Что такое попап (popup) и как с его помощью повысить конверсию
Как использовать попапы максимально эффективно и не раздражать посетителей сайта.
Автор Олеся Мельниченко

“Уже уходите!? Постойте, у нас есть еще много интересностей именно для вас!” – читаете вы в окошке, которое неожиданно появилось перед глазами. Да, нельзя просто так зайти на сайт, посмотреть именно то, что вас интересует и закрыть страницу.
Но подождите… Если отбросить всю лирику и очевидный раздражающий фактор, эти окошки могут иметь сверхмощный потенциал как для бизнеса, так и для клиентов. Как они называются? Попапы или всплывающие окна.
Что такое попап? Popup (с английского – “всплывать”, “неожиданно возникать”) – это элемент интерфейса сайта, который появляется на экране посетителя благодаря тригеру. Например, всплывающее окно HelpCrunch может посетить ваш экран после попадания на сайт, клика на ссылку, нажатия кнопки, при наведении курсора мыши на “крестик” возле вкладки или вообще без запроса пользователя.
Сегодня разберемся, как его создавать, как увеличить конверсию с его помощью и при этом не надоедать посетителям сайта. 🤓
Зачем нужны попапы для сайтов
Главной целью всплывающего окна является привлечение внимания пользователей и побуждение их к какому-либо действию. это может быть подписка за бонусы или же уточнение, действительно ли посетитель хочет покинуть сайт с товарами в корзине и т. п.
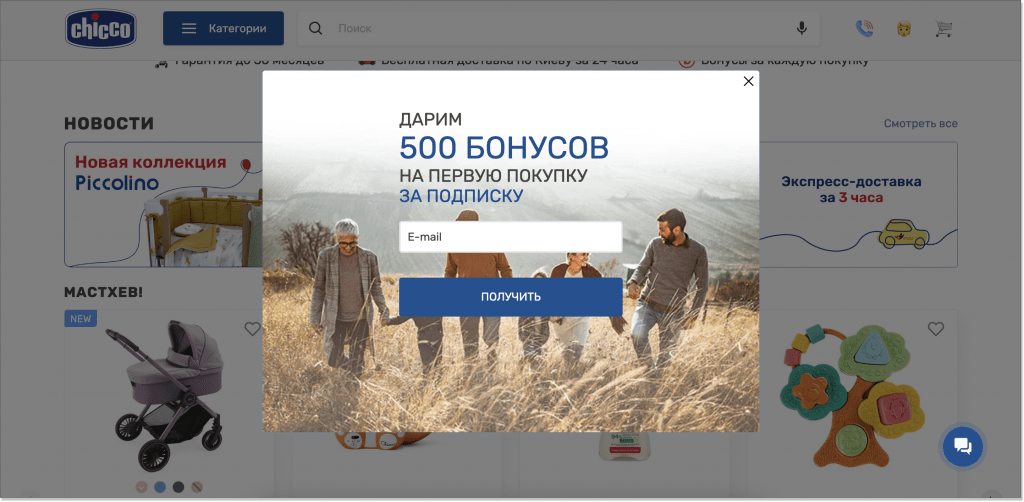
Например, вот, окно на сайте предлагает 500 бонусов на первую покупку за подписку. Неплохо! Нажимаем “Получить”.

Существует общепринятое мнение, что попап чрезвычайно раздражает пользователей и с его помощью легко вызвать раздражение к бизнесу. Вроде бы он плохо влияет на имидж бренда и нередко выглядит навязчиво.
Но мы в HelpCrunch, например, активно используем такие окна для увеличения продаж. Некоторые наши пользователи применяют их для информирования своих клиентов, потому что так попросту быстрее.
| Преимущества | Недостатки |
| Привлечение внимания посетителей сайта в считаные секунды. | Особенности дизайна – не всегда попап выглядит хорошо (иногда ему присущи навязчивые черты). |
| Дополнительная реклама бизнеса – можно вместить всю важную информацию об акциях, сезонных предложениях, специальных товарах и так далее. | Раздражение брендом, когда бизнес запускает слишком много окон на сайте (или на одной странице сайта). |
| Возможность собрать контакты аудитории – окна станут отличным вариантом для сбора базы для email-рассылок. | Расширение для блокировки рекламы – часто человек настраивает блокировку всплывающих окон и другой рекламы в браузере. |
Сначала выделим цели окон. Обычно это:
- Предложение дополнительных промокодов/скидок на покупки;
- Проведение опроса аудитории;
- Заполнение контактной формы (имя, email, номер телефона);
- Информирование о новостях компании;
- Оказание технической поддержки.
