Наша команда невероятно рада представить вам самую ожидаемую функцию всех времен, а также несколько более мелких, но полезных обновлений. Из этого текста вы узнаете o нашем недавно разработанном чат-боте, его настройке и преимуществах, которые он вам дает уже сегодня. Вперед!
Чат-бот HelpCrunch
Мы наконец-то выпустили инструмент чат-бота! Пока он доступен для всех наших пользователей, в том числе для тех, кто сейчас находится в тестовом периоде. Но имейте в виду, что как только функция пройдет бета-тестирование, чат-бот будет включен только в планы подписки Pro. Но на данный момент вы можете полностью наслаждаться преимуществами лучшего обслуживания клиентов и автоматизации продаж благодаря HelpBot.
❗ВНИМАНИЕ: чат-бот HelpCrunch находится в бета-версии. Мы сделали все возможное, чтобы обеспечить его бесперебойную работу. Однако остается вероятность возникновения небольших багов. Если вам такие встретятся, пожалуйста, сообщите нам об этом, и мы все обязательно исправим🚀
Что такое HelpCrunch чат-бот?
Чат-бот HelpCrunch или HelpBot – это (временно) реактивный бот, предназначенный для автоматизации вашего рабочего процесса. Он может отвечать на вопросы клиентов, направлять пользователей, назначать и автоматически квалифицировать потенциальных покупателей.
Реактивность функционала предполагает, что на данный момент наш бот не умеет первым посылать сообщения пользователям, а только отвечает на сообщения клиентов. Но проблема ли это для лидогенерации? Скорее нет.
Во-первых, можно выбрать для чат-бота специальный триггер под названием «клиент отвечает на чат-рассылку» и привлекать пользователей с помощью автоматических сообщений. Бот, в свою очередь, подхватит разговор с момента, когда пользователь откликнется на автоматическое сообщение.
Во-вторых, мы уже работаем над расширением возможностей нашего бота с помощью проактивных функций.
А что по поводу редактора бота? Конструктор чат-бота HelpCrunch – это визуальный редактор, позволяющий легко создать новую цепочку бота. Цепочка бота – это сценарий, который определяет, что и когда должен делать бот. Вы можете выбрать один из наших шаблонов или создать собственную цепочку с нуля.
Как построить свой первый чат-бот в HelpCrunch?
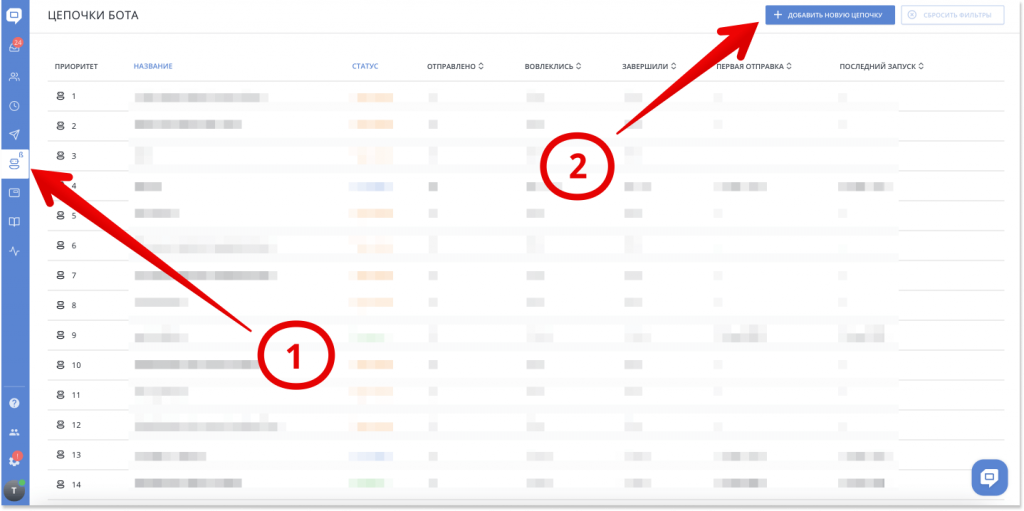
Чтобы зайти в наш редактор ботов, кликните на значок робота на левой боковой панели в платформе HelpCrunch. Оттуда вы попадаете в мир чат-ботов 🌌
Затем выберите Добавить новую цепочку, чтобы продолжить.

