Ми неймовірно раді анонсувати найочікуванішу функцію усіх часів, а також кілька більш дрібних, проте корисних, оновлень. З цього тексту ви дізнаєтесь про наш нещодавно розроблений чат-бот, як його налаштувати та які переваги він має вже сьогодні, тож поїхали.
Чат-бот HelpCrunch
Ми нарешті випустили інструмент чат-бота! Наразі він доступний для всіх наших користувачів, зокрема тих, хто зараз перебуває у пробному періоді. Але майте на увазі, що як тільки функція пройде бета-тестування, чат-бот буде включено лише в плани підписки Pro. Натомість на даний момент ви можете уповні насолоджуватися перевагами ще кращого обслуговування клієнтів і автоматизації продажів завдяки HelpBot.
| ❗УВАГА: чат-бот HelpCrunch знаходиться у бета-версії. Ми зробили все можливе, щоб забезпечити його безперебійну роботу. Проте, залишається ймовірність виникнення невеличких незручностей. Якщо ви знайдете будь-які недоліки чи баги, будь ласка, повідомте нам про це, і ми обіцяємо виправити все якнайшвидше 🚀 |
Що таке HelpCrunch чат-бот?
Чат-бот HelpCrunch або HelpBot — це (поки що) реактивний бот, призначений для автоматизації вашого робочого процесу. Він може відповідати на запитання клієнтів, скеровувати користувачів, призначати чати та автоматично кваліфікувати потенційних покупців.
Реактивність функціоналу закладає, що наразі наш бот не може першим починати розмову з користувачами, а лише відповідає на повідомлення відвідувачів. Але чи це проблема для лідогенерації? Скоріше ні.
По-перше, ви можете обрати для чат-бота спеціальний тригер під назвою «клієнт відповідає на автоматичне повідомлення чату» і залучати користувачів за допомогою автоматичних повідомлень. Бот, у свою чергу, підхопить розмову з того моменту, коли користувач відгукнеться на автоматичне повідомлення.
По-друге, ми вже працюємо над розширенням можливостей нашого бота за допомогою проактивних функцій.
Конструктор чат-боту HelpCrunch — це візуальний редактор, який дозволяє легко створювати нові ланцюжки. Ланцюжок бота — це сценарій для вашого чат-бота, який визначає, що і коли має робити бот. Ви можете вибрати один з наших шаблонів або створити власний ланцюжок з нуля.
Як побудувати свій перший чат-бот у HelpCrunch?
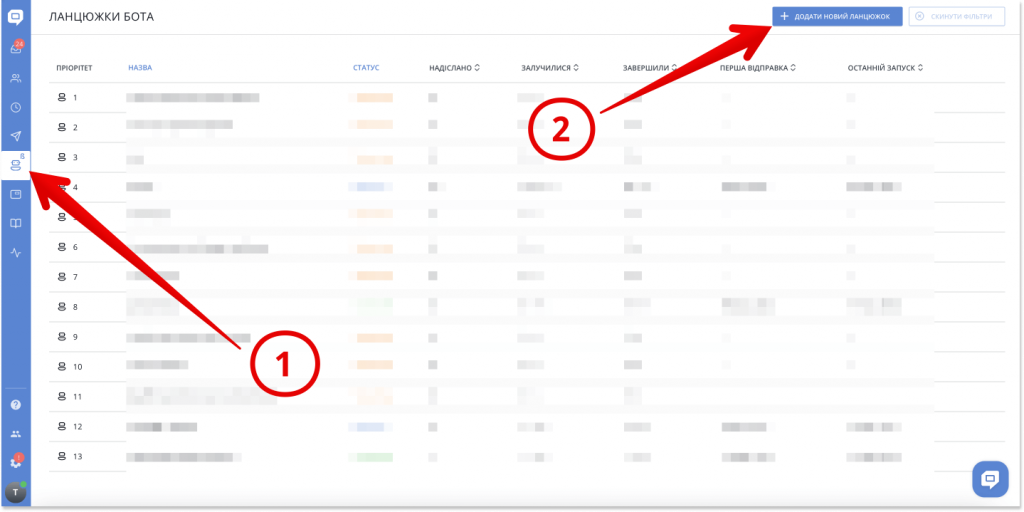
Щоб знайти наш редактор ботів, клацніть іконку робота на лівій бічній панелі у платформі HelpCrunch. Звідти ви потрапляєте у всесвіт чат-ботів 🌌
Потім натисніть Додати новий ланцюжок, щоб продовжити.

