Спливаючі вікна: що це таке та як не довести відвідувачів до сказу
Що таке спливаючі вікна, та як збільшити конверсію з їх допомогою, не дратуючи відвідувачів сайту?
Автор Олеся Мельніченко

“Вже йдете!? Стривайте, в нас є ще багато цікавинок саме для вас!” – читаєте ви у віконечку, яке виникло зненацька перед очима. Еге ж, не можна просто так зайти на сайт, подивитись саме те, що цікавить, й закрити сторінку.
Але почекайте…Якщо відкинути усю лірику та очевидний дратівливий фактор, ці віконечка можуть мати надпотужний потенціал як для бізнесів, так і для клієнтів. Як вони називаються? Дуже логічно: спливаючі вікна або попапи.
Сьогодні спілкуємось про них, а також відкриємо декілька секретів їх створення та як не отримати злоріч від клієнтів після цього. Тож запрошую до читання! 🤓
Що таке спливаючі вікна: розбираємось у деталях
Спливаюче вікно (або попап з англійської) – це елемент інтерфейсу сторінки сайту, що з’являється на екрані відвідувача. Воно може спливати після якоїсь дії (потрапляння на сайт, клац на посилання, натискання кнопки, при наведенні курсора миші на “хрестик” біля вкладки) або взагалі без запиту користувача.
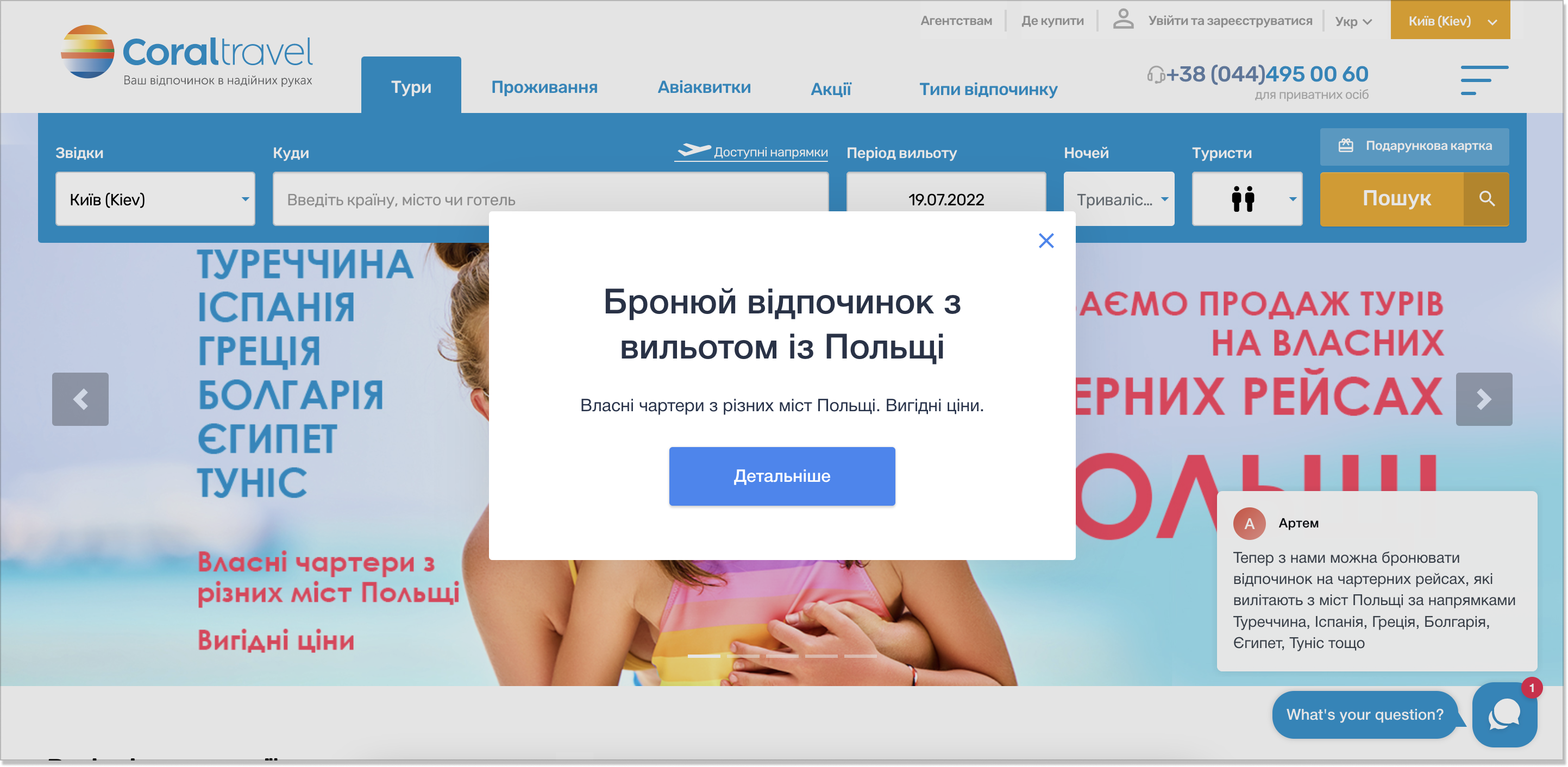
Головною метою спливаючого вікна є привертання уваги користувачів та залучення їх до подальшої взаємодії з ресурсом. Уявімо, ви плануєте незабутній відпочинок десь на березі моря. Мандруєте інтернетом, знаходите сайт туристичної агенції й гоп – спливає віконце з закликом “забронювати відпочинок” та ще й за “вигідними цінами”. Увагу привернуто, закордонний паспорт вже у валізі – залишилось спитати деталі та полетіли! ✈️

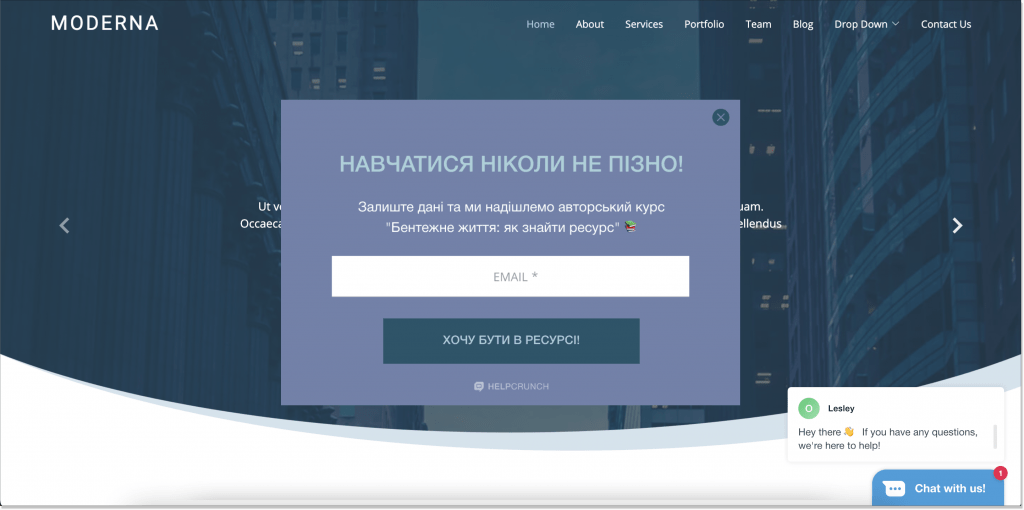
Канонічним місцем розташування спливаючого вікна на екрані є центр (як бачимо на картинці вгорі). Але це, звісно, не обов’язково – ви можете помістити його будь-де: у кутку праворуч, ліворуч, зверху чи знизу. Все залежить від інших елементів інтерфейсу, адже краще не перекривати тексти або такі змістовно важливі блоки, як пошукову панель або віджет онлайн-чату.
Наприклад, на сайті інтернет-магазину Rozetka можна помітити спливаюче вікно саме у куточку праворуч:

Переваги та недоліки спливаючих вікон