Наряду с этим есть много задач (или функций), которые выполняют попапы. И как вы уже могли догадаться, каждый бизнес выбирает свое: радушно приветствовать посетителей сайта, сразу забрасывать скидками или удерживать их. Давайте посмотрим на основные задачи всплывающих окон.
Лидогенерация
10-15 лет назад, чтобы обеспечить трафик и получить желаемую огласку бизнес раздавал листовки. Словом, это и была лидогенерация. Но давайте будем честны: это не быстрый и не самый эффективный процесс.
Сегодня попапы – это хороший инструмент именно для генерации лидов на сайте. Они помогут расширить базу контактов, которые в будущем могут пополнить ряды ваших постоянных клиентов.
Удержание клиентов
Посетитель может закрыть страницу по какой угодно причине, но кто хочет потерять потенциального клиента? Так поймайте его с помощью напоминания.
Вид попапов, появляющихся в момент, когда человек намерен уйти с сайта, называется exit-intent попапы. Название очевидно. Каким должно быть предложение на таком всплывающем окне? Все, что сможет заинтересовать посетителя! Выгодные цены, дополнительные бонусы, акция, которая вот-вот закончится и т.д.
Информирование клиентов
В вашей компании произошли изменения и нужно как-то известить клиентов? Или вы просто хотите проинформировать посетителей о пользовании вашими услугами? Естественно, можно подключить email-маркетинг или тот же онлайн-чат для сайта и команду поддержки. Но попробуйте использовать всплывающее окно для этого.
Увеличение продаж
Установите всплывающее окно на лендинге, продуктовых или акционных страницах, странице регистрации или с тарифами. Главное правило – добавить релевантный контент всплывающего окна.
Предложения с ограничением времени, скидки (для новых клиентов), подарки, кэшбек, бесплатные пробные товары/сервисы – подойдет все, что, по вашему мнению, круто увеличит продажи вашего бизнеса. В общем, экспериментируйте!
Улучшение пользовательского опыта
Если вам станет интересно получить обратную связь от посетителей сайта, используйте всплывающее окно, чтобы спросить мнение аудитории по поводу вашего сервиса, проводите различные опросы, представьте их как окно пожеланий и предложений.
Виды попапов
Попапы – мощный инструмент взаимодействия с посетителями через сайт. Их виды и содержание напрямую зависят от задач. Рассмотрим основные с примерами:
Лайтбокс (lightbox popup)
Такие попапы самые популярные, и вы наверняка видите их чаще всего. Они появляются перед контентом страницы и затемняют фон. Такие окна отлично подходят для предложения бонусов за email, быстрого информирования и exit-intent ситуаций.
Лучшие примеры удачно используют визуальные элементы. То есть не как попало, а с учетом возможных сценариев и аудитории. Если решились добавлять изображение, добавляйте файлы высокого качетва.