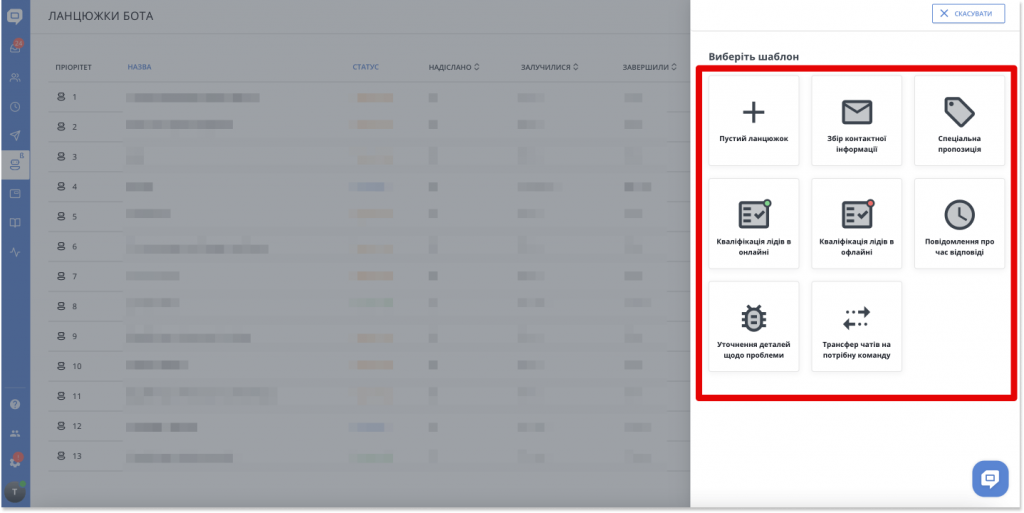
Далі оберіть один із шаблонів, які ми ретельно підготували для вас, або натисніть Пустий ланцюжок, щоб створити власний сценарій для чат-бота з нуля.

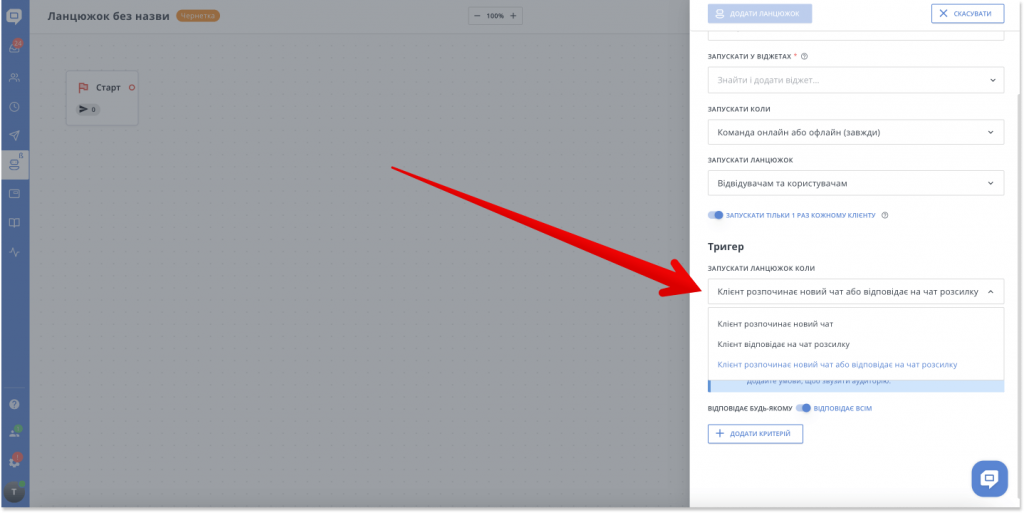
Щоб продовжити, вам треба вигадати назву для свого бота та обрати віджет, для якого він працюватиме. Це також момент, щоб налаштувати умови для сегментації користувачів та тригер.

