Онлайн-чати для бізнесу: 5 найкращих сервісів за доступними цінами
Обрати один інструмент для чату, що задовільнить усі ваші потреби - непросто. Зважте усі плюси та мінуси найкращих платформ за допомогою нашого тексту.
Автор Тетяна Шатаєва

Ще нещодавно онлайн-чати (або вебчати) виглядали як прості віконця для обміну повідомленнями з клієнтами. Сьогодні ж це щось значно більше – потужний канал взаємодії з покупцями. Його використовують не лише для підтримки, але й для залучення нових клієнтів, їх конверсію у платників, супроводження, збільшення продажів та для оцінки задоволеності користувачів в режимі онлайн.
Все більше компаній задаються питанням, як обрати найкращий чат для сайту?
Як правильно обрати онлайн-чат на сайт?
Ось деякі аспекти, на які слід звернути увагу:
Типи рішень чату в режимі реального часу
Існує два основні типи провайдерів чату для сайту: автономні інструменти та універсальні рішення для обслуговування клієнтів “все в одному”.
Перші пропонують суто функції чату, необхідні для спілкування з клієнтами, і все.
Універсальні інструменти зазвичай охоплюють не тільки чат на сайт, але й інші важливі канали та інструменти, такі як база знань, тікет-система, інтеграція з соціальними мережами, email-маркетинг тощо. Тобто цей тип програмного забезпечення включає усі необхідні функції для підтримки, маркетингу та продажів.
Основні характеристики онлайн-консультанта
Окрім можливості просто спілкуватися зі своїми клієнтами у вікні сайту та обмінюватися смайлами, існує ще кілька обов’язкових функцій, які допомагають підприємствам досягати більшої продуктивності та результатів.
Отже, які найважливіші функції повинен надавати сучайний онлайн-чат?
- Швидкі відповіді. Важливо мати можливість заздалегідь підготувати відповіді на поширені запитання, а потім використовувати їх, вписавши ключове слово в поле чату.
- Форми чату або чат-боти. Такі функції, як коротка форма перед чатом та офлайн-форма, допоможуть вам зібрати контактну інформацію відвідувачів (яку можна використати для маркетингу та продажів).
- Рейтинг чату. Попросіть відвідувачів оцінити сервіс після чату. Це допоможе вам відстежувати якість обслуговування клієнтів онлайн.
- Автоповідомлення на основі тригерів. Щоб надавати проактивну підтримку користувачам сайту, використовуйте автоматичні повідомлення для чату на основі поведінки відвідувачів.
- Розсилки. Це можливість оголосити новину або познайомити клієнтів з новими функціями продукту за допомогою проактивного повідомлення у віджеті або електронного листа.
- Інтеграція бази знань. Надайте клієнтам доступ до вашої бази знань просто у вікні чату – це зекономить величезну кількість часу вам та вашій команді підтримки.
- Спільна поштова скринька. Керуйте розмовами, використовуючи статуси, теги, приватні нотатки, профілі користувачів та вирішуйте задачі швидше та ефективніше.
- Налаштування віджета. Це ще один важливий аспект при виборі чату. Встановлювати онлайн-чат ви будете на сайт своєї компанії, тож віджет повинен виглядати як невід’ємна частина бренду з усіма відповідними кольорами, формами кнопок та шпалерами.
Тепер можемо перейти до вибору найкращого чату серед сотень конкурентів, якими ринок сьогодні просто переповнений.
| Ціни від | Рейтинг G2 | Базові функції | |
|---|---|---|---|
| HelpCrunch | $15/міс/агент | 4.7 / 5 ⭐⭐⭐⭐⭐ | Онлайн-чат Спільна поштова скринька Чат-бот База знань Email-маркетинг Попапи АІ |
| LiveChat | $24/міс/агент | 4.5 / 5⭐⭐⭐⭐ | Онлайн-чат АІ |
| Zendesk | $69/міс/агент | 4.3 / 5⭐⭐⭐⭐ | Онлайн-чат База знань Help desk АІ |
| Crisp | Безкоштовно | 4.6 / 5⭐⭐⭐⭐ | Онлайн-чат База знань Спільна поштова скринька Чат-бот |
| Kayako | $15/міс/агент | 4.0 / 5⭐⭐⭐⭐ | Онлайн-чат База знань Спільна поштова скринька |
Найкращі онлайн-чати для вашого вебсайту
Виходячи з пропозиції на ринку, популярності та власної суб’єктивної думки, ми відібрали 5 найкращих сервісів онлайн-чату для сайту. Кожен інструмент пропонує українську локалізацію принаймні частини свого функціоналу, а одну з платформ навіть створюють українці!