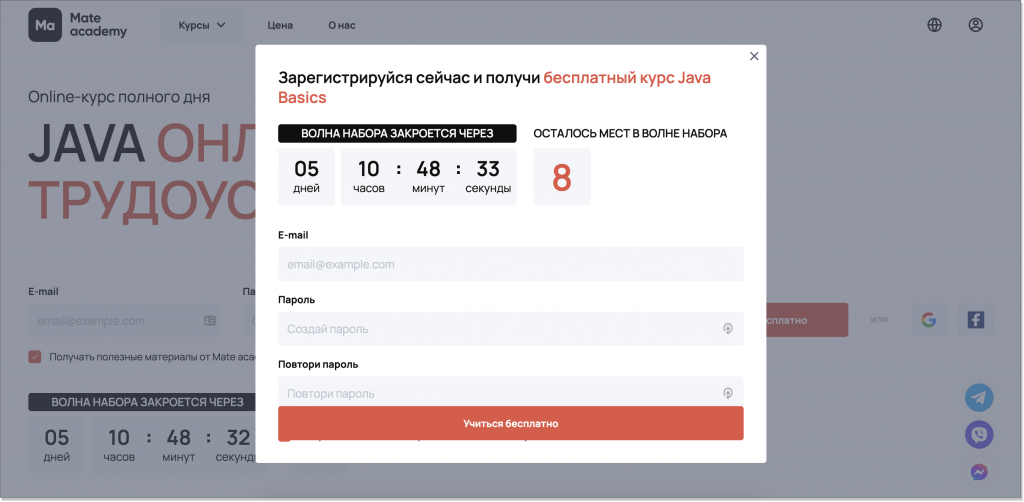
Например, на сайте Mate academy – украинской компании, которая специализируется на IT-курсах – такой popup появляется каждый раз, когда клиент хочет закрыть страничку с описанием Java курсов.

Полноэкранные (full-screen popup)
Полноэкранные попапы – это те самые лайтбоксы, но занимающие все окно браузера, привлекая полное внимание посетителя. Можно бояться так наглеть, но на самом деле их сложно проигнорировать. Используйте их умеренно и не часто, чтобы не раздражать посетителей и только для того, чтобы показать действительно важное сообщение или предложение.
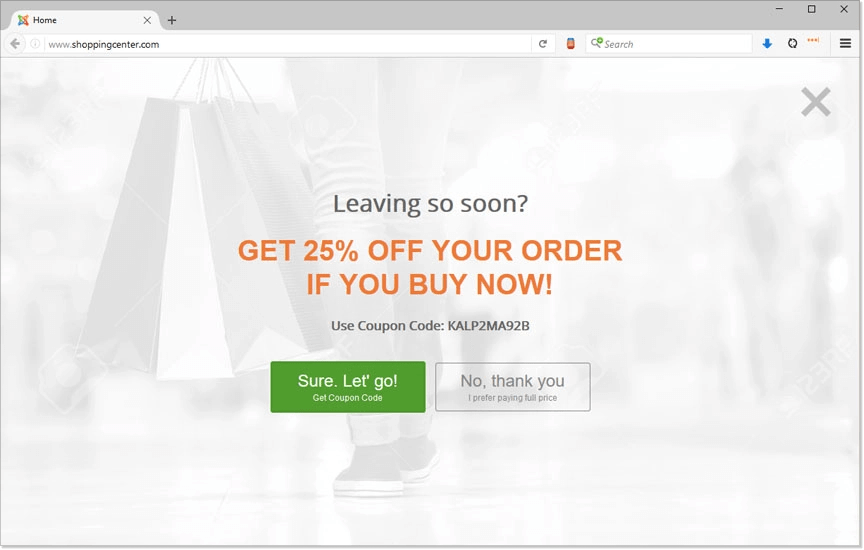
Вот, как пример, шаблон с предложением немедленной скидки в 25% на все, что вы оставляете в корзине.

Скролл-попапы (scroll popup)
Такие окна появляются, когда вы прокручиваете страницы сайта. Их настраивают на ваше положение на странице и другие параметры, чтобы захватить внимание в нужный момент.
Обычно такие окна используют для показа дополняющих предложений или форм подписки. Они могут быть менее навязчивыми, чем полноэкранные, так как визуально легче встраиваются в контент сайта.
Особенно часто они появляются внизу сбоку, как, например, на сайте сервиса Booking на картинке ниже:

Приветственное окно (entry popup)
Такое окно появляется сразу после того, как человек заходит на сайт. Оно может содержать приветствие, сообщение об актуальной акции или призыв подписаться на рассылку.
