Давайте разберемся, как добавить чат-бота в ваше мобильное приложение и какую пользу вы можете от этого получить. Кроме того, в этой статье мы расскажем о других функциях и улучшениях продукта. Давайте сделаем поддержку клиентов еще круче 😃
Как интегрировать чат-бот в свое мобильное приложение?
Вы ждали этой возможности, и вот наконец-то она здесь. Теперь вы можете использовать все преимущества нашего чат-бота также в своих мобильных приложениях. Функция доступна для HelpCrunch iOS SDK 4.2 или более поздней версии и Android SDK 3.2.3 или более поздней версии.
Если точнее, то чат-бот HelpCrunch в мобильном приложении умеет:
- Запрашивать данные пользователей
- Предоставлять варианты ответов на выбор
- Назначать чаты на агентов поддержки
- Добавлять теги
- Квалифицировать потенциальных клиентов
- Предварительно собирать данные о проблемах и все-все то, что бот делает и в веб-версии инструмента.
Теперь перейдем непосредственно к кратким советам по поводу того, как добавить функционал чат-бота в свое мобильное приложение.
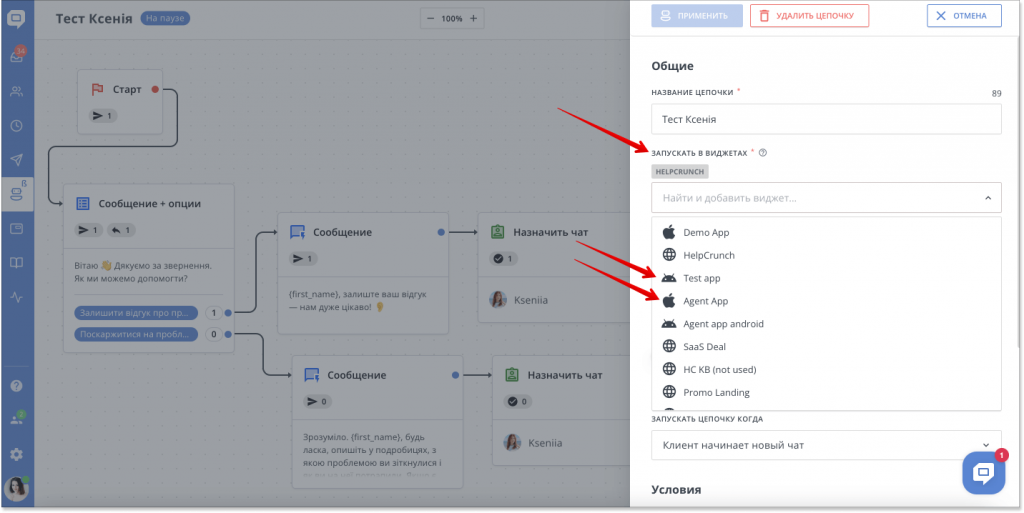
- Войдите в свой профиль на платформе HelpCrunch, щелкните иконку 🤖 на левой боковой панели, а затем нажмите Добавить новую цепочку.
- Выберите один из шаблонов или опцию Пустая цепочка.
- В строке Запуск в виджетах выберите виджет с логотипом iOS или Android, чтобы интегрировать чат-бота в ваше мобильное приложение. Никаких уловок. Все действительно так просто.

Какие преимущества дает чат-бот в мобильном приложении?
Думаете, нужен ли вам вообще чат-бот в мобильном приложении? Пробежимся по фактам, почти 50% пользователей проводят 5-6 часов в своих смартфонах каждый день.
Это нас подталкивает к следующей истине: многие люди предпочитают именно мобильные приложения, а не веб-версии. А во время использования приложения, они обращаются за помощью в чат.
Таким образом, интегрировав чат-бота в виджет чата в мобильном приложении, вы можете автоматизировать рутинные задачи обслуживания клиентов, повысить производительность вашей команды и удовлетворенность пользователей мобильных устройств.