У цьому списку ви знайдете різні інструменти — дорожчі та дешевші, автономні та універсальні рішення. Тож підготуйтесь, адже вибір живого чату буде складним!
HelpCrunch

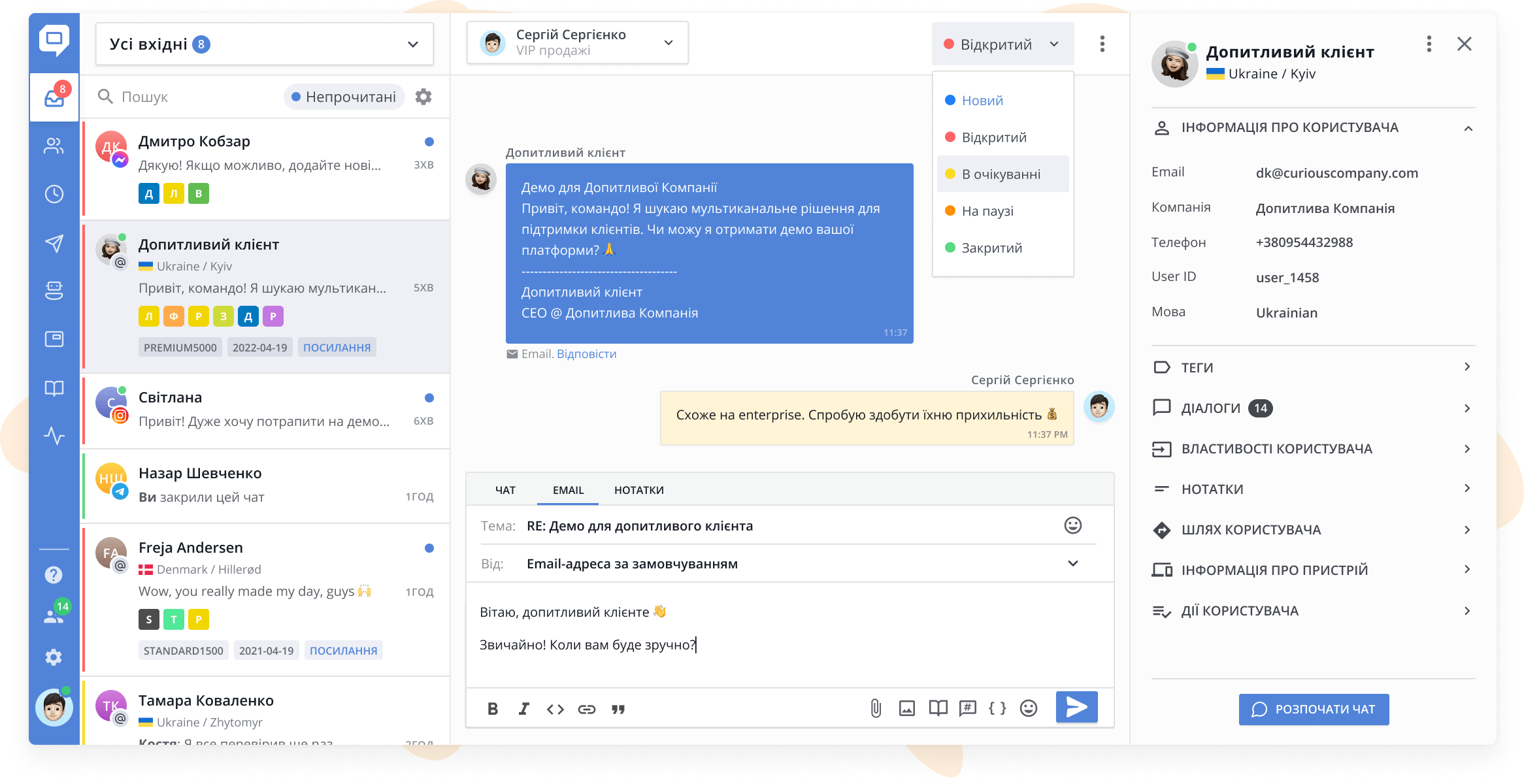
HelpCrunch — потужна альтернатива Zendesk, HubSpot, Freshdesk та Intercom. Інструмент має широкий спектр функцій підтримки, таких як спільна скринька, інтеграція з месенджерами, чат-бот, email-кампанії і база знань. Але саме чат для сайту є центральним у цій плеяді. Віджет чату можна встановити також і в мобільний додаток.
