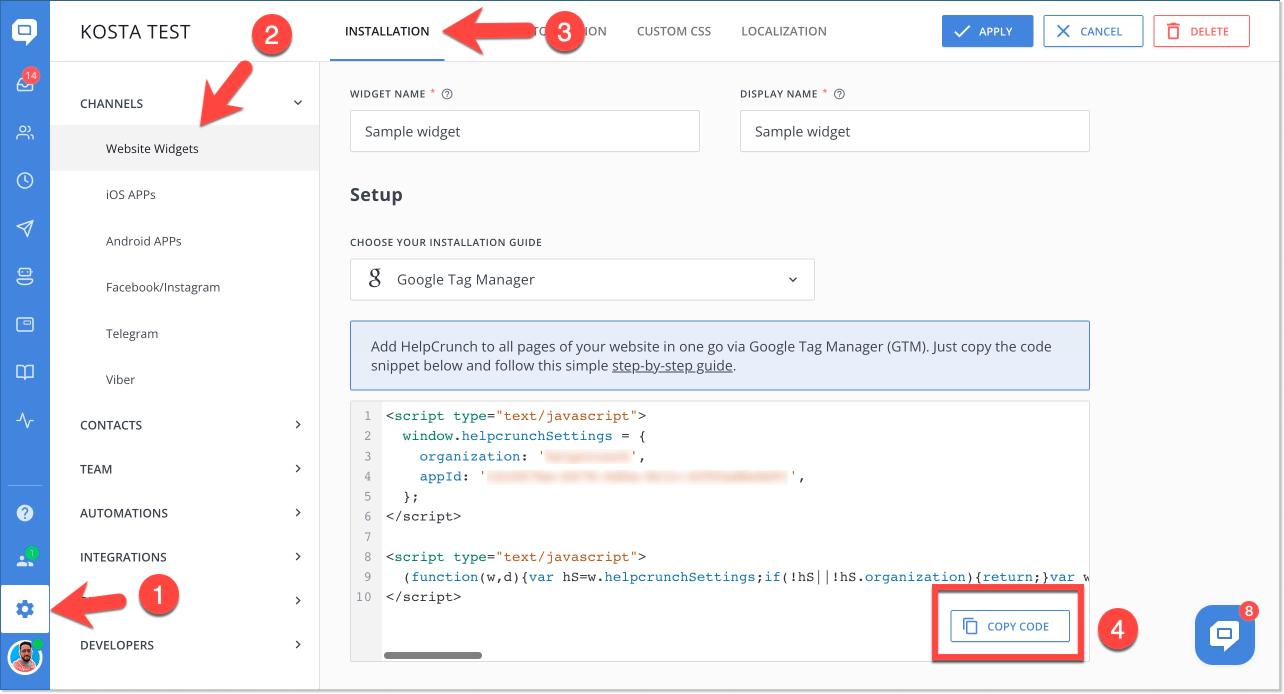
Там же вы найдете небольшой кусочек кода, сгенерированного специально для вас. В нем есть несколько уникальных параметров, без которых онлайн-чат для сайта просто не сможет работать.
Именно этот код вам нужно скопировать и поставить на свой сайт. Для этого нужно открыть исходный код вашего сайта и вставить скопированный код перед закрывающим тегом <body>. Вот и все.
Конечно, это упрощенная версия. Добавить онлайн-консультант для сайта также можно через Google Tag Manager или специальные плагины для разных CMS вроде WordPress или Prestashop. Но суть остается примерно такой — нужно просто добавить кусочек уникального кода на ваш сайт.
Как установить чат на сайт с помощью мастера установки
- ШАГ 1. Выберите цели, которых вы хотите достичь с помощью чата (поддержка клиентов, продажи, маркетинг или комплексное решение).
- ШАГ 2. Настройка виджета чата: выберите типы кнопок, стили значков и измените тексты виджета.
- ШАГ 3. Выберите, как вы хотите добавить чат на свой сайт: с помощью кода JavaScript или через стороннюю платформу (Google Tag Manager, Magento, WordPress, Shopify и т.д.).

- ШАГ 4. Вставьте скопированный фрагмент кода на каждую страницу своего сайта, на которой вы хотите разместить виджет живого чата, прямо перед тегом </body>.
Как добавить чат на сайт из своего аккаунта
- ШАГ 1. Войдите в свою учетную запись HelpCrunch.