Після того, як все буде готово, натисність Додати ланцюжок.
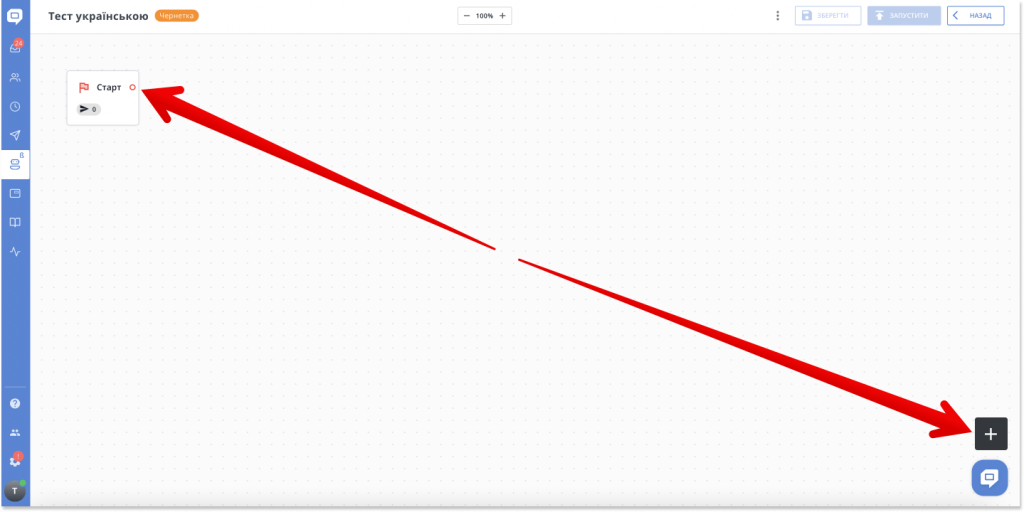
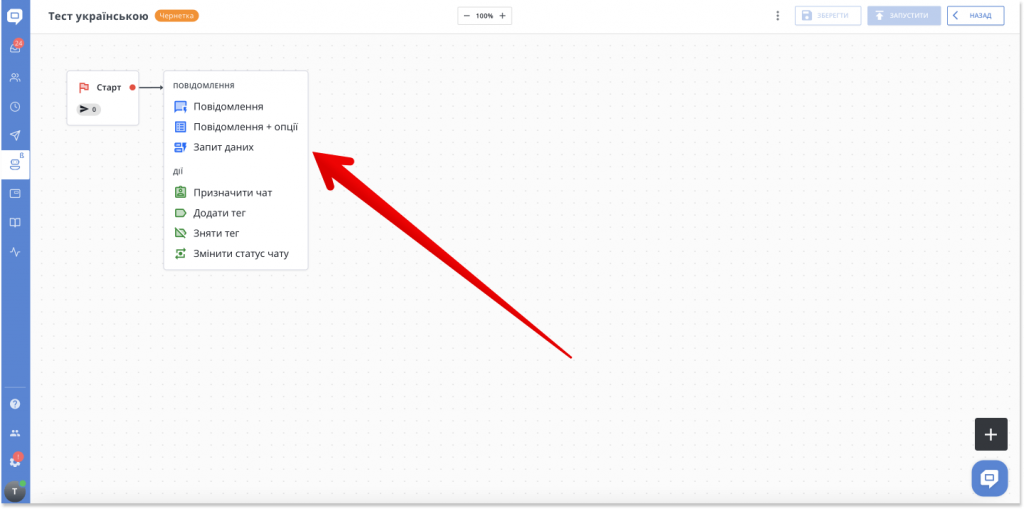
Далі починається найцікавіше. Щоб побудувати перший крок свого сценарію для чат-бота, вам потрібно тицьнути на червоне коло або великий знак «+» у нижньому правому куті. Ви також може створити новий крок сценарію правим кліком миші у будь-якому пустому місці редактора.

Тут ви побачите дві секції того, що може робити наш бот: Повідомлення та Дії.