Зрозумілий та сучасний онлайн-чат HelpCrunch дозволяє налаштувати все – від кольорів та форми кнопки до шпалер. Завдяки можливості налаштування стилів CSS, у вас взагалі немає обмежень щодо дизайну віджета.
Доступні також усі функції обміну повідомленнями:
- швидкі відповіді та обмін файлами
- автоповідомлення
- інтеграція з базою знань
- АІ-редактор
- рейтинг задоволеності клієнтів
- онлайн- та офлайн-форми
🔥 Спробуйте HelpCrunch БЕЗКОШТОВНО!🔥
Скористайтесь 14-денним пробним періодом
Приємним бонусом є те, що інструмент для створення бази знань входить до всіх пакетів підписки і може бути інтегрований у віджет за кілька натискань.
Більш того, HelpCrunch є продуктом українських розробників. А це означає, що сайт та повністю весь сервіс компанії доступні рідною мовою. Це може стати великою перевагою для компаній.

Ціноутворення
HelpCrunch пропонує три типи тарифів: Базовий за $15/місяць за агента, Професійний – $25/місяць за агента, та Безліміт – за $620/місяць або $495, якщо сплачувати одразу за рік.
Висновок
HelpCrunch – це найкраще програмне забезпечення чату для сайту, яке дозволяє об’єднати всю комунікацію з клієнтами у рамках одного інструменту. Численні варіанти налаштування віджета, SDK для мобільних пристроїв разом із доступними цінами роблять HelpCrunch чудовим вибором.
LiveChat

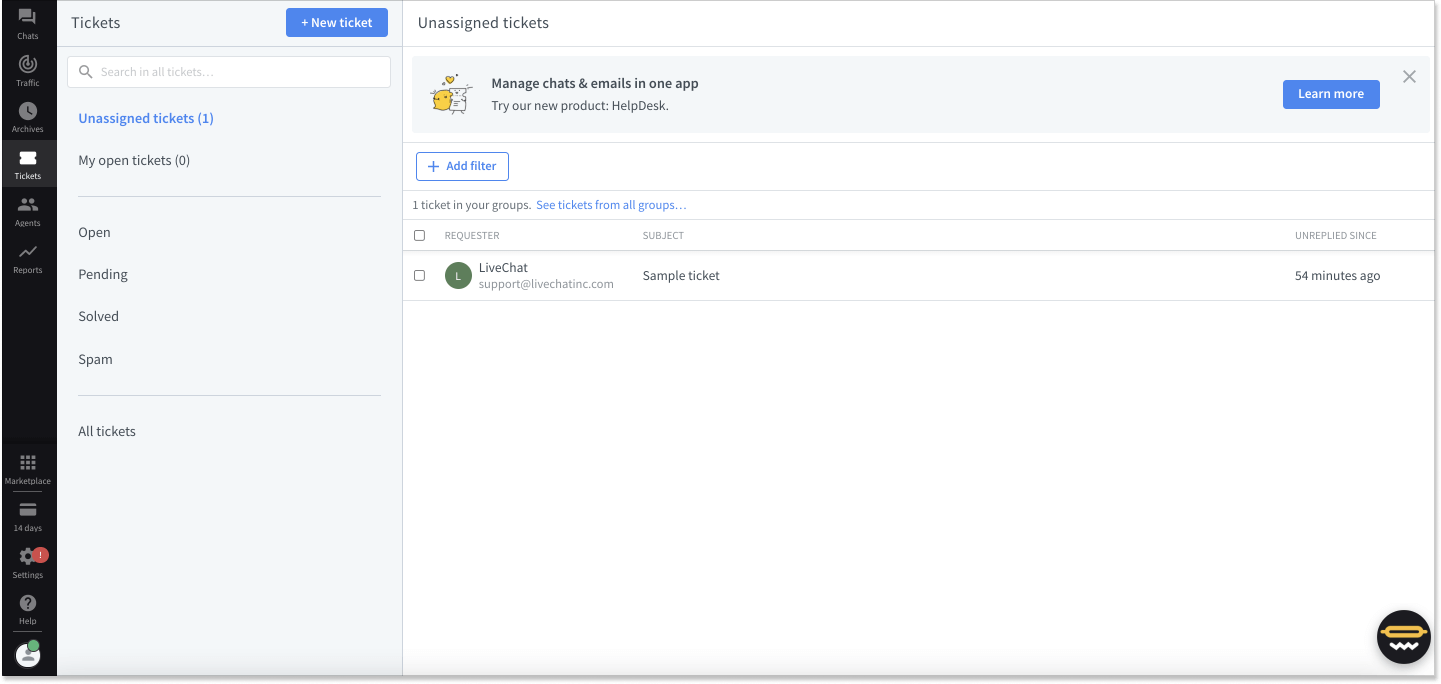
LiveChat – це автономний інструмент, що пропонує лише функціональні можливості живого чату для сайту. Заснований у 2002 році у Польщі, це один із найстаріших інструментів у цій галузі на ринку.