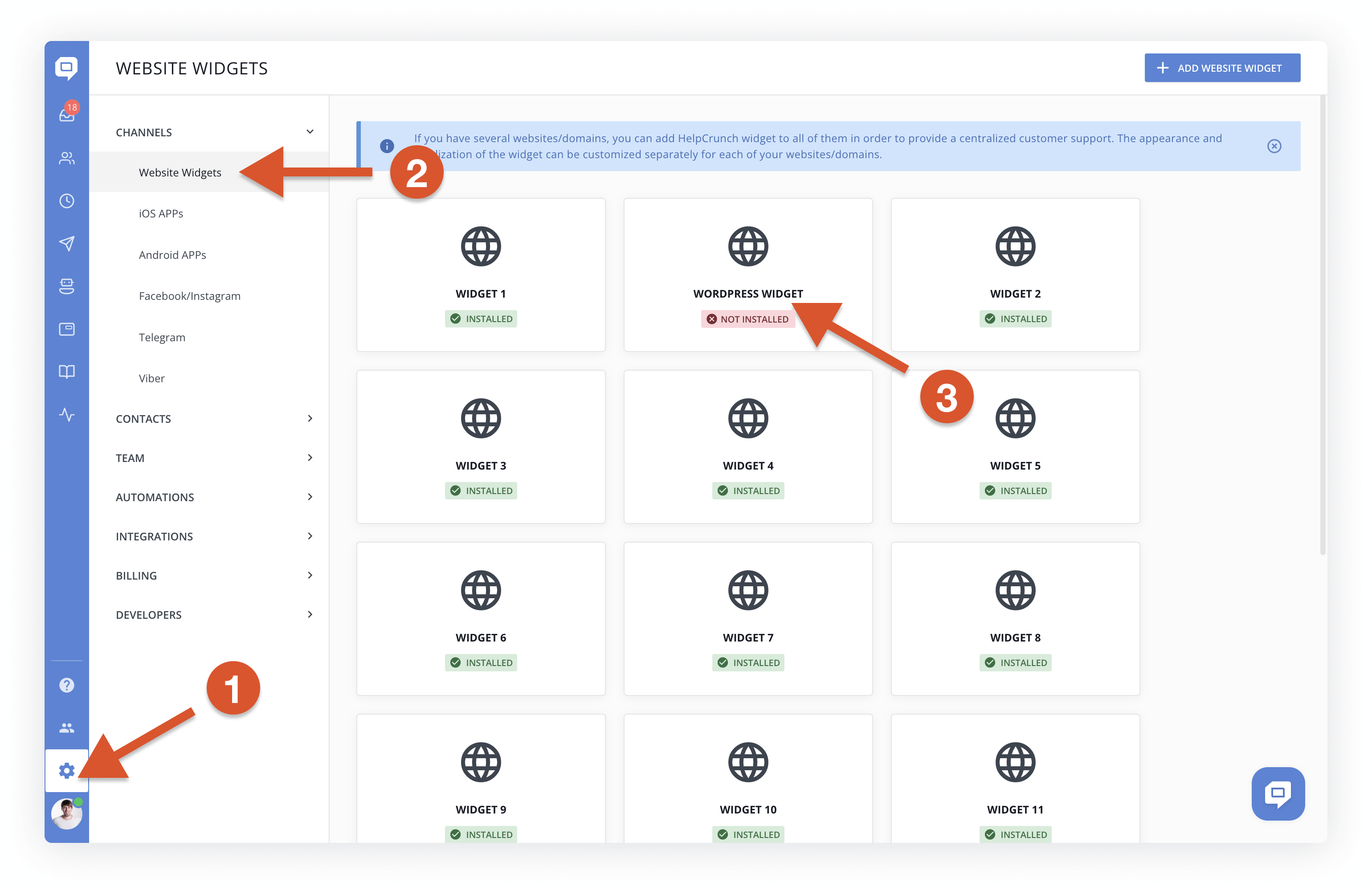
- ШАГ 2. В разделе «Настройки» найдите подраздел «Установить и настроить» и щелкните домен своего веб-сайта.
- ШАГ 3. Скопируйте код JavaScript и вставьте его на каждую соответствующую страницу своего веб-сайта после открытия консоли исходного кода.

- ШАГ 4. Взаимодействуйте со своими клиентами через чат!