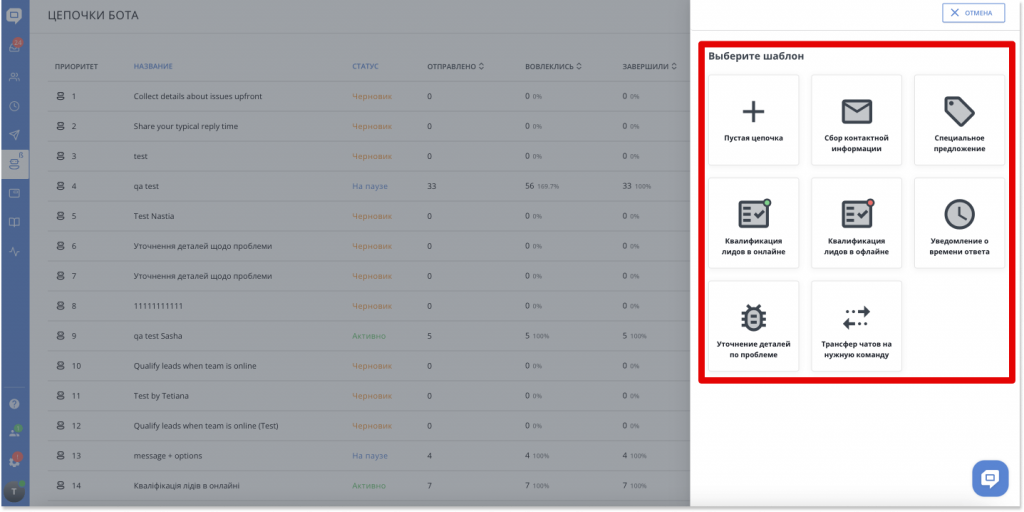
Далее выберите один из шаблонов, которые мы тщательно подготовили для вас, или нажмите Пустая цепочка, чтобы создать собственный сценарий для чат-бота с нуля.

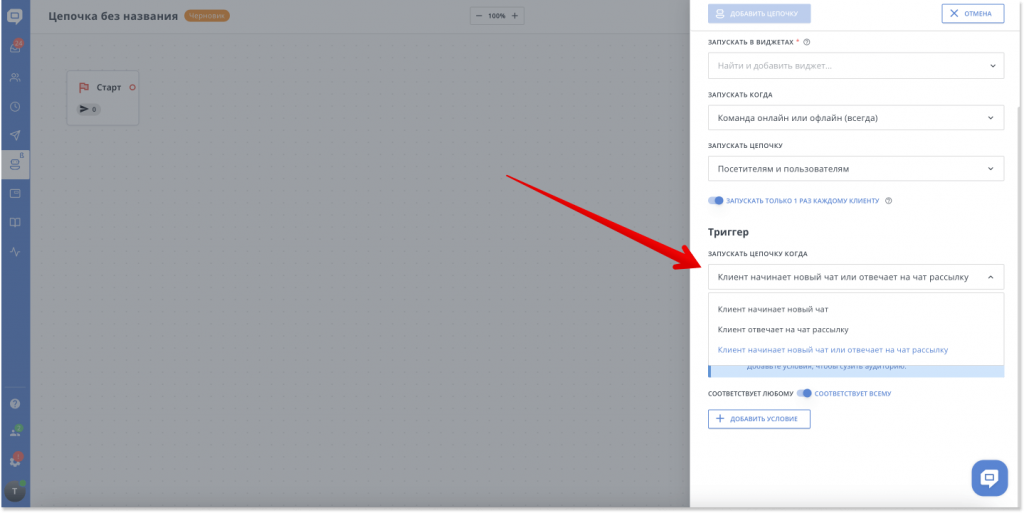
Чтобы продолжить, вам нужно придумать название своего бота и выбрать виджет, для которого он будет работать. Также это самое время, чтобы настроить условия для сегментации посетителей и триггер.