Існує загальноприйнята думка, що спливаючі вікна надзвичайно дратують користувачів та викликають недовіру до бізнесу за лічені хвилини. Буцімто вони погано впливають на імідж бренду та нерідко виглядають нав’язливо.
Але не все так кепсько! Якщо ви поставите собі за мету серйозно підійти до цієї справи, гарний результат не змусить на себе чекати. Перед тим, як ви почнете робити перші кроки, розглянемо основні переваги та недоліки спливаючих вікон:
| Переваги | Недоліки |
|---|---|
| Швидке привернення уваги відвідувачів сайту – так само як і віджет онлайн-чату, попап – це ще один спосіб привернути увагу. | Особливості дизайну – не завжди попап має гарний вигляд (іноді йому притаманні нав’язливі риси), тож доводиться закривати віконце якнайшвидше. |
| Додаткова реклама бізнесу – можна вмістити всю важливу інформацію про акції, сезонні пропозиції, особливі товари тощо. | Підвищений рівень недовіри до бренду – звісно, він виникає лише тоді, коли бізнес встановлює надто багато спливаючих вікон на сайті (або ж на одній сторінці сайту). |
| Можливість зібрати контактні дані аудиторії – спливаюче вікно є чудовим засобом для залучення нових клієнтів, запрошення на вебінар чи просто закликом підписатися на новинну розсилку. | Розширення для блокування реклам – часто людина налаштовує блокування спливаючих вікон й іншої реклами у браузері або ж має спеціальний плагін для цього, як от AdBlock. |
Які цілі та завдання мають спливаючі вікна?
Спочатку виокремимо цілі спливаючих вікон. Зазвичай це:
- Пропонування додаткових промокодів/знижок на покупки;
- Проведення опитування аудиторії;
- Заповнення контактної форми (ім’я, email, телефон);
- Інформування про новини компанії;
- Надання технічної підтримки.
Поряд з цим, є багато завдань (або функцій), які виконують попапи. І як ви вже могли здогадатися, кожен бізнес обирає своє: сердечно вітати відвідувачів сайту, відразу закидати їх знижками або утримати увагу. Давайте поговоримо про 5 основних завдань спливаючих вікон (із реальними прикладами!):
1. Лідогенерація
10-15 років тому для залучення більшої аудиторії та отримання бажаного розголосу бізнеси роздавали листівки. Словом, для лідогенерації. Це не швидкий процес та й, будемо чесними, не найефективніший.