Основні параметри налаштування віджету доповнені графічними принадами (наприклад, анімацією), яка з’являється над вашим віджетом і привертає додаткову увагу. Що стосується функціональних можливостей, LiveChat пропонує повний набір функцій:
- швидкі відповіді
- автоповідомлення
- опитування в чаті
- попередній перегляд повідомлення, що клієнт тільки друкує
- 170+ інтеграцій.
На жаль, платформа не надає можливості змінити мову інтерфейсу агента на українську, лише мову віджета. Якщо всі представники вашої команди підтримки чудово розуміють англійську, це не стане перешкодою.
Ціноутворення
Основний план Starter коштує $24/місяць за одного агента підтримки. План Team за $49/місяць пропонує повний набір налаштувань віджета та основні звіти, а також АІ-функції, тоді як план Business за $69/місяць дає доступ до всіх функцій без обмежень.
Висновок
Якщо ви в пошуках простого та надійного чату для сайту, LiveChat може стати чудовим вибором. Я б сказала, що єдиним недоліком цього програмного забезпечення є те, що це просто чат на сайті без додаткових функцій. Сьогодні важко уявити обслуговування клієнтів без принаймні гідної бази знань.
Zendesk

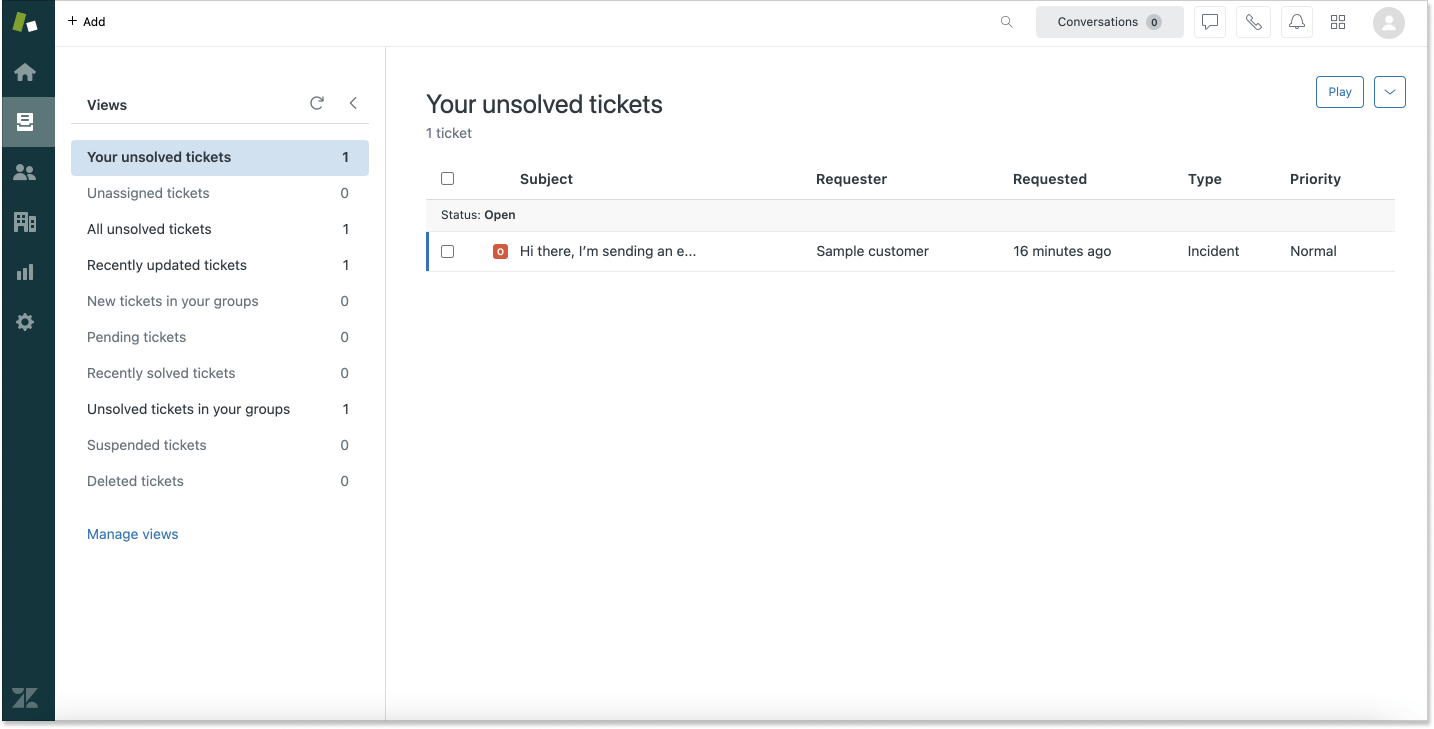
Zendesk розпочав свою роботу як тікет-система у 2007 році, і це все ще їх основна перевага для залучення клієнтів. Онлайн-консультант на сайт з’явився набагато пізніше, після придбання компанією програмного забезпечення Zopim і його інтеграції з Zendesk.
Тож, сьогодні платформа пропонує всі необхідні функції чату та потужну тікет-систему:
- призначення онлайн-чатів на відповідних агентів;
- теги;
- профілі користувачів;
- швидкі відповіді;
- форми чату;
- автоматичні повідомлення на основі тригерів.
Існує одна важлива особливість Zendesk, яку клієнти дуже люблять. Це список відвідувачів сайту, що оновлюється онлайн, в реальному часі. Ви можете побачити всіх користувачів, які зараз переглядають ваш вебсайт, а також їх країну походження, браузер, особу, що порекомендувала ваш продукт або послугу, тощо.
Гіпотетично сервіс Zendesk має бути доступний українською мовою, проте на практиці виявляється, що це не так. Вибравши українську мову та натиснувши кнопку “Save”, мова інтерфейсу не змінилася. Компанія інформує, що є можливість встановити українську для віджета та бази знань.
Ціноутворення
Якщо ви хочете використовувати Zendesk для підтримки клієнтів, вам слід підписатися на пакет Suite Team за $69/місяць за агента. Правда, за ці гроші у вас не буде можливості встановити години роботи та прибрати бренд Zendesk з віджету. Більш дорога підписка Suite Growth коштує $115/місяць, а Suite Professional – $149/місяць. Також існує Suite Enterprise, але для нього ціна вираховується індивідуально.
Висновок
Підсумовуючи, обмежені можливості налаштування чату та застарілий дизайн є двома основними недоліками інструменту. Віджет для сайту – це найслабша частина Zendesk.
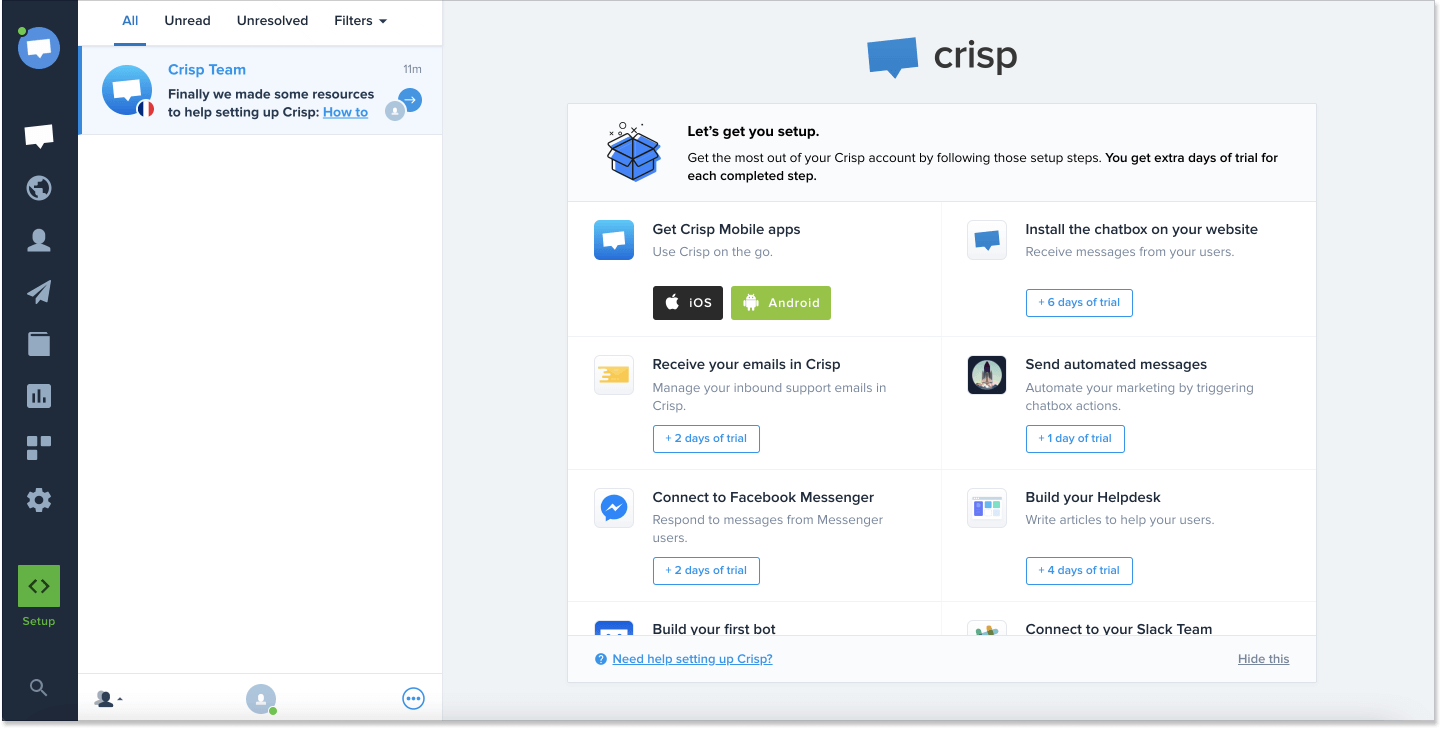
Crisp