После того, как все будет готово, нажмите Добавить цепочку.
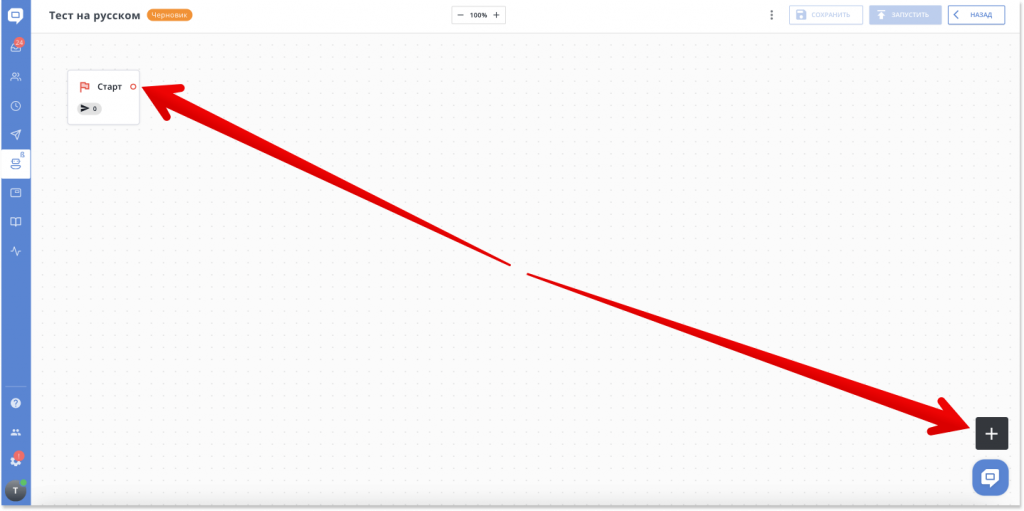
Дальше начинается самое интересное. Чтобы построить первый шаг своего сценария для чат-бота, вам нужно нажать красный круг или большой знак «+» в нижнем правом углу. Вы также можете создать новый шаг в цепочке правым кликом мышки в любом пустом месте редактора.

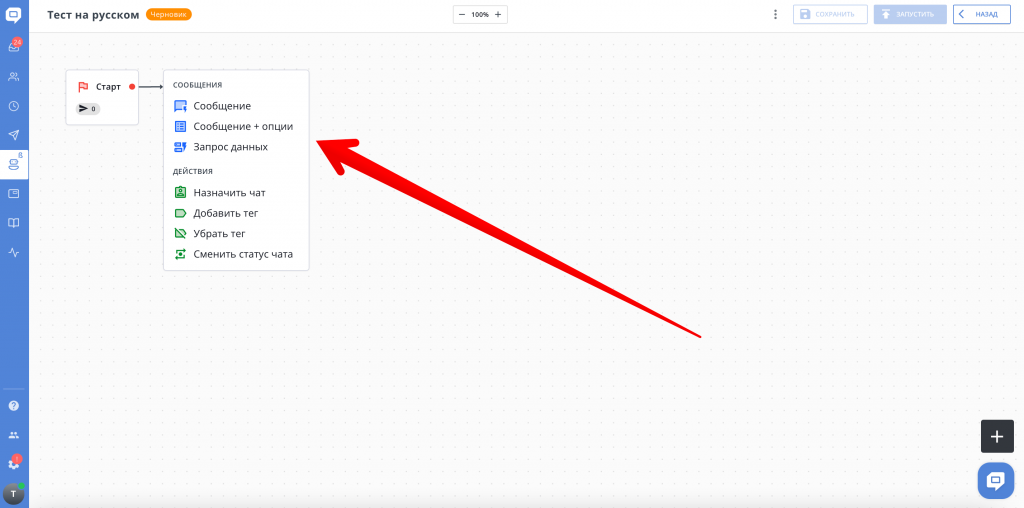
Здесь вы увидите две секции того, что может делать наш бот: Сообщения и Действия.