✉️ Повідомлення діляться на три типи:
- Повідомлення (який текст надіслати користувачеві)
- Повідомлення + опції (текст і кілька варіантів на вибір для користувача)
- Запит даних (повідомлення із запитом на дані користувача)

❗До речі, ви можете легко додавати файли, зображення, швидкі відповіді та статті з бази знань до повідомлення. Це значно допоможе автоматизувати повсякденну рутину та пришвидшити підтримку клієнтів.
Дії поділяються на чотири типи:
- Призначити чат (призначити чат на відділ або на конкретного спеціаліста)
- Додати тег (позначити клієнта для кращої сегментації)
- Зняти тег (видалити тег)
- Змінити статус чату (змінити статус, наприклад, на відкритий, на утриманні, закритий)
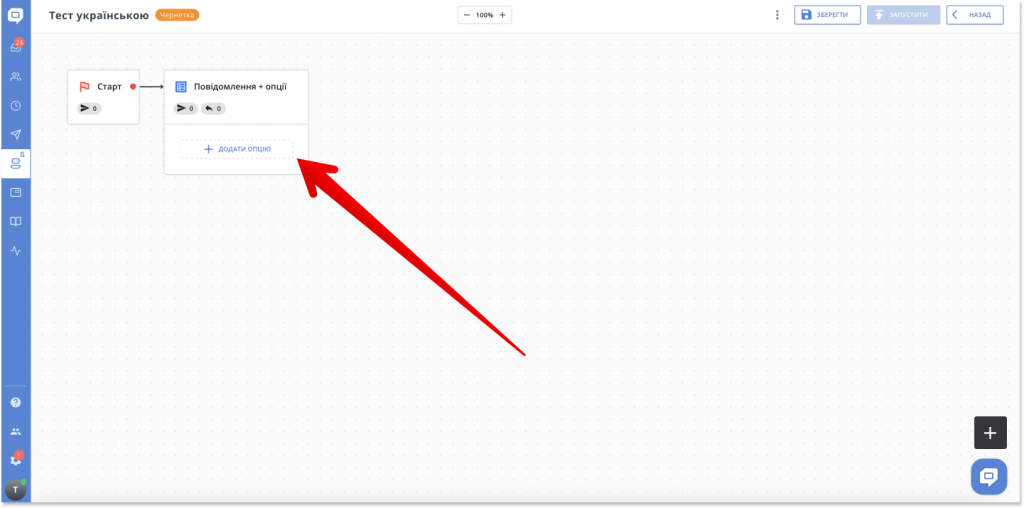
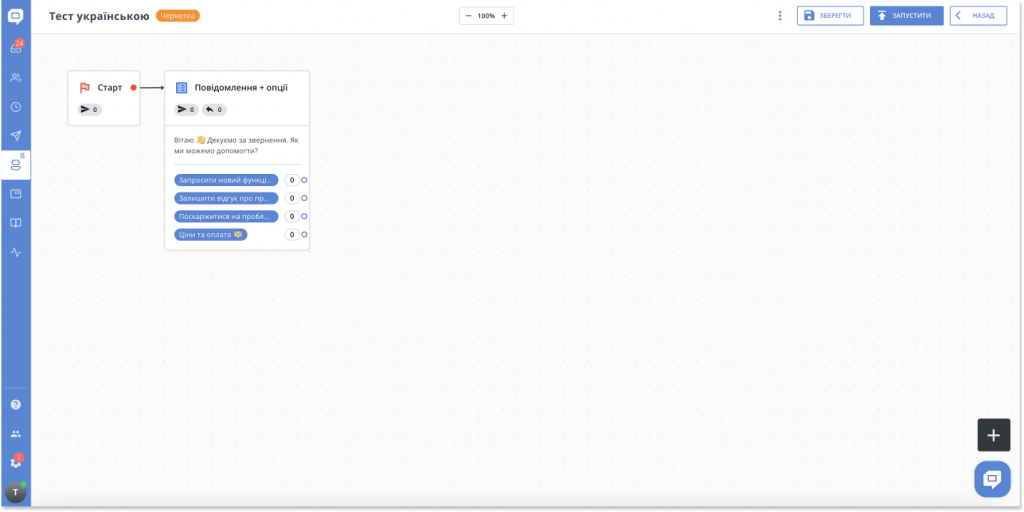
Наприклад, давайте розглянемо Повідомлення + опції. Натисніть Додати опцію, щоб додати текст.