Вот несколько примеров преимуществ, которые дает чат-бот в приложении:
- Улучшение взаимодействия с пользователем. Возможно, ваше приложение является самое интуитивное и информативное в мире, однако у клиентов всегда будут возникать вопросы. И лучший способ их удовлетворить – это предоставлять мгновенные ответы, что возможно, если у вас есть чат-бот 🤖
- Непринужденный сбор контактных данных пользователей. Одной из лучших особенностей чат-бота является то, что он собирает данные потенциальных клиентов во время диалога. Это не скучная бездушная форма чата, которую должен заполнить клиент, а настоящая беседа с интересным роботом 🤪
- Ответы на часто задаваемые вопросы. Только представьте, сколько времени ваша команда поддержки сможет посвятить другой задаче, если чат-бот возьмет на себя повторяющиеся запросы пользователей мобильных приложений. Бот легко справится с 80% простых вопросов. Этой возможностью просто грех пренебрегать 🤩
- Работает 24/7. Это ваш дополнительный работник, который никогда не устанет, не попросит перерыва на кофе и не сляжет с нервным срывом. Я не утверждаю, что боты лучше людей, однако они могут значительно дополнить и улучшить службу поддержки, ведь они всегда на связи 💻
- Экономия денег. Возможно, чат-бот не сможет заменить всю команду сотрудников, но одного-двух агентов – вполне. Автоматизируя рутинные задачи, он выполняет работу, которую в противном случае должен выполнять агент. И эта работа агента стоила бы компании тысячи долларов на оплату труда💸
Другие функции и новинки продукта
Viber в вашем виджете
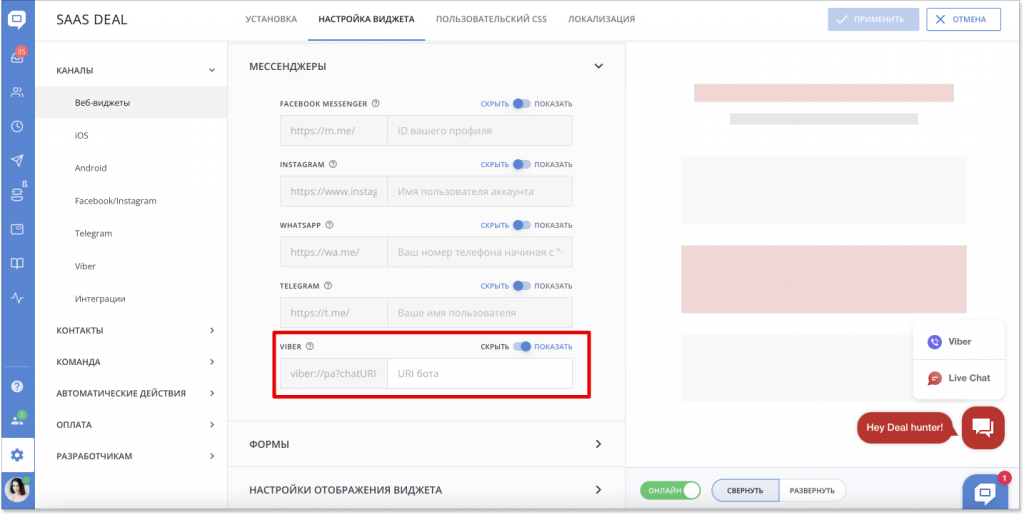
Теперь вы можете легко добавить ссылку на своего Viber-бота в виджет HelpCrunch. Это еще одна возможность удовлетворить потребности клиентов и облегчить работу службы поддержки.
Чтобы добавить ссылку на Viber-бота, перейдите в Настройки -> Выберите виджет -> Настройки виджета -> Мессенджеры. Последним шагом добавьте ссылку на бота и перетащите ползунок на Показать.

Предварительный просмотр изображений в чате
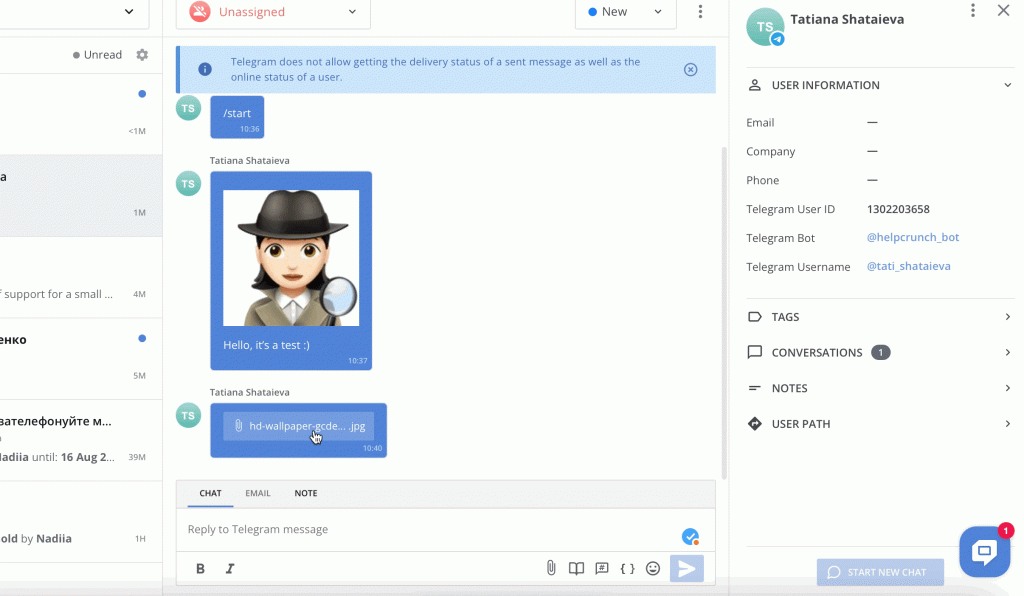
HelpCrunch предлагает отличные возможности интеграции с социальными сетями – Facebook Messenger, Instagram, Telegram, Viber и WhatsApp. Но пользователи сталкивались с маленькой проблемой – когда клиенты отправляли файлы в виде вложений, их нельзя было просмотреть.