✉️ Сообщения делятся на три типа:
- Сообщение (какой текст отправить пользователю)
- Сообщения + опции (текст и несколько вариантов ответа на выбор для пользователя)
- Запрос данных (сообщение с запросом на пользовательские данные)

❗ Кстати, вы можете легко добавлять файлы, изображения, быстрые ответы и статьи базы знаний в сообщения. Это значительно улучшит автоматизацию и ускорит поддержку клиентов.
Действия делятся на четыре типа:
- Назначить чат (назначить чат на отдел или конкретного специалиста)
- Добавить тег (обозначить клиента для лучшей сегментации)
- Убрать тег (удалить тег)
- Сменить статус чата (изменить статус, например, на открытый, на удержании, закрытый)
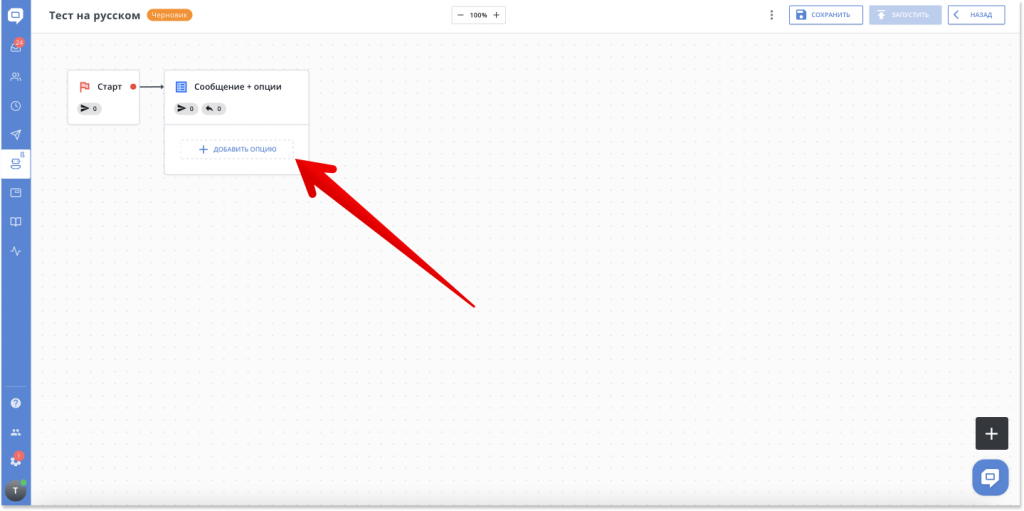
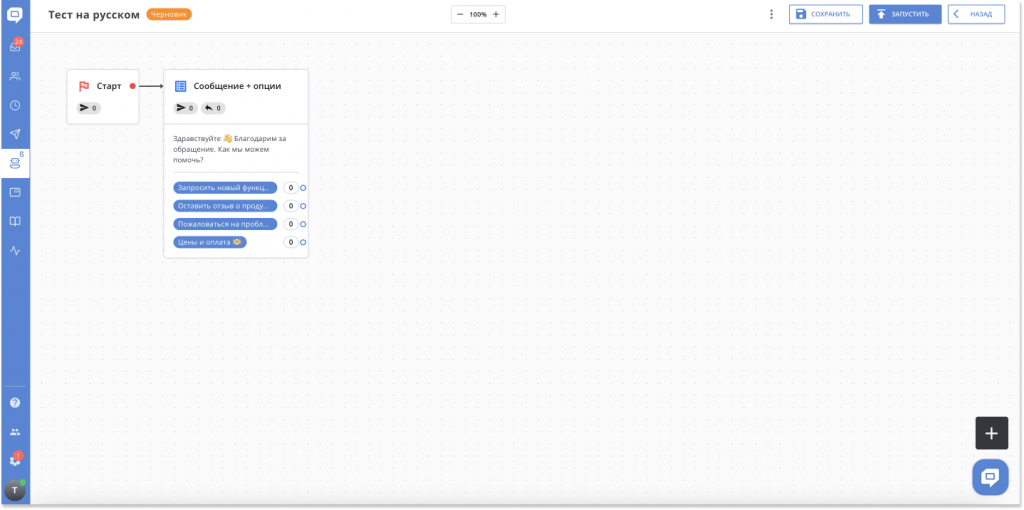
К примеру, давайте рассмотрим Сообщения + опции. Чтобы добавить текст, нажмите Добавить опцию.