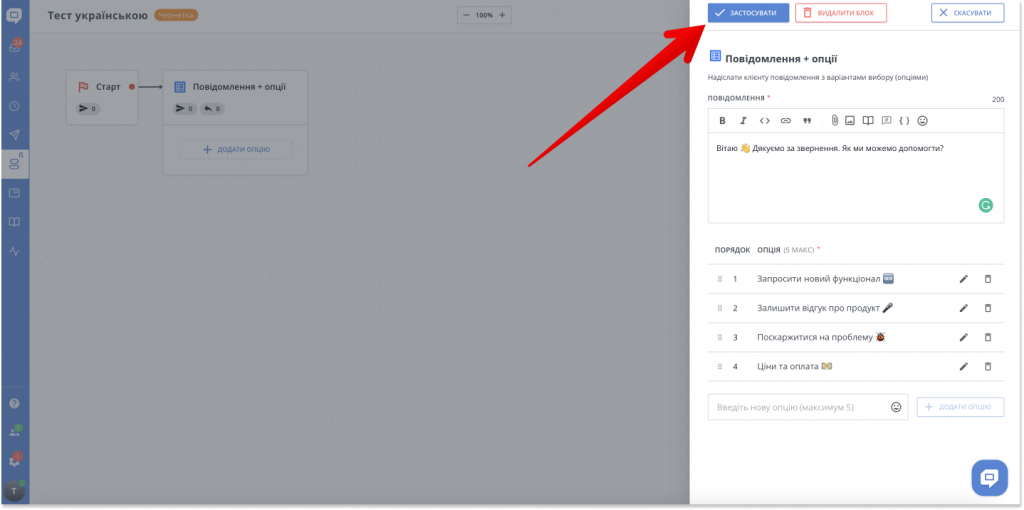
Тепер введіть текст повідомлення. Якщо вам потрібен бот як інструмент для першого контакту з клієнтами, напишіть щось на кшталт: «Привіт 👋 Дякуємо, що звернулися. Як ми можемо вам допомогти?» Потім додайте кілька опцій відповіді на вибір.
Коли все налаштовано, натисніть Застосувати.

🎉 Вітаю! Ви успішно створили перший крок ланцюжка бота!

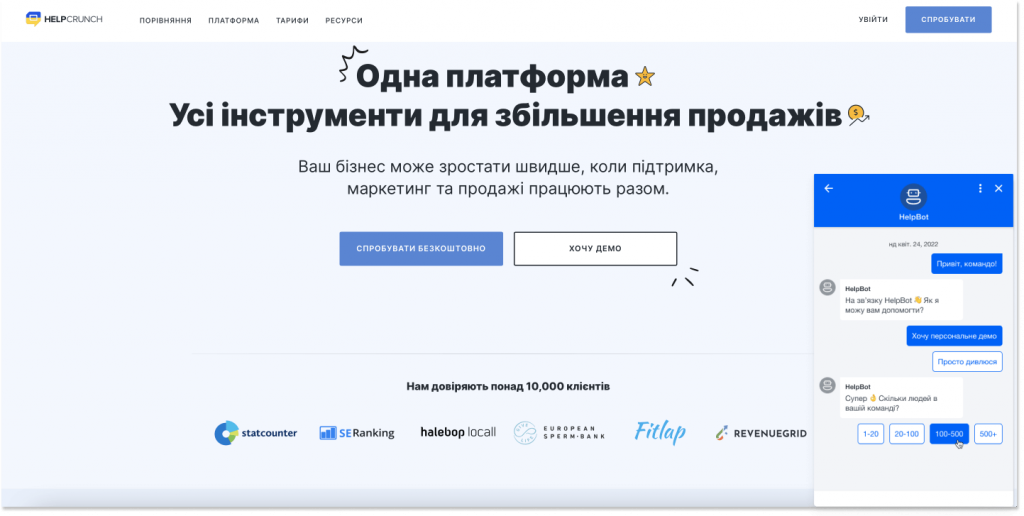
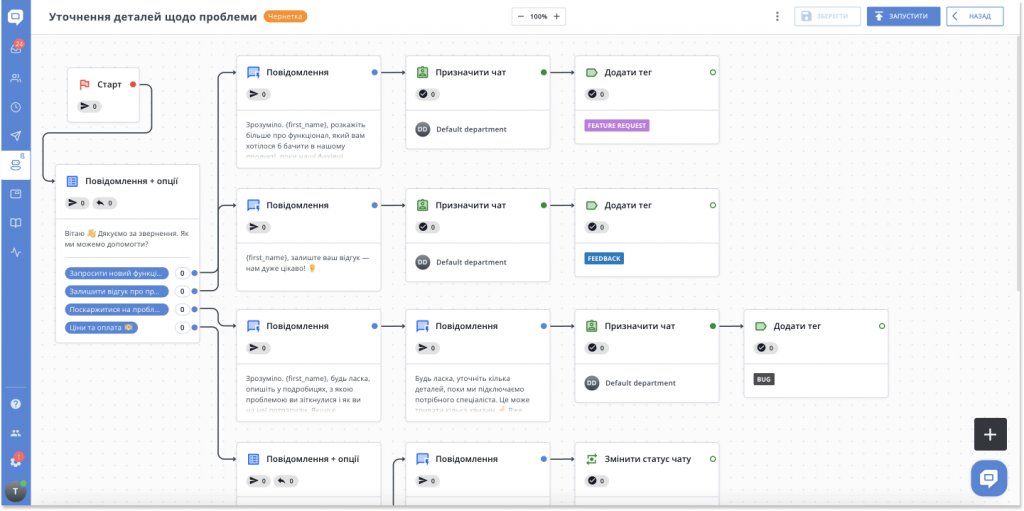
Залежно від відповіді, яку вибере користувач, чат-бот керуватиме клієнтів у різних напрямках. Подивіться, як може виглядати готовий приклад нижче.