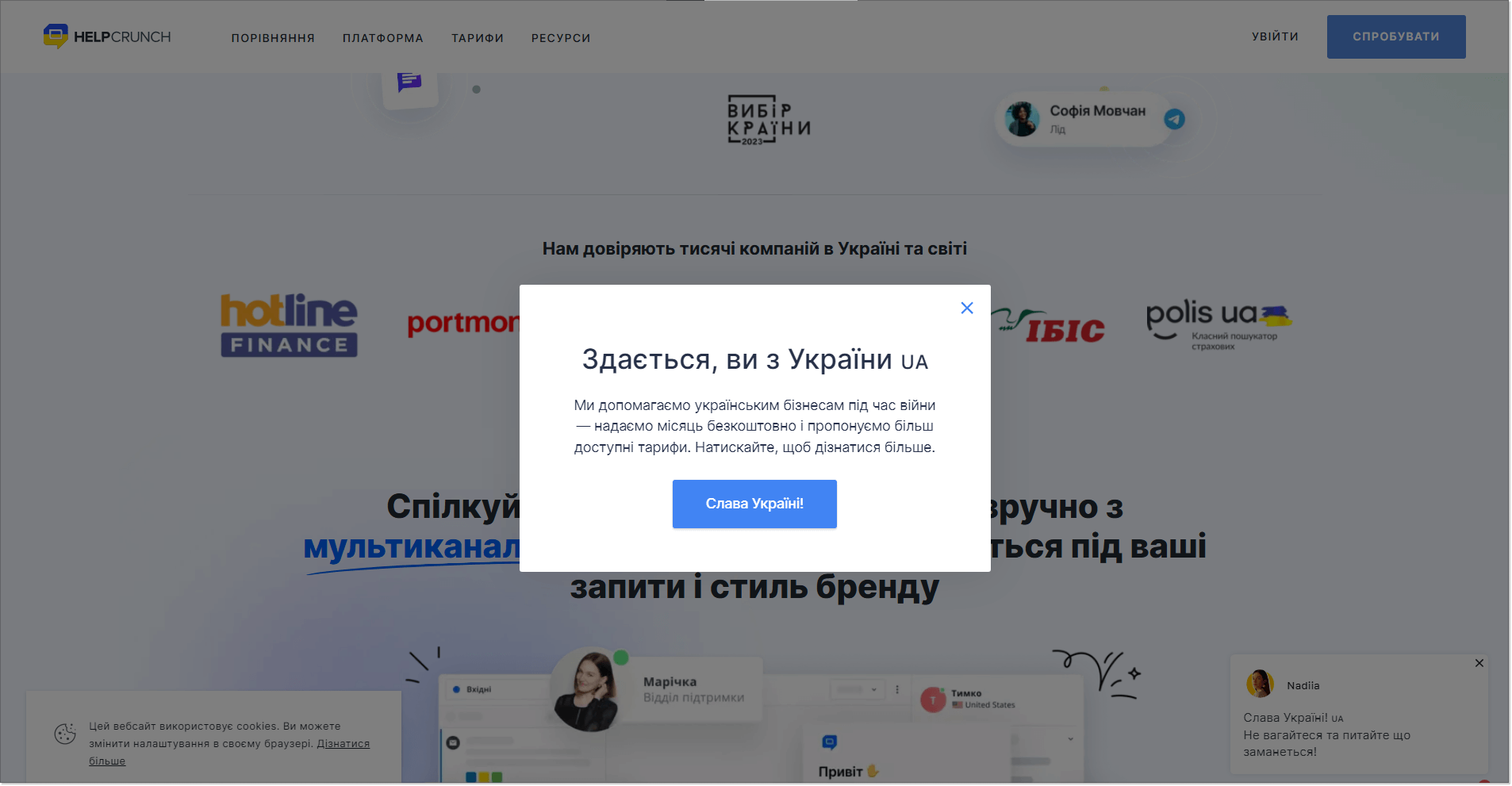
Такие попапы немедленно привлекают внимание новых пользователей и сразу же предлагают им ценный контент. Но также они могут немедленно раздражать, поэтому стоит быть аккуратными. Для примера, окно, приветствующее наших пользователей из Украины с предложением отдельных тарифов для украинцев.