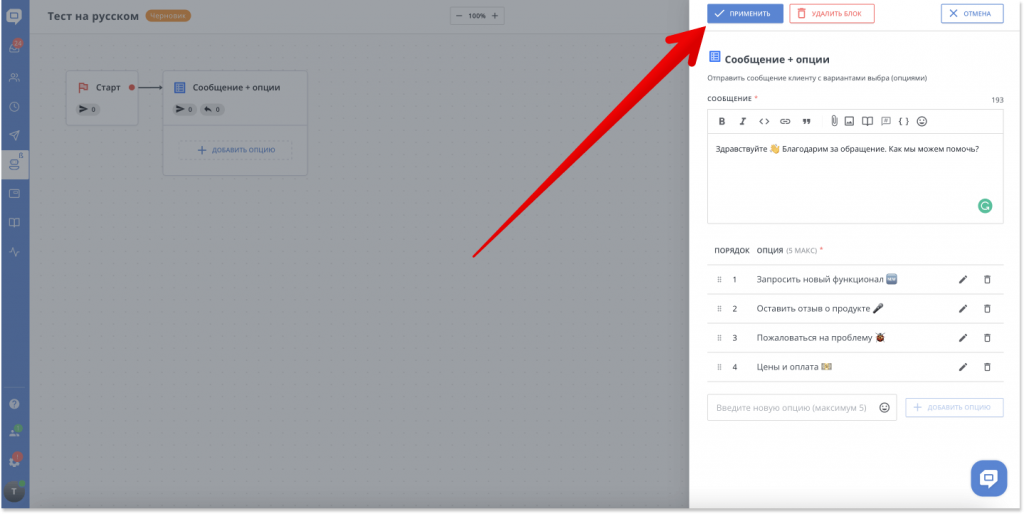
Теперь введите текст сообщения. Если вам нужен бот как инструмент для первого контакта с клиентами, напишите что-то вроде: «Здравствуйте 👋 Благодарим за обращение. Как мы можем помочь?» Затем добавьте несколько вариантов ответа на выбор.
Когда все настроено, нажмите кнопку Применить.

🎉 Поздравляю! Вы успешно создали первый шаг цепочки бота!

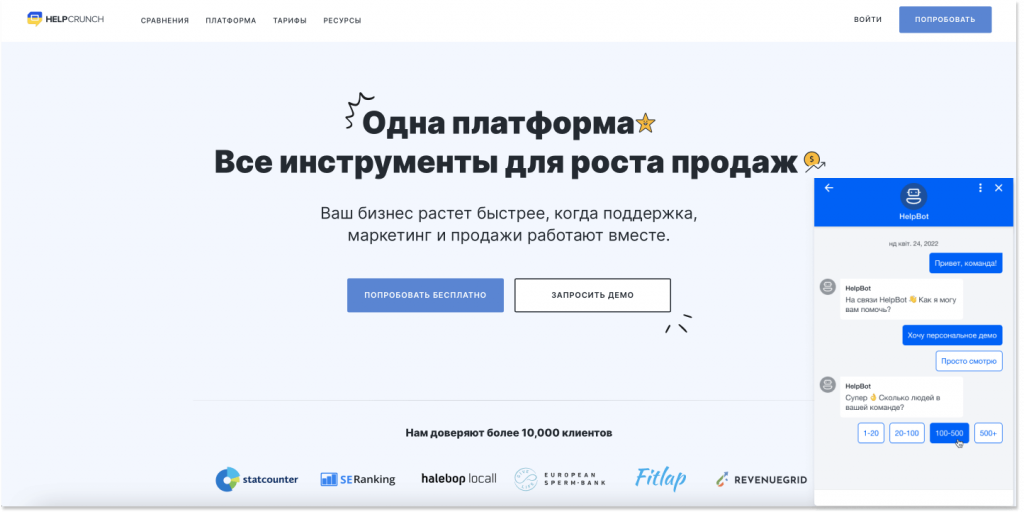
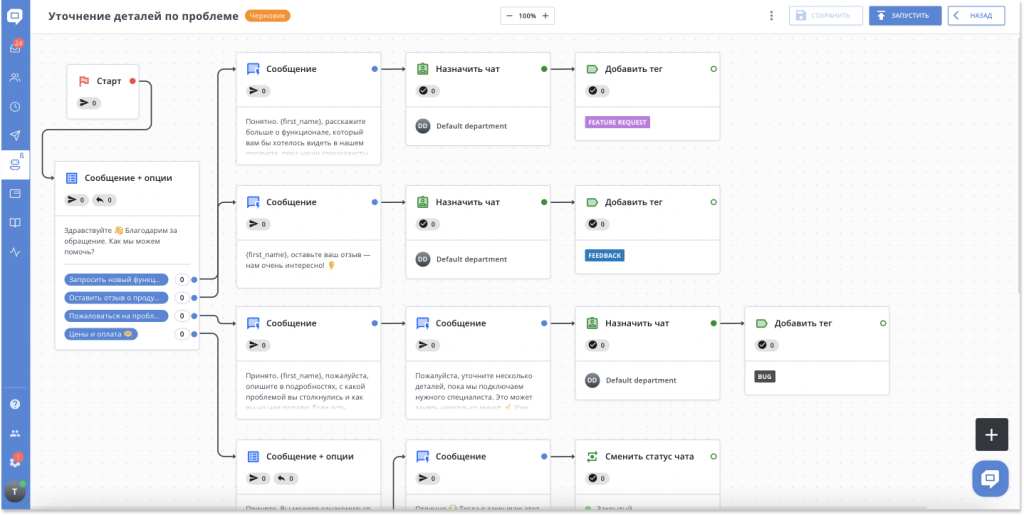
В зависимости от ответа, который выберет пользователь, чат-бот направит клиента по разным цепочкам. Посмотрите, как может выглядеть готовый пример ниже. Его также можно найти в шаблонах под названием “Уточнение деталей по проблеме”.