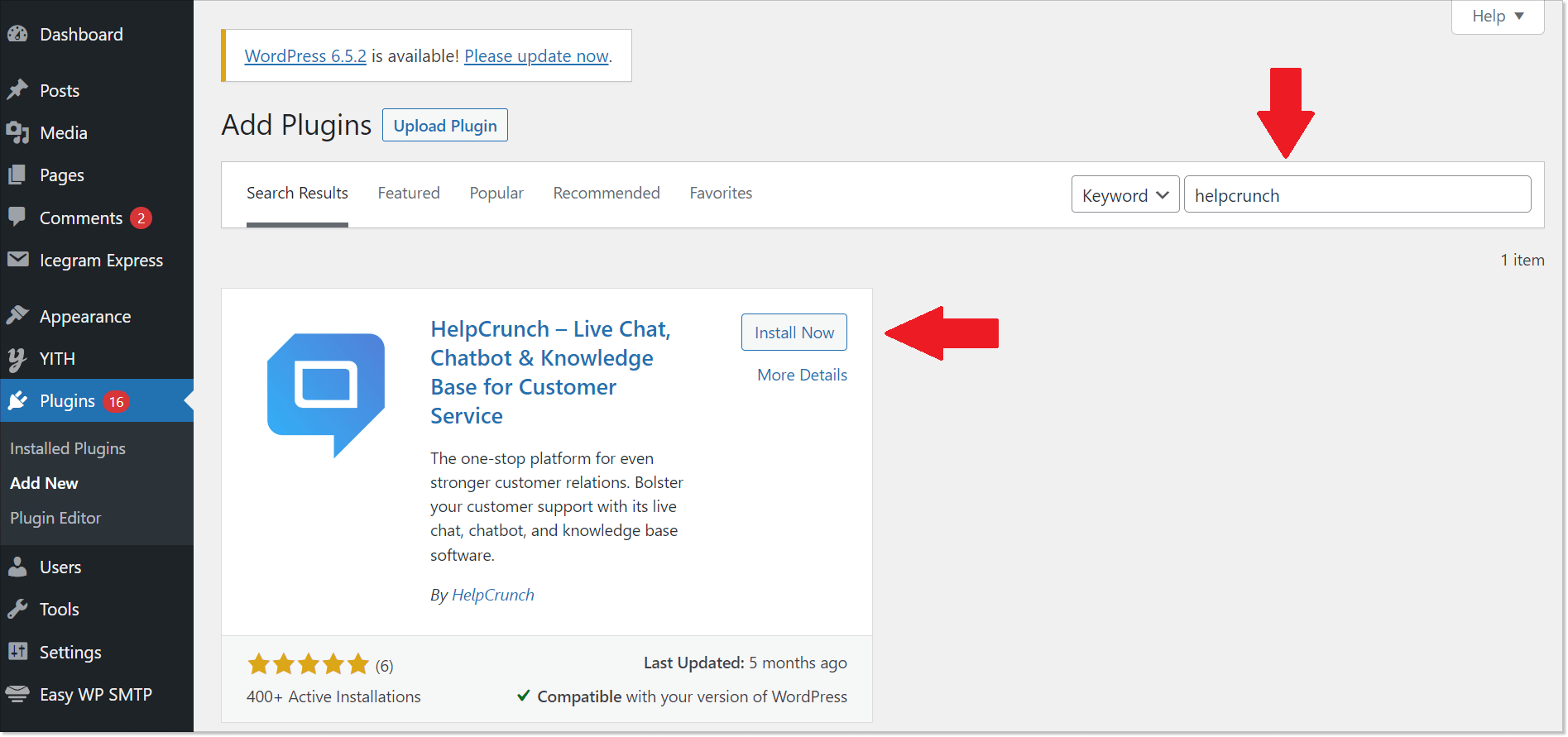
Как добавить чат на сайт WordPress

- ШАГ 1. Войдите в свою учетную запись WordPress.
- ШАГ 2. Найдите раздел «Плагины» и нажмите «Добавить».
- ШАГ 3. В поле поиска введите HelpCrunch.
- ШАГ 4. Нажмите «Установить» и «Активировать».

- ШАГ 5. Скопируйте код CMS из раздела настроек в вашей учетной записи HelpCrunch.
- ШАГ 6. Найдите виджет чата HelpCrunch под установленными плагинами в вашей учетной записи WordPress.
- ШАГ 7. Вставьте код CMS в Настройки и сохраните изменения.
Подбиваем итоги
Вот и вся установка. После выполнения описанных выше инструкций в правом нижнем углу вашего сайта или приложения появится небольшая кнопка чата.
Вы можете изменить его внешний вид и тексты в настройках. Но самое главное – вы значительно улучшите сервис обслуживания клиентов. Теперь у них есть новые каналы связи с вами в режиме реального времени!
Хотите попробовать?
🔥 Установите БЕСПЛАТНО HelpCrunch 🔥
с 14-дневным пробным периодом