Ми зробили наш редактор ботів максимально інтуїтивним та зрозумілим, щоб ви могли легко створювати сценарії, змінювати зв’язки, переміщувати кроки ланцюжка та насолоджуватися процесом.
Я вже відчуваю, як вам вже кортить зайти в редактор чат-бота та спробувати потицяти там все самостійно. Тож, більше не буду вас затримувати, вперед! І пам’ятайте, ми завжди готові вам допомогти, тож у разі будь-яких питань, просто напишіть повідомлення 💬
Інші оновлення та виправлення багів
Архівування власних атрибутів
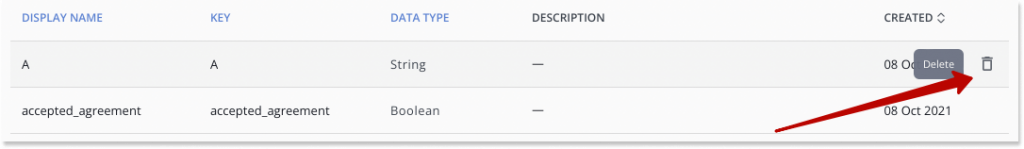
Від тепер ми надаємо можливість нашим користувачам архівувати спеціальні атрибути, які їм більше не потрібні. Раніше не було шляху, як їх позбутися, тож користувачі скаржилися на цю незручність.
На даний момент проблема вирішена ✅ Функція архівування власних атрибутів приховує атрибут звідусіль. Проте, якщо він вже використовується десь, то там він і продовжує працювати, але з поміткою (DELETED).

Анімована прокрутка для посилань в базі знань
Ваші клієнти тепер можуть натискати посилання у змісті статей бази знань та одразу переходити до абзацу, який їх цікавить.
Це чудове оновлення, яке заощадить час ваших користувачів. А що може бути дорожчим за задоволеного та щасливого клієнта, який швидко знайшов те, що шукав 😉

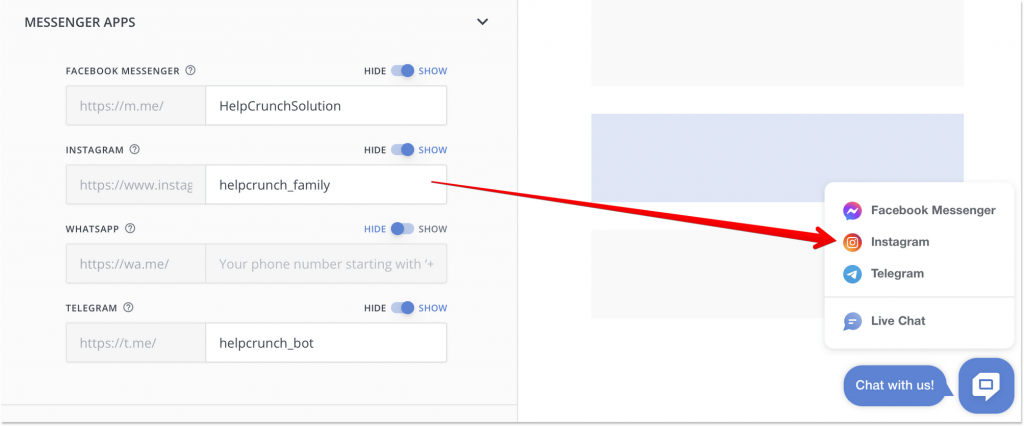
Посилання на Instagram у кнопці віджета
Нарешті, HelpCrunch дає змогу додати посилання на ваш обліковий запис Instagram. Таким чином, клієнт може натиснути на значок Instagram прямо над вашим віджетом і вибрати цей канал зв’язку. Дозволити клієнтам спілкуватися з вами через свій улюблений месенджер – це саме те, що ми називаємо багатоканальною підтримкою клієнтів.
Перейдіть у Налаштування -> Веб-віджети -> Оберіть свій віджет -> Налаштування віджета -> Застосунки месенджерів і додайте посилання. Ось і все 💁♀️