Мы сделали наш редактор ботов максимально интуитивным и понятным, чтобы вы могли легко создавать сценарии, изменять связи, перемещать шаги в цепочке и получать удовольствие от процесса.
Я уже чувствую, как вам хочется зайти в редактор чат-бота и поклацать там все самостоятельно. Так что больше не буду вас задерживать, вперед! И помните, мы всегда готовы вам помочь, так что в случае любых вопросов просто напишите нам сообщение 💬
Другие обновления и исправления багов
Архивирование кастомных атрибутов
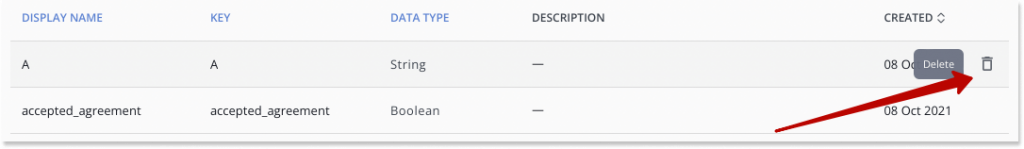
Теперь мы даем возможность нашим пользователям архивировать собственные атрибуты пользователей, которые им больше не нужны. Раньше такой возможности не было и некоторые пользователи жаловались на эту проблему.
В настоящее время вопрос решен ✅ Функция архивирования собственных атрибутов скрывает атрибут отовсюду. Однако, если он уже используется где-то, то там он продолжает работать, но с пометкой (DELETED).

Анимированная прокрутка для ссылок в базе знаний
Ваши клиенты теперь могут нажимать ссылки в содержании статей базы знаний и сразу переходить на интересующий их абзац.
Это отличное обновление, которое сэкономит время ваших пользователей. А что может быть дороже довольного и счастливого клиента, который быстро нашел то, что искал 😉

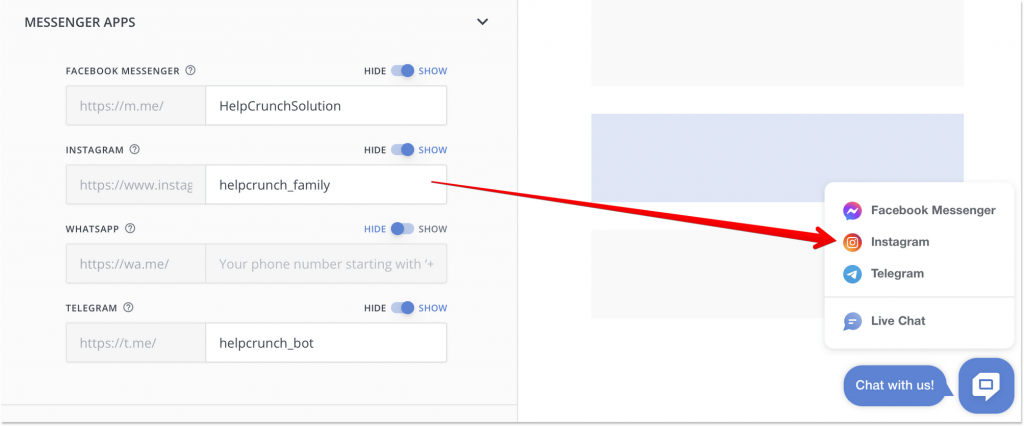
Instagram-ссылка в кнопке виджета
Наконец-то HelpCrunch позволяет добавить ссылку на вашу учетную запись Instagram. Таким образом, клиент может нажать на значок Instagram прямо над виджетом чата и выбрать этот канал связи как более удобный для него. Позволить клиентам общаться с вами в любимом мессенджере – это именно то, что мы называем многоканальной поддержкой клиентов.
Перейдите в Настройки -> Веб-виджеты -> Выберите свой виджет -> Настройки виджета -> Мессенджеры и добавьте ссылку. Вот и все 💁♀️