Сьогодні спливаючі вікна це гарний інструмент саме для генерації лідів на сайті. Вони допоможуть розширити базу контактів, які, в майбутньому, можуть поповнити лави ваших постійних клієнтів.
Тут фантазія – це те, що потрібно: пропонуйте підписатися на новини компанії, соціальні мережі, блог тощо. Але є нюанс: робіть це в обмін на контактні дані клієнта. Усе це дасть в результаті трафік, продажі та високі конверсії.
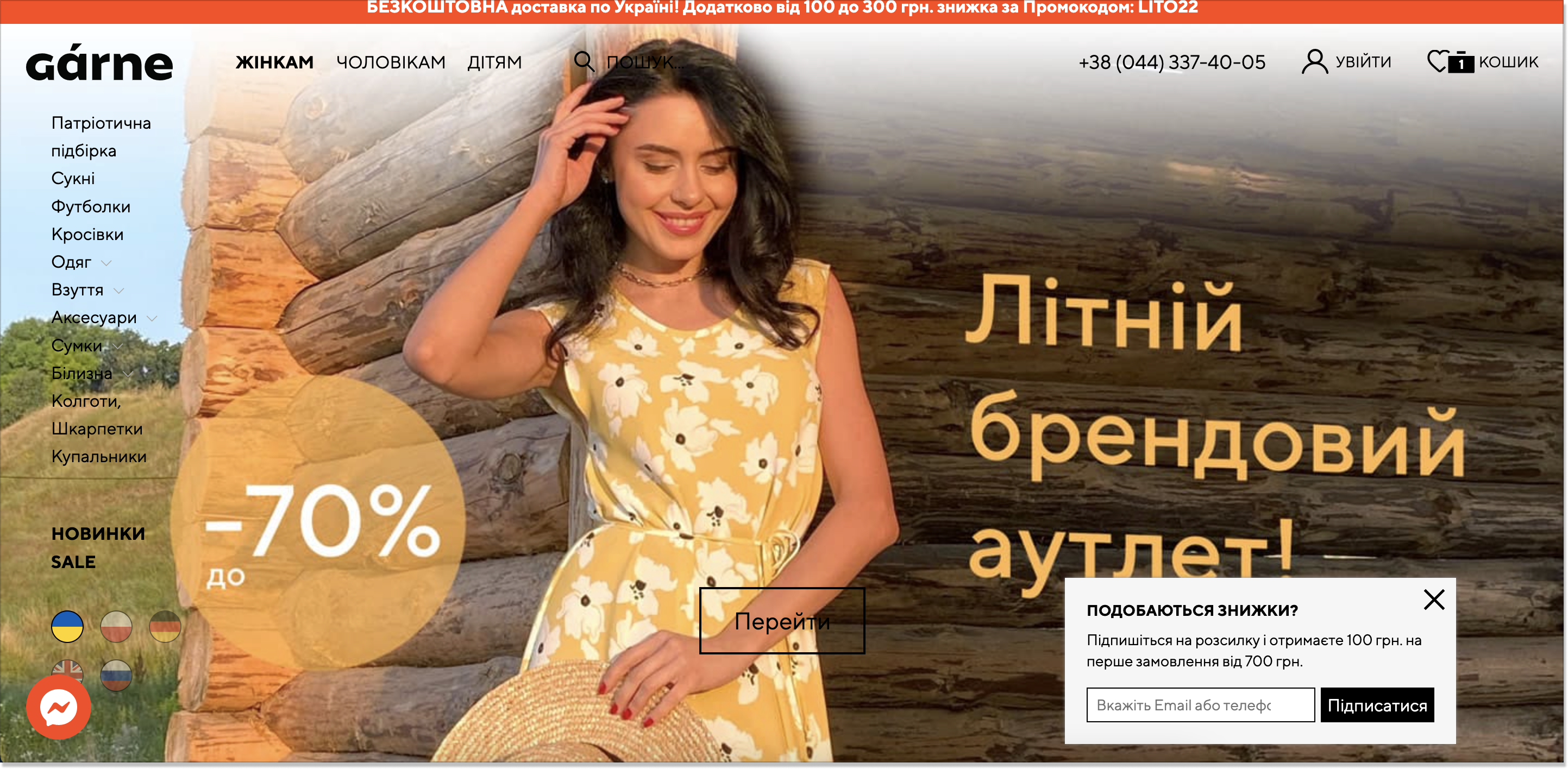
Ось як інтернет-магазин жіночого одягу “підкупив” мене просто показавши спливаюче вікно. До речі, зверніть увагу на його розташування: у кутку праворуч. Тепер я клієнт цього бренду та ще й отримала знижку за підписку на розсилку. Дрібничка, але приємно!

2. Утримання клієнтів
Відвідувач може закрити сторінку, якщо не знайде потрібної інформації, не зацікавиться вашим продуктом або просто знудиться, мандруючи вашим сайтом. Хто хоче втратити потенційного клієнта, коли він був так близько? Тож, спіймайте його, якщо зможете. Закачайте рукави – зі спливаючим віконцем на сайті це зробиться одним рухом.
Вид попапів, що з’являються у момент, коли людина має намір піти з сайту, називаються exit-intent попапи. Назва очевидна. Яка має бути пропозиція на такому спливаючому вікні? Усе, що може зачепити відвідувача! Вигідні ціні, додаткові бонуси, продукт, що підібрано персонально під цього клієнта і таке інше.