Завантажте транскрипцію чату у віджеті
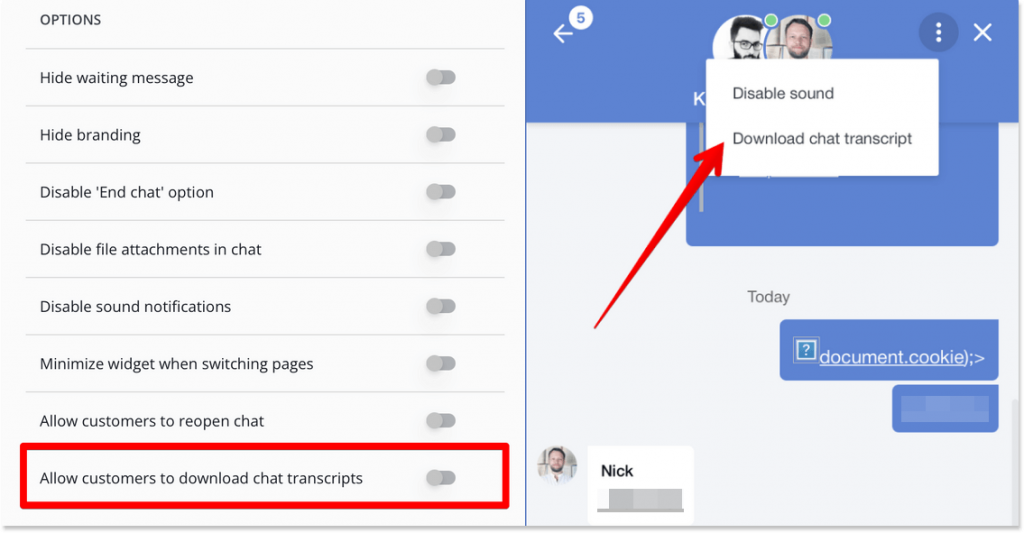
Ми зробили можливим збереження транскрипції чату прямо з віджета. Тепер ви можете дозволити клієнтам завантажувати всю стенограму розмови, натиснувши три крапки у віджеті.
Це зручна функція, але не всім вона може знадобитися. Тому ви можете легко вмикати або вимикати її у налаштуваннях віджета.
Поки що лише веб-віджет має цю функцію.

Нові вебхуки: повідомлення агента
Нашим клієнтам бракувало базових вебхуків для повідомлень від агентів. Ми раді повідомити вам, що додали два основних вебхуки для вашої зручності:
– `message.chat.agent` – агент надіслав повідомлення чату
– `message.email.agent` – агент надіслав email-повідомлення.
Read Also
🍁 Запуск попапів через JavaScript API, клікабельний номер телефону та інше
Запускайте попапи через JavaScript API, використовуйте гарячі клавіші для позначення чатів як прочитаних/непрочитаних, телефонуйте користувачам в один клік та інше.
🤖 Зустрічайте ШІ-агентів: Мультиканальні та повністю під вашим контролем
Зустрічайте ШІ-агентів HelpCrunch! Обробляйте до 80% звернень клієнтів автоматично та масштабуйте вашу підтримку, одночасно зменшуючи витрати.
📩 Додайте власний домен для автоматичної пересилки непрочитаних чатів
Автоматичне пересилання непрочитаних чатів на email тепер можливо з вашого власного домену, а всі налаштування зібрані в одному місці.