Загрузка копии чата из виджета
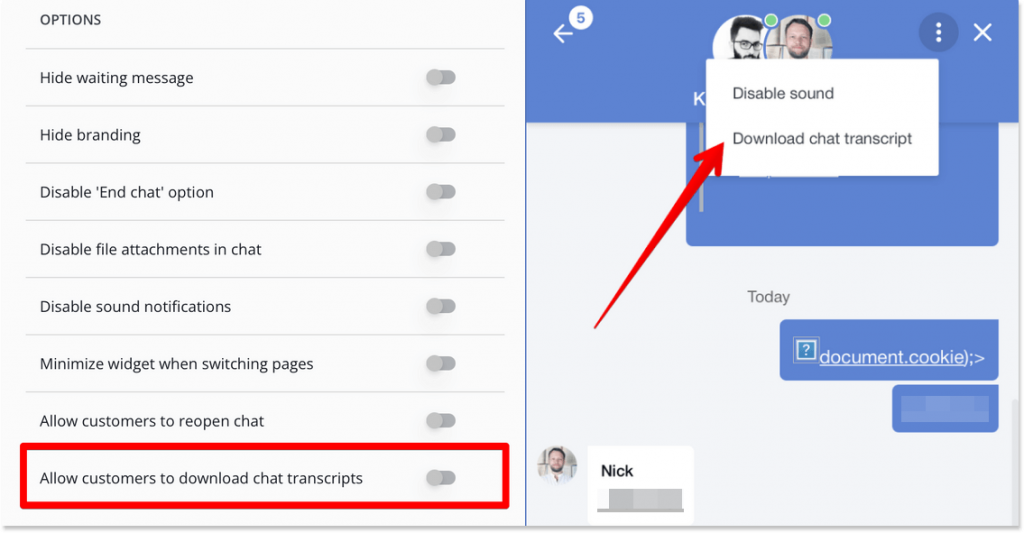
Мы сделали возможным сохранение транскрипции чата прямо из виджета. Теперь вы можете разрешить клиентам загружать всю копию разговора, нажав три точки в виджете.
Это удобная функция, но не всем она нужна. Поэтому мы даем возможность нашим пользователям легко включать или выключать ее в настройках виджета.
Пока только веб-виджет имеет эту функцию.

Новые вебхуки: сообщение агента
Нашим клиентам не хватало базовых вебхуков для сообщений от агентов. Мы рады сообщить вам, что добавили два основных вебхука для вашего удобства:
– `message.chat.agent` – агент отправил сообщение в чате
– `message.email.agent` – агент прислал электронное сообщение.
Read Also
🍁 Запуск попапов через JavaScript API, кликабельный номер телефона и другое
Запускайте попапы через JavaScript API, используйте горячие клавиши для обозначения чатов как прочитанных/непрочитанных, звоните пользователям в один клик и другое.
🤖 Представляем ИИ-агентов: Многоканальных и полностью под вашим контролем
Встречайте ИИ-агентов HelpCrunch! Автоматически обрабатывайте до 80% обращений клиентов и масштабируйте вашу поддержку, одновременно уменьшая затраты.
📩 Добавьте собственный домен для автоматической пересылки сообщений
Автоматическая пересылка непрочитанных сообщений на email теперь возможна с вашего собственного домена, а все настройки собраны в одном месте.