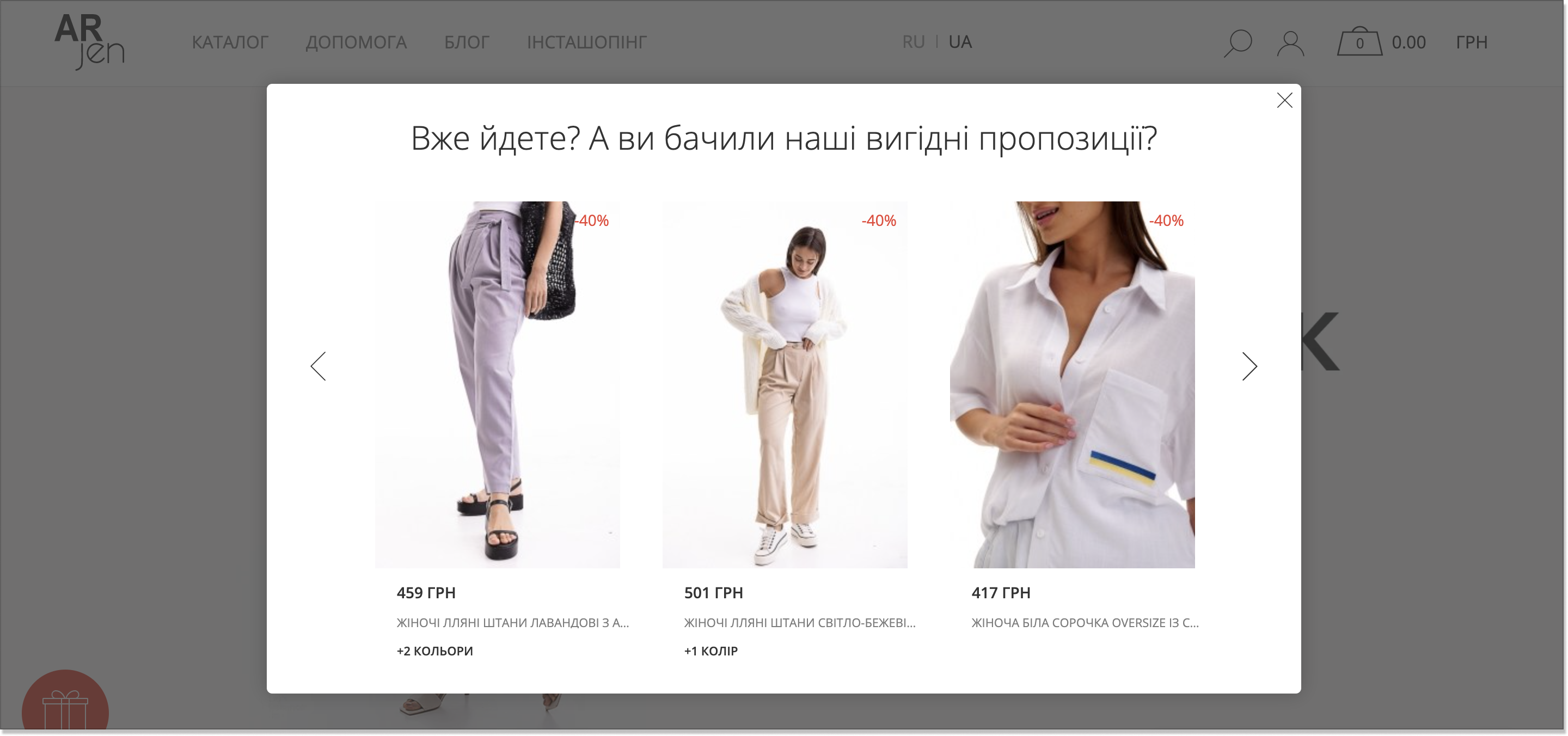
Arjen – український виробник одягу – дуже влучно використовує таке спливаюче вікно кожного разу, коли клієнт хоче сказати “па-па!”. Тут ви бачите не тільки розмір знижок, але і які саме речі можете придбати, якщо все ж таки затримаєтесь на сайті.

3. Інформування клієнтів
У вашій компанії відбулися зміни та потрібно якось сповістити клієнтів? Або ви просто хочете проінформувати відвідувачів сайту про користування вашими послугами? Ясна річ, можна підключити й email-маркетинг або ті самі онлайн-чати та команду підтримки. Але спробуйте використати спливаючі вікна для цих потреб.