Crisp – це багатофункціональний інструмент, чудова альтернатива Zendesk, що пропонує функціонал чату та чат-ботів для вебсайтів та додатків. Незважаючи на те, що набір інструментів платформи виходить далеко за межі простого чату, цей чат дійсно вартий окремої згадки. Залежно від плану підписки, вам будуть доступні такі функції:
- швидкі відповіді та приватні нотатки
- автоповідомлення
- голосові повідомлення
- відеодзвінки
- база знань.
Більш того, платформа пропонує деякі корисні можливості, якими не можуть похвалитися конкуренти. Наприклад, Magic Browse дозволяє переглядати екран клієнта, а Live Translate на ходу перекладає всі ваші діалоги будь-якою кількістю мов. І поки клієнти чекають відповіді від команди підтримки, вони можуть пограти у веселу маленьку гру під назвою CrispyBird просто у віджеті.
На жаль, немає можливості перекласти дашборд агента українською мовою, однак ви можете застосувати рідну мову до віджета чату для сайту, Crisp Emails та бази знань.
Ціноутворення
Підписка на пакет Basic є безкоштовною та включає чат, спільну скриньку вхідних повідомлень, а також мобільний застосунок, безліміт чатів. План передбачає місця для двох агентів підтримки. Платний пакет з більш потужними функціями та інтеграцією починається від €25/місяць (передбачає 4 місця для агентів). База знань, чат-бот та автоматизовані email-кампанії доступні за €95/місяць.
Висновок
Crisp – чудовий онлайн-консультант на сайт для малого та середнього бізнесу. Різноманітні та унікальні функції інструменту допоможуть вам забезпечити першокласну підтримку не лише через чат, але й інші канали комунікації.