Окно с временной отсрочкой (timed popup)
Тут все просто. Попап с таймером появляется после того, как пользователь провел определенное время на сайте. Это один из способов, кстати, избежать слишком навязчивых всплывающих окон и дать человеку возможность ознакомиться с сайтом. Они могут включать таймер, указывающий на ограниченность предложения, что создает чувство срочности.
Окно со всплытием по клику (click popup)
Такой попап появляется сразу, как пользователь нажимает на определенную ссылку или кнопку на странице. Это удобно, потому что обеспечивает более целевое и точное взаимодействие.
Вы можете использовать такие окна для предоставления дополнительной информации, формы подписки или специальных предложений, не прерывая основного процесса навигации по сайту.
Боковые панели (slide-in box)
Боковые панели выезжают (сюрприз) сбоку, незначительно прерывая поиск пользователя. Ими можно давать дополнительные предложения на товар, который просматривает пользователь. Также можно давать форму сбора контактов с какими-то полезными калькуляторами и фильтрами.
Например вот, я заскринила выскользнувший сбоку попап, пока искала информацию для этого текста.

Как создать всплывающие окна с HelpCrunch?
Используем многоканальную платформу поддержки клиентов HelpCrunch (это украинский аналог Zendesk и Intercom, но по более доступной цене). С ее помощью можно создать онлайн-чат для сайта, чат-бота, email-рассылки и… попаты. Процесс очень простой:
Шаг 1. Войдите в свой аккаунт HelpCrunch. Если у вас нет аккаунта, вы можете быстро создать новый бесплатно благодаря 14-дневному пробному периоду, к которому есть доступ у каждого желающего.

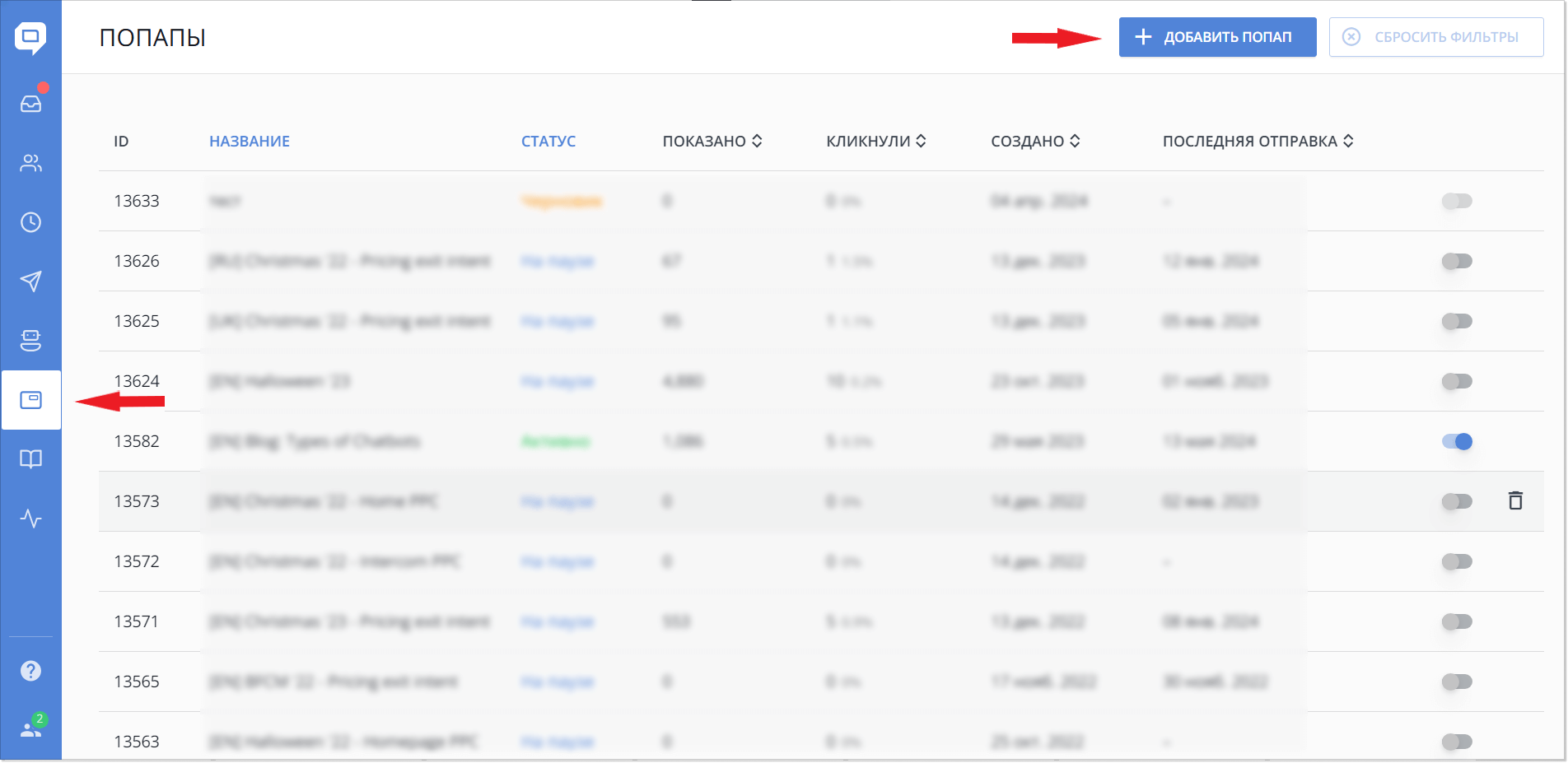
Шаг 2. Выберите Попапы → Добавить попап. Пропишите название, определите время показа (команда онлайн, офлайн или всегда), аудиторию (посетители, пользователи) и показывать ли его на мобильных устройствах. Нажмите Перейти в редактор.
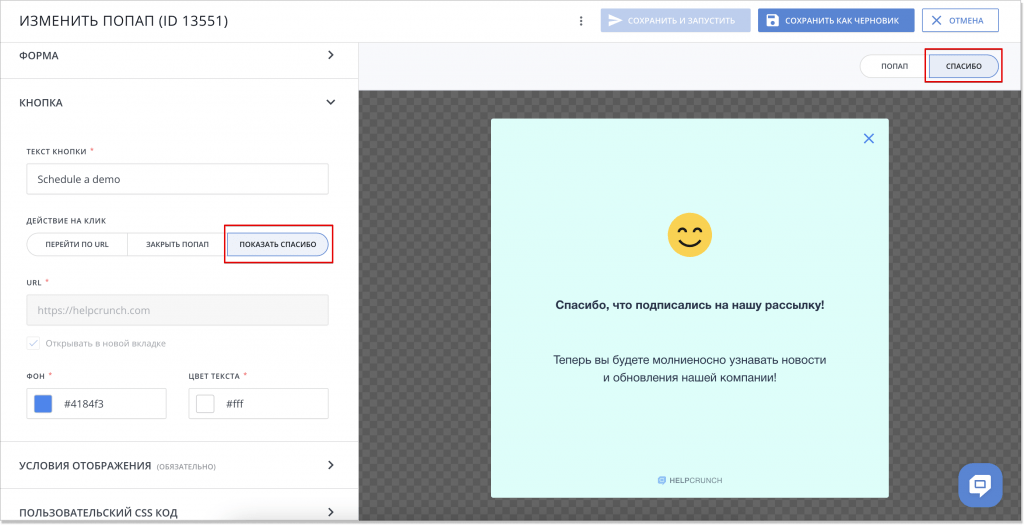
Важно! Помимо всплывающего окна, вы также можете создать форму благодарности.

Шаг 3. Пора выпустить своего внутреннего художника! 👨🎨 Благодаря редактору попапов от HelpCrunch, вы можете настроить все по вашему желанию:
- Стиль – сделайте большую кнопку, добавьте немного цвета, выберите анимацию всплывающего окна, скройте брендинг HelpCrunch, измените положение окна, чтобы экран выглядел нормально; или ограничитесь простым оформлением.
- Форма для сбора контактных данных клиентов – можно собирать имена, телефон, email, название компании.