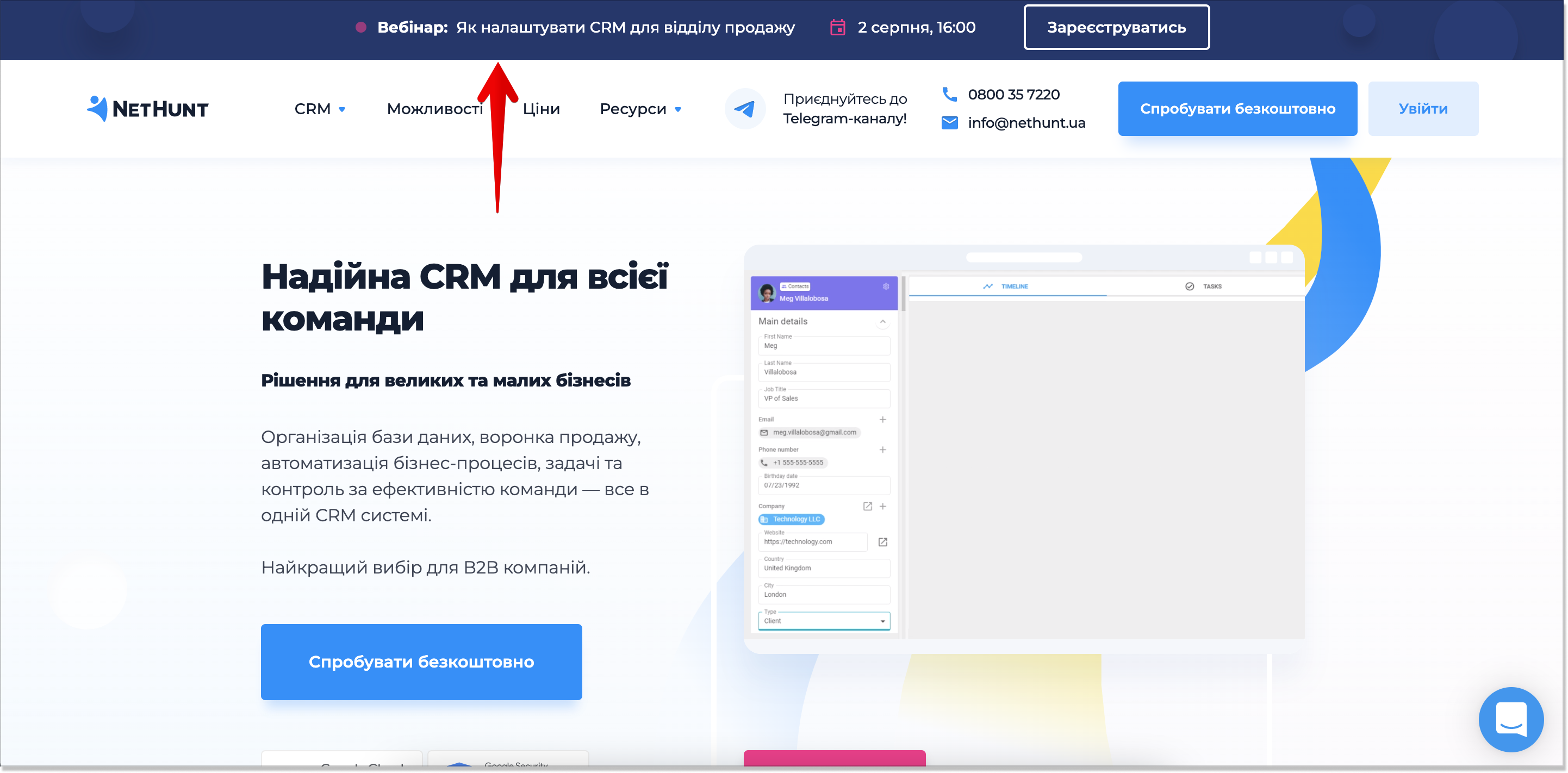
Що є ключовими складовими інформаційного попапу? Яскравий або легко помітний дизайн та посилання на додаткові ресурси. Наприклад, на сайті NetHunt можна помітити контрастний попап-банер зверху сторінки, який інформує відвідувачів про майбутній вебінар компанії. Разом із тим, чітко бачимо назву події, час проведення та кнопку Зареєструватись:

4. Збільшення продажів
Якщо продажі магазину впали або ж хочеться підвищити ці показники, поп-ап точно змінить ситуацію на краще. Встановіть таке віконце на лендингу, продуктових або акційних сторінках, сторінці реєстрації чи з тарифами. Головне правило – додати релевантний контент спливаючого вікна.
Пропозиції з обмеженням часу, знижки (для нових клієнтів), подарунки, кешбек, можливість погодитись чи піти з сайту, безкоштовні пробні товари/сервіси – підійде все, що, на вашу думку, круто збільшить продажі вашого бізнесу. А взагалі, експериментуйте! Таким чином ви зможете дізнатись, що спрацьовує саме для вашої аудиторії.