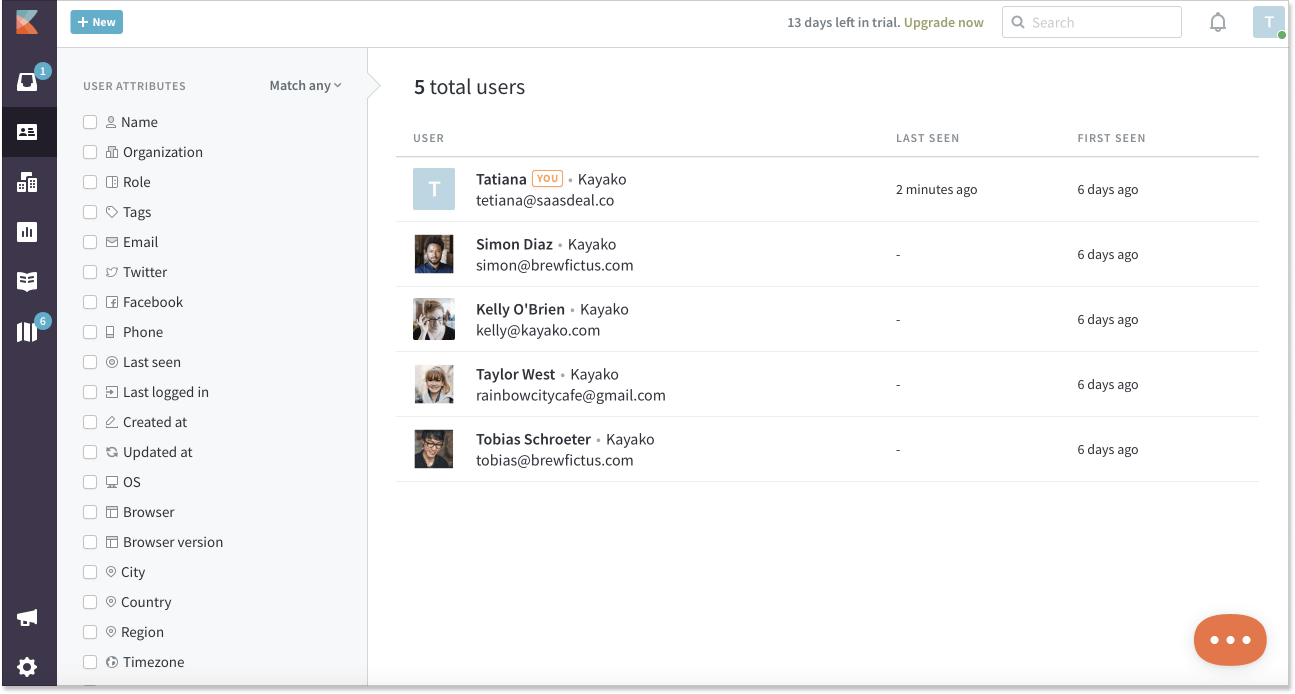
Kayako

Заснована ще в 2001 році як платформа для обслуговування клієнтів, Kayako переросла в універсальне програмне забезпечення. Чат, інтеграція з електронною поштою та соціальними мережами входять до всіх планів підписки. Також серед найважливіших функцій:
- детальна інформація про користувачів та їхню активність у режимі реального часу
- автоповідомлення для чату
- автоматичні повідомлення електронною поштою
- база знань.
Платформа надає можливість локалізувати онлайн-консультант та базу знань українською мовою, проте інтерфейс агента залишиться англійською.
Ціноутворення
Найдоступніший план підписки Inbox коштує $15/місяць та включає чат, пошту і базу знань. План Growth за $30/місяць за агента додатково включає інтеграцію з соціальними мережами. Автоматизація робочих процесів та поширена звітність доступні у цьому ж пакеті.
Висновок
Загалом, Kayako не пропонує нічого революційного для сучасного бізнесу. Проте їх програмне забезпечення може стати гідним вибором для компаній, які шукають просту службу підтримки за доступною ціною. Усі необхідні функції та інтеграції доступні користувачам.
Отже, яке ж програмне забезпечення для чату є найкращим?
Незалежно від того, яке програмне забезпечення ви оберете, зверніть увагу, чи має воно такі функції: швидкі відповіді, файлообмін, розширене налаштування віджету. Це обов’язковий функціонал, хоча й є лише вершиною айсбергу.
Щоб називатися найкращим чатом для бізнесу, платформа повинна мати функцію автоповідомлень для залучення більшої кількості покупців та функцію розсилок для кращої комунікації з клієнтами.
Крім того, неможливо уявити потужну платформу для підтримки користувачів без гідної бази знань. Тому було б непогано включити і її у ваш інструмент чату.
Загалом, я рекомендую обрати найбільш повне та універсальне програмне забезпечення, щоб згодом вам не довелося “переїжджати” на іншу платформу або докуповувати підписки на сторонні інструменти.