Для этого агентам поддержки приходилось сохранять изображение или GIF сначала на компьютере, а только затем открывать для просмотра. Это доставляло определенные неудобства, поэтому мы все исправили! Теперь вы можете просто нажать на вложение с изображением, и оно сразу откроется для предпросмотра.

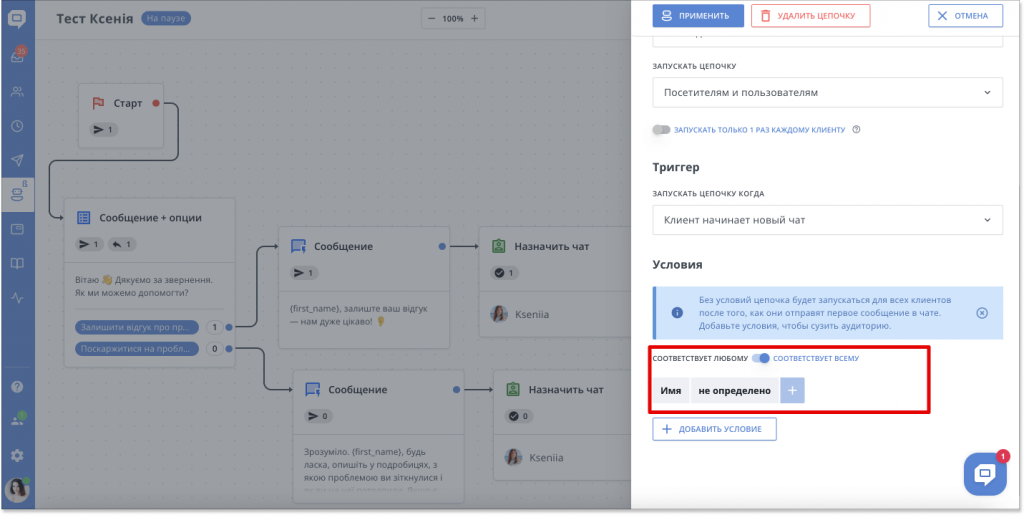
Обновление условия «Имя не определено» в цепочках чат-бота
Ранее условие «Имя не определено» не работало в цепочках чат-бота, поскольку у клиента всегда было имя. Это либо автоматически присвоенное вымышленное имя животного, либо идентификатор. Некоторые пользователи испытывали трудности из-за такой логики… поэтому мы решили ее изменить.
Теперь, если имя не назначено одним из методов:
- вручную назначено агентом
- сохраняется после введения в форме чата
- сохранено после разговора с чат-ботом
- обновлено через публичный API или API виджетов
…тогда считается, что клиент не имеет имени, то есть «Имя не определено».

Показ ответа агента в виджете
Клиенты могут пропустить сообщения от вас в чате, если у них открыто несколько диалогов (например, запрос в службу поддержки + автоматическое сообщение). Или если в этот момент они прокручивают вашу базу знаний в виджете.
Наша команда решила усовершенствовать этот процесс. Теперь, когда агент отвечает пользователю, окошко виджета с соответствующим чатом автоматически появляется на первом плане. Таким образом, вы можете быть уверены, что клиент не пропустит ваше сообщение.
Read Also
🤖 Представляем ИИ-агентов: многоканальных и полностью под вашим контролем
Встречайте ИИ-агентов HelpCrunch! Автоматически обрабатывайте до 80% обращений клиентов и масштабируйте вашу поддержку, одновременно уменьшая затраты.
🖖 Обновления декабря: Приветственное сообщение в Viber и UX-улучшения
Декабрьские обновления HelpCrunch: Приветственное сообщение в Viber, UX-улучшения и ускоренные таблицы.
📈 Новое в Отчётах: Время Первого Ответа после Назначения и отображение каналов
Оновили Звіти, додавши метрику Час Першої Відповіді після Призначення, відображення каналів у звітах та багато чого іншого!