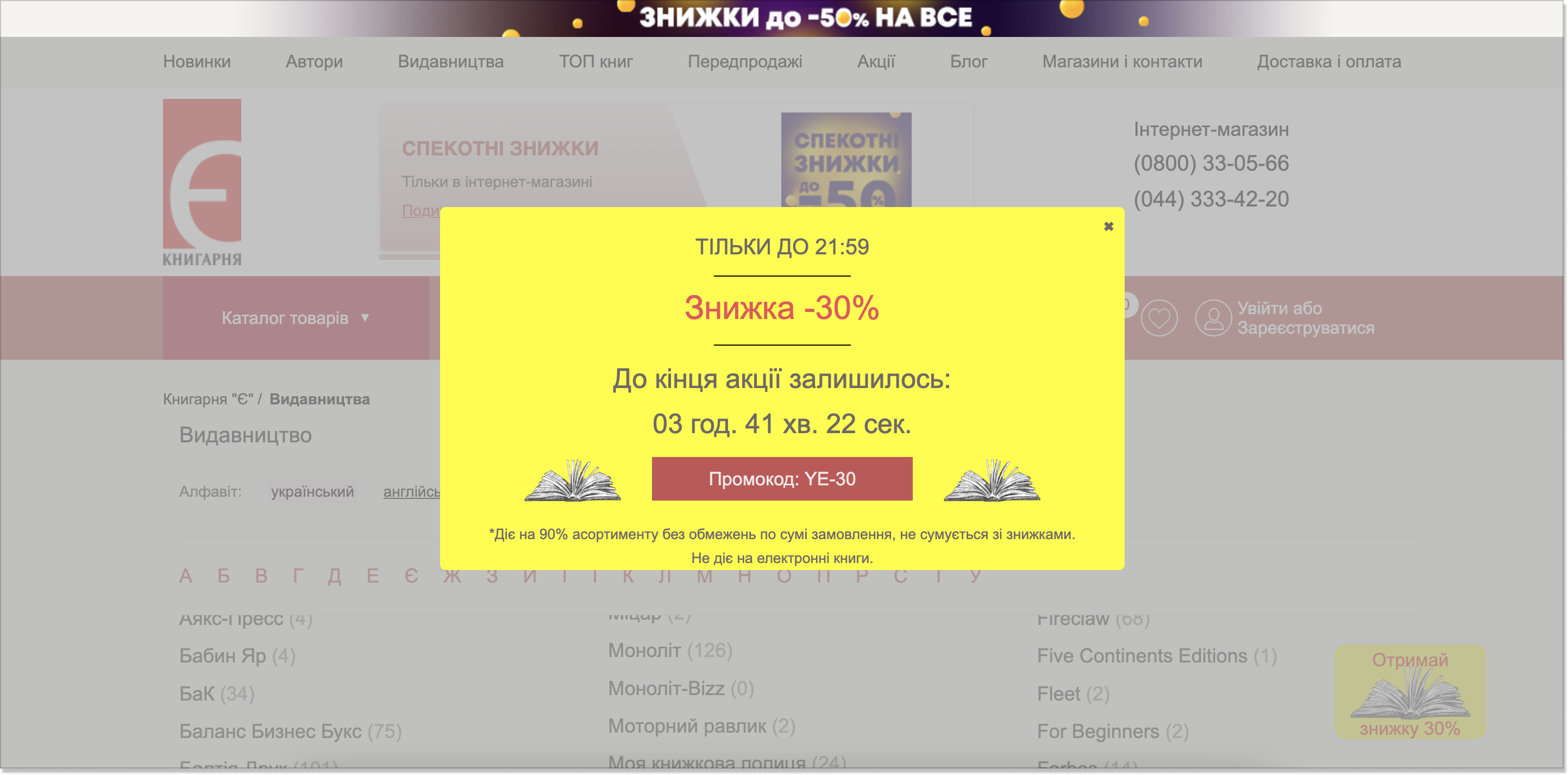
У наступному прикладі все виконано наче за книжкою (так, це гра слів 😎). Тут і барвисте оформлення, й згадування спеціальної знижки, й кнопка із промокодом, і навіть ефект терміновості (до кінця акції залишилось…). Так мережа книгарень Книгарня “Є” використала спливаюче вікно для підвищення продажів на сайті та не прогадала – дехто вже додав декілька книжок до кошика.
Є тут і зворотний бік медалі. Знижки – це, безумовно, круто. Але та сама Книгарня Є деколи зловживає кількістю попапів, що може неабияк дратувати відвідувачів. Так, навіть й такі гіганти передають куті меду 🙂

5. Покращення користувацького досвіду
Бізнес це не тільки про гроші. Найважливішою цінністю є ваші існуючі клієнти та відвідувачі сайту. Тож вам, певно, буде цікаво отримати зворотний зв’язок від них та покращуватись із кожним днем.
Використовуйте спливаючі вікна, аби спитати думку аудиторії щодо вашого сервісу, проводьте різні опитування, представте їх як вікно побажань та пропозицій. Не соромтеся питати прямо:
Як ми можемо вдосконалити наш продукт?
Чи сподобалась вам взаємодія з нашим сервісом?