- Кнопка – выберите цвет, пропишите текст и добавьте ссылку.
- Условия отображения – определите правила, согласно которым ваше всплывающее окно будет отображаться (история чатов с посетителем, продолжительность текущей сессии, платформа и т.д.).
- Собственные CSS – хочется большей персонализации? Просто настройте собственные CSS стили.
Важно! Для редактирования текста и добавления других визуальных элементов внутри всплывающего окна, просто нажмите на текст.
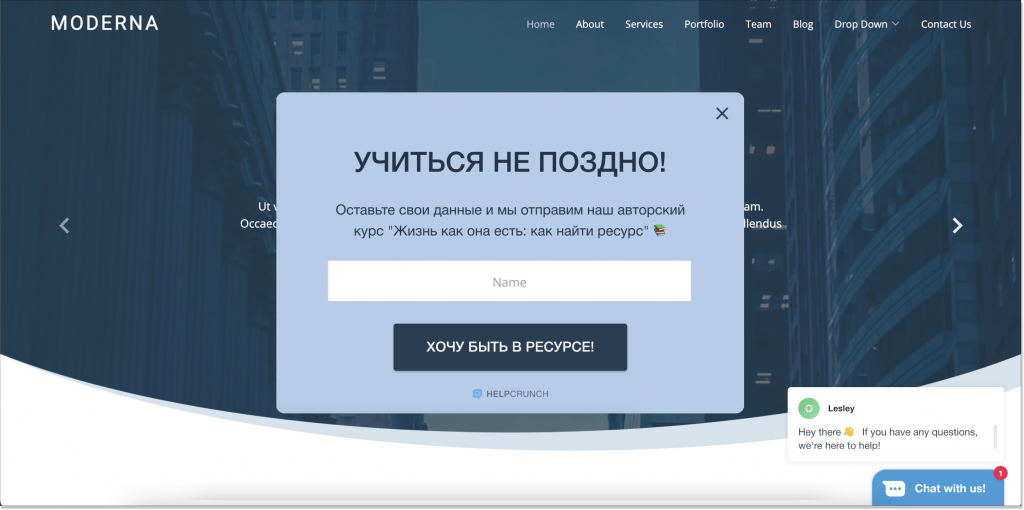
Шаг 4. Сохраните ваш попап как черновик, чтобы вернуться к нему с новыми идеями или сразу нажмите Сохранить и запустить если все готово.
Только что мы создали классное всплывающее окно, которое посетители сайта ни за что не пропустят мимо глаз. Вот как он выглядит в действии:

Рекомендации как сделать попап максимально эффективным
И напоследок, предлагаю разобрать критерии эффективного попапа, который не раздражает (ни вас, ни клиентов):
- Общее оформление. Здесь можно отталкиваться от фирменного цвета вашего бренда или добавить логотип компании. Гармония должна быть во всем!
- Точный СТА (call-to-action). Чтобы склонить клиента к конкретному действию, выберите четкий призыв к нему (отсюда и название кнопки CTA). Вместо Вот скидка, напишите Получить 50% скидку, а подпись Новый ассортимент лучше заменить на Посмотреть новый ассортимент.
- Креативность. Добавьте немного персонализации и интерактивности, например выбор времени демо-звонка или предложите оставить заявки вашей команде поддержки (в обмен на электронный адрес, конечно).
- A/B тестирование. Создайте несколько вариантов всплывающего окна и покажите вашей аудитории. Затем проанализируйте, какой popup понравился больше и где взаимодействие было лучше.
Подводим итоги
Попап является мощным инструментом для маркетинга, продаж и поддержки. Если он правильно используется, то обеспечит высокую конверсию и эффективность маркетинговых кампаний.
Прежде чем прибегнуть к этой авантюре, проанализируйте цели, которых вы хотите достичь: только привлечь и удержать внимание посетителей сайта? Может собрать контакты?
Лайфхак: понаблюдайте за сайтами конкурентов и посмотрите, настроены ли у них попапы и как они используются.
Это ваш бизнес, вам и карты в руки! 🃏