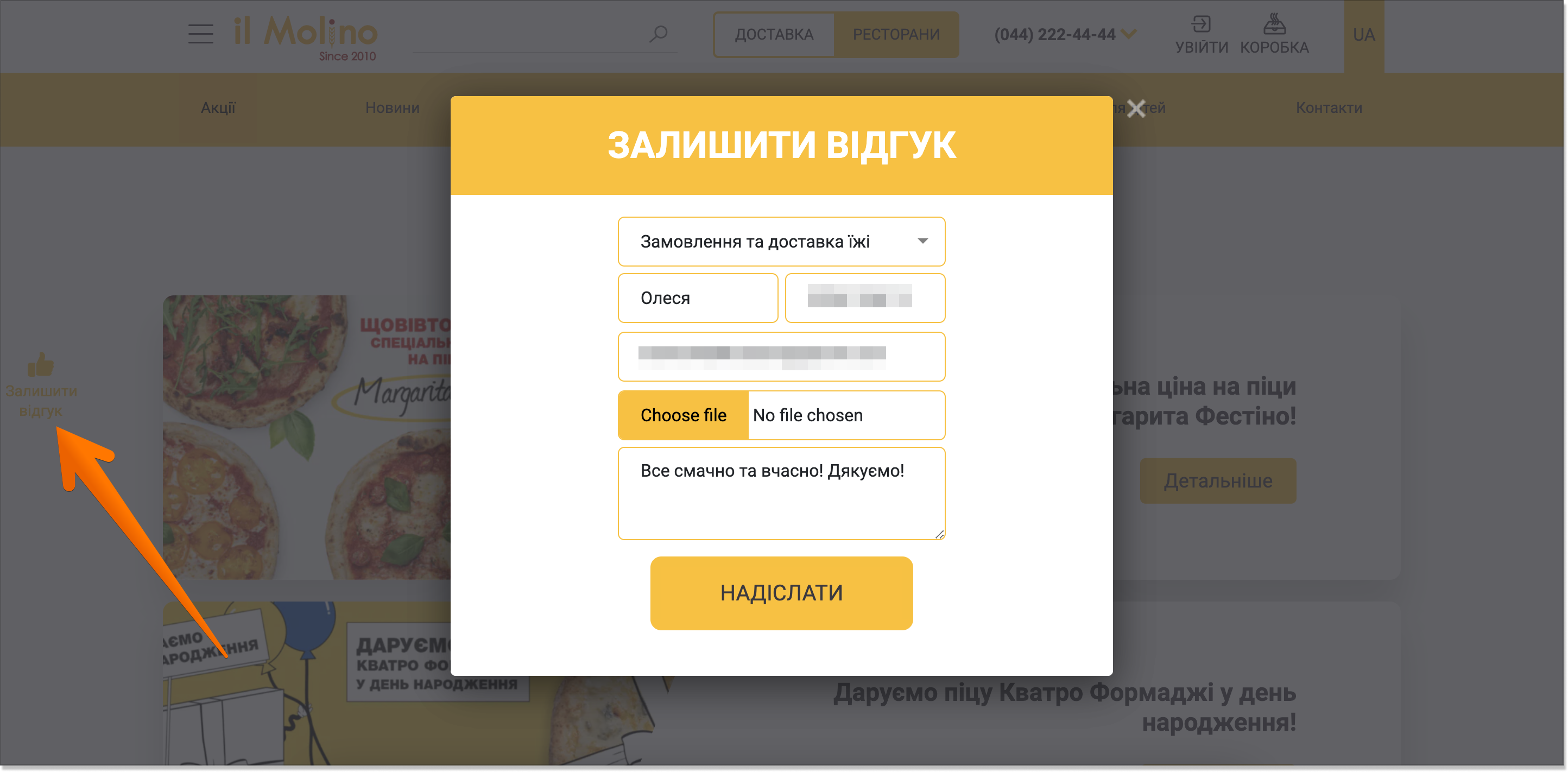
Перед тим як ви підете! Залиште свій відгук та допоможіть нам стати кращою версією себе!На сайті ресторану il Molino чудово використано спливаюче вікно для відгуку. Аби натрапити на нього, потрібно лише натиснути кнопку Залишити відгук:

Як створити спливаюче вікно, що приверне увагу користувачів?
Перед тим як ми перейдемо до найцікавішої частини, пропоную розібрати критерії такого попапу, який не дратує (ані вас, ані клієнтів):
- Загальне оформлення. Тут можна відштовхуватися від фірмових кольорів вашого бренду або додати логотип компанії до попапу. Гармонія у всьому!
- Влучний СТА (call-to-action). Аби схилити клієнта до конкретної дії, оберіть чіткий заклик до неї (звідси й назва кнопки CTA). Замість Ось знижка, напишіть Отримати 50% знижку, а підпис Новий асортимент краще замінити на Подивитись новий асортимент.
- Креативність. Ось де можна розгулятись! Додайте трохи персоналізації та інтерактивності до свого попапу, як от вибір часу демо-дзвінка або ж запропонуйте залишити якесь повідомлення від клієнта вашій команді підтримці (в обмін на його електронну адресу, авжеж).
- A/B тестування. Створіть декілька варіантів спливаючого вікна та покажіть обидва вашій аудиторії. Потім проаналізуйте який їм сподобався найкраще та з яким була краща взаємодія.
Ось як це все втілено в життя у функціоналі попапи HelpCrunch! Повірте, тут немає нічого складного:
Крок 1. Увійдіть до свого акаунту HelpCrunch або швидесенько створіть новий безкоштовно.
Крок 2. Перейдіть до Попапи → Додати попап. Пропишіть назву, визначте час показу (команда онлайн, офлайн або завжди), аудиторію (відвідувачі, користувачі) та чи показувати його на мобільних пристроях. Натисніть Створити попап.
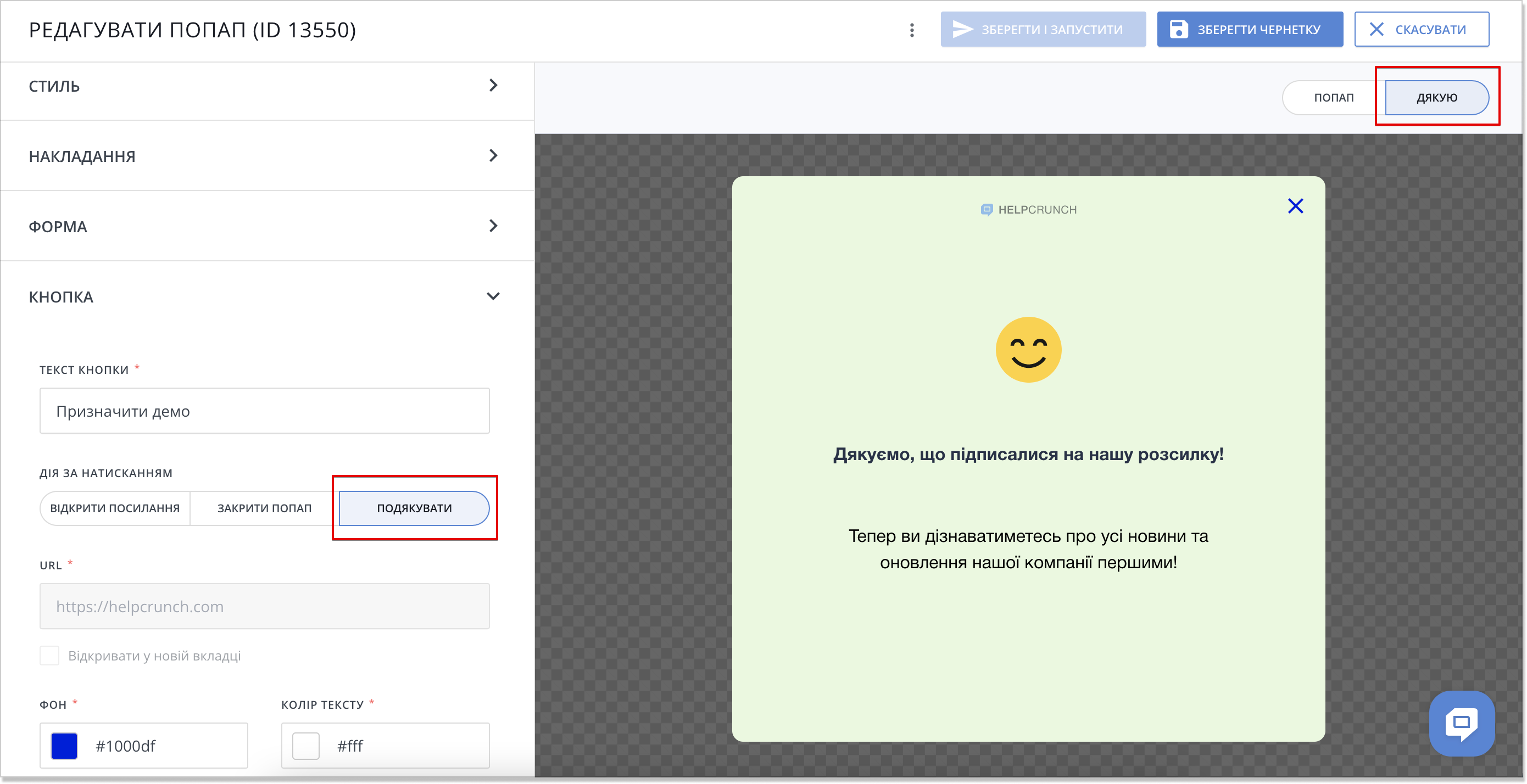
Важливо! Крім спливаючого вікна, ви також можете створити форму подяки.

Крок 3. Час звільнити свого внутрішнього митця! 👨🎨 Завдяки редактору спливаючих вікон від HelpCrunch, ви можете налаштувати все за вашим бажанням:
- Стиль – зробіть велику кнопку, додайте трохи кольору, оберіть анімацію попапу, приховайте брендинг HelpCrunch, змініть положення вікна на екрані або обмежтесь простим оформленням.
- Форма для збирання контактних даних клієнтів – можна збирати імʼя, телефон, email, назву компанії тощо.
- Кнопка – оберіть її колір, пропишіть текст та додайте посилання.
- Умови для відображення – визначте правила, згідно з якими ваше віконце буде відображатися (історія чатів з відвідувачем, тривалість поточної сесії, платформа тощо).
- Власні CSS – хочеться більшої персоналізації? Просто налаштуйте власні CSS стилі.
Важливо! Для редагування тексту та додавання інших візуальних елементів всередині спливаючого вікна, просто натисніть на текст.
Крок 4. Збережіть ваш попап як чернетку аби повернутися до нього з новими ідеями або натисніть Зберегти і запустити якщо все готово.
Ось як результат виглядає у дії!

Тільки що ми створили гарний попап, який відвідувачі сайту нізащо не прогледять. Хочете спробувати самі? Реєструйте безкоштовний акаунт та експерементуйте завдяки 14-денному пробному періоду!
Підсумовуючи
Спливаючі вікна – це потужний інструмент для маркетингу, продажів, й звісно, підтримки. Якщо він у надійних руках та належно використовується, високі конверсії та ефективність не змусять на себе чекати.
Перш ніж вдатися до цієї авантюри, проаналізуйте цілі, яких ви хочете досягнути: тільки привернути та утримати увагу відвідувачів сайту? Чи може зібрати найбільшу базу контактів?
Лайфхак: поспостерігайте за сайтами конкурентів та подивіться, чи налаштовані у них попапи та як саме вони використовуються.
Це ваш бізнес, вам й карти до рук! 